What to see what has been built with AG Grid? Most applications are either internal or we have a contract with the customer such that we will not use them in our marketing. All we can point you at are the applications that have been made public. So here are a small selection of sample applications and examples for AG Grid. Some created internally and some public examples found in the wild. All have live demos you can play with to see AG Grid in action.
- The Kitchen Sink Demo
- The First Example
- Application Created Charts
- A Dashboard
- Standalone Charts Explorer
Example Grids
This sample of grid examples from our site and documentation often show more features than are required in a live grid, but are useful for exploring the capabilities.
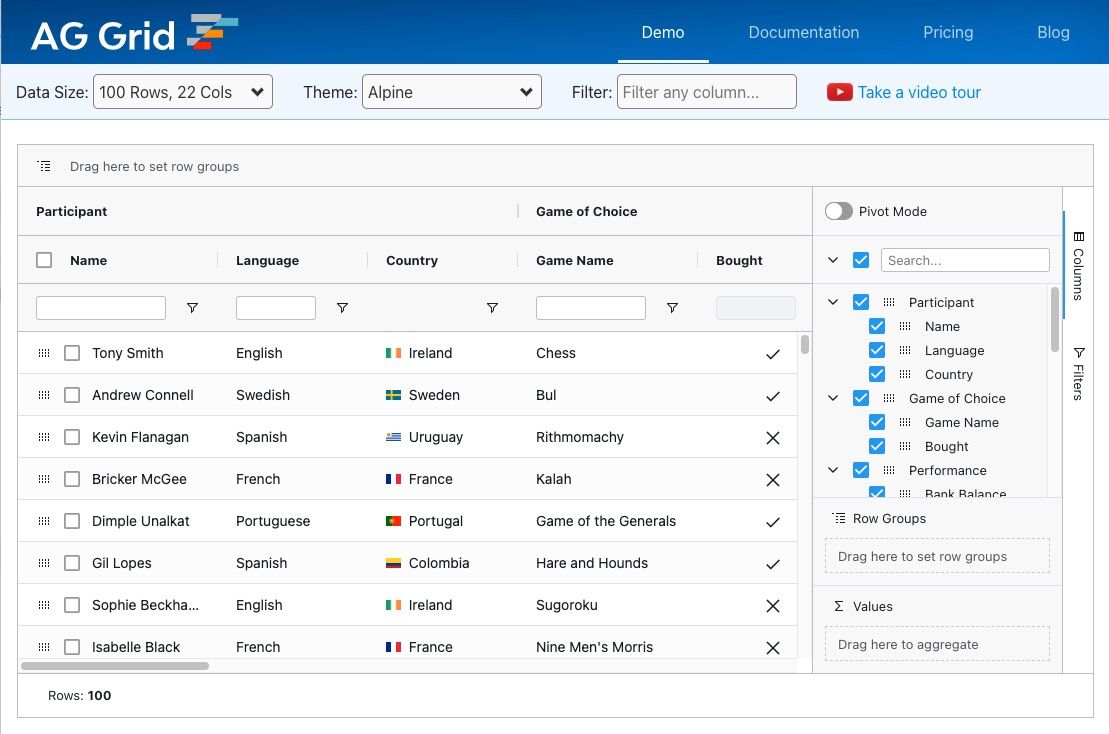
The Kitchen Sink Demo

The main example used on the AG Grid site. It has as many features as possible activated to demonstrate the enterprise features: embedded charts, filtering, Excel and CSV export, custom menu items, pivot, custom cell renderers, quick filter, themes.
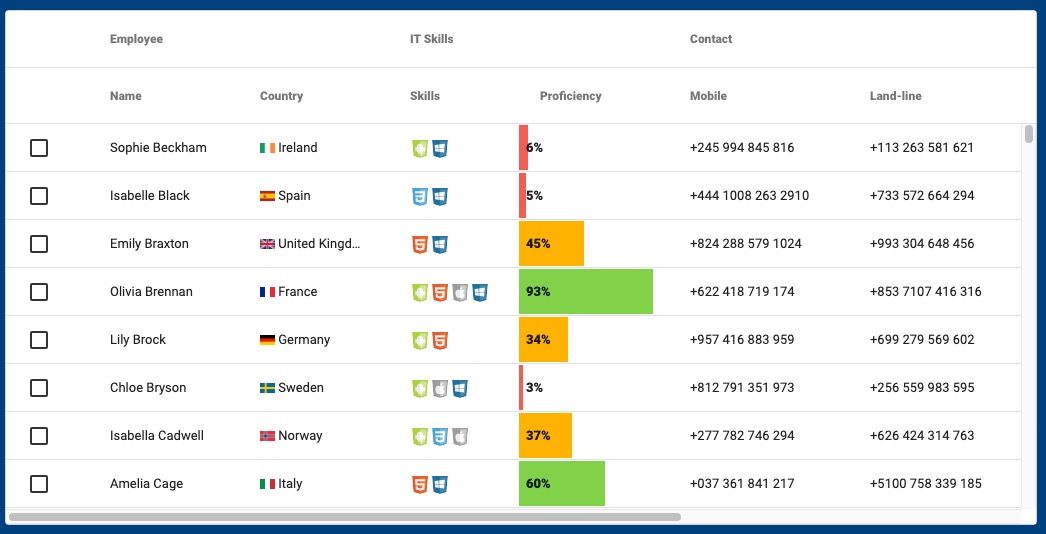
The First Example

The first example on our website shows custom rendering of cells, row selection, column spanning in the header, sorting, filtering and other basic functions. We even hid an easter egg, view the page at less than 767 pixels and see what happens.
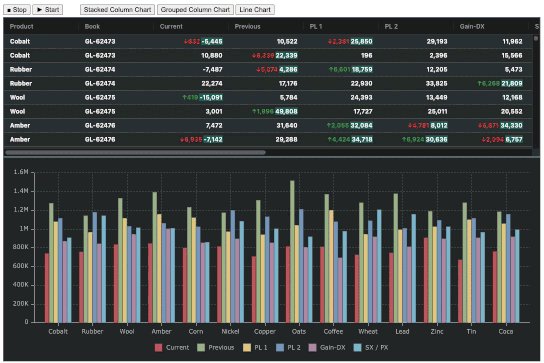
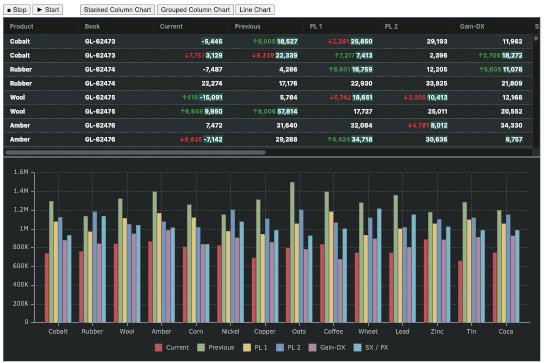
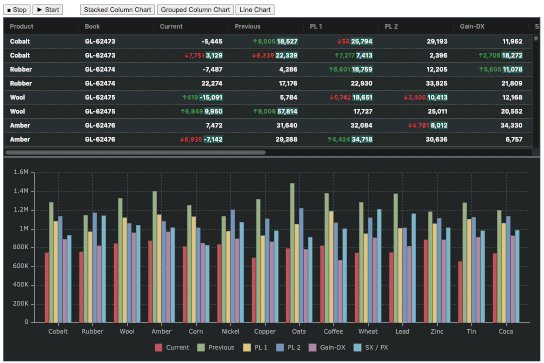
Application Created Integrated Charts

This example is also on our home page, but the version in the documentation for charts is editable so you can play with it and see how it works. The predefined chart in the example is updating at the same time as the data in the grid updates.
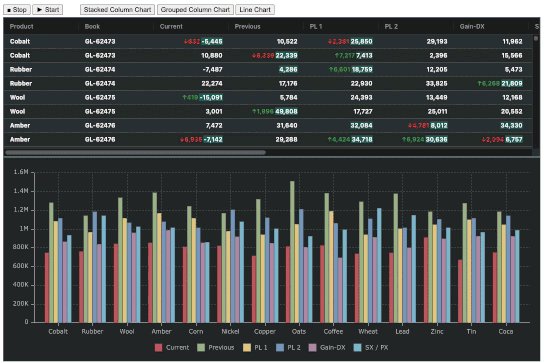
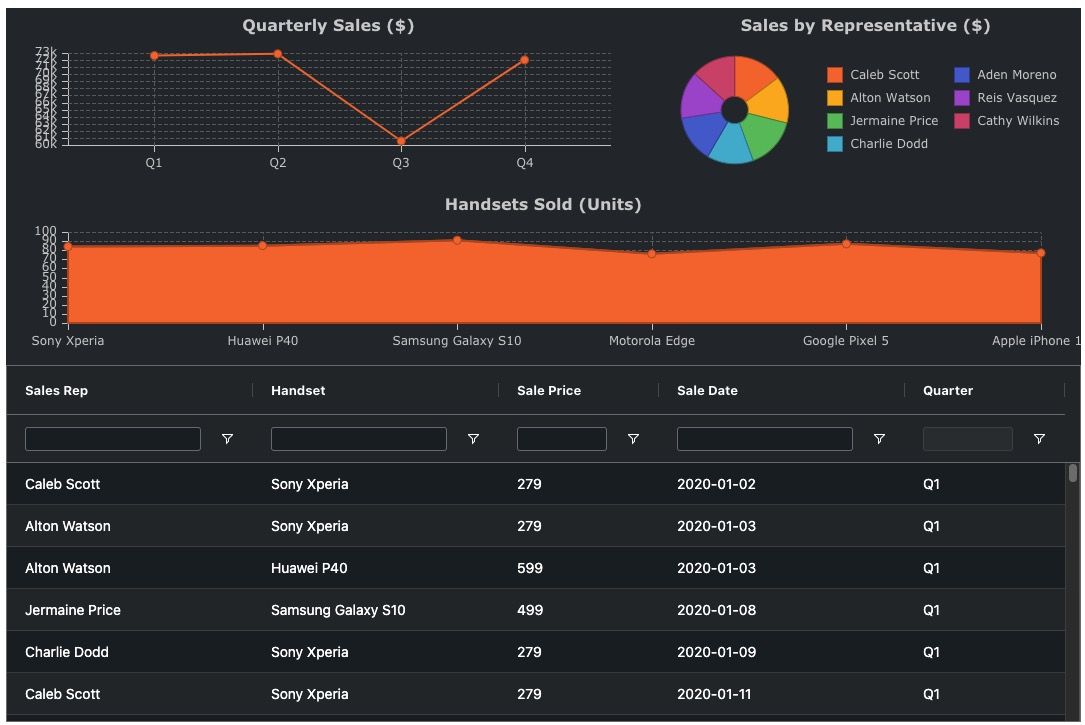
A Dashboard

We created three dashboard examples in the Integrated Charting documentation. The thumbnail highlights the Sales Dashboard example to provide an demo of the type of application page that might be present in an admin interface. Because we've linked to the documentation, you can edit the example and see how it works.
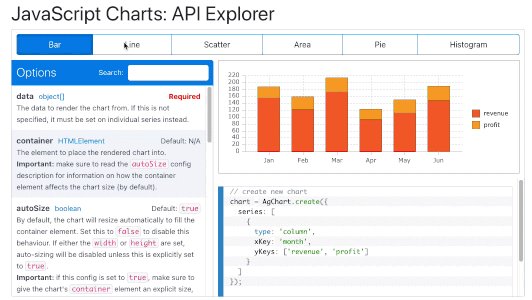
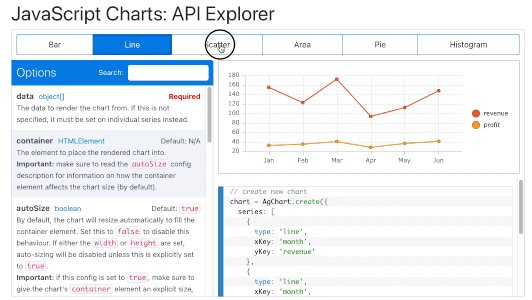
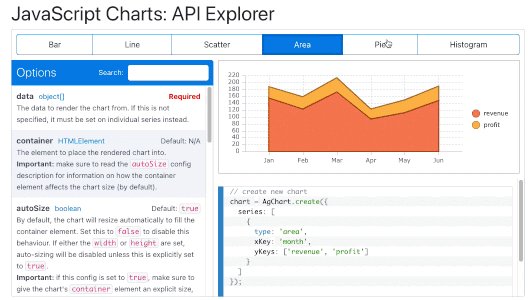
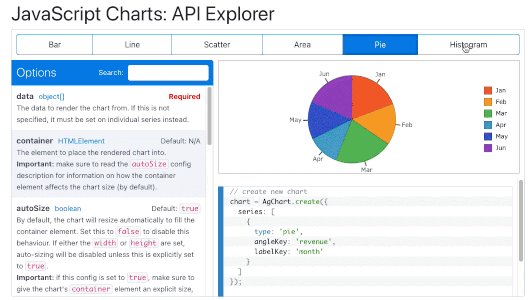
Standalone Charts Explorer

Our own chart library has a lot of options and we have a separate gallery page in the documentation just for the chart library. Rather than showcase the gallery we are using the Charts API Explorer, and interactive page where you can amend the customisation and create different charts dynamically.
Blog Example Applications
Some of our blog posts have fairly complicated examples to support them, usually in the tutorials category. We've cherry picked a few below. Since they come with full source code you can expand them to add the missing features which is a great way to learn to work with existing grid application code.
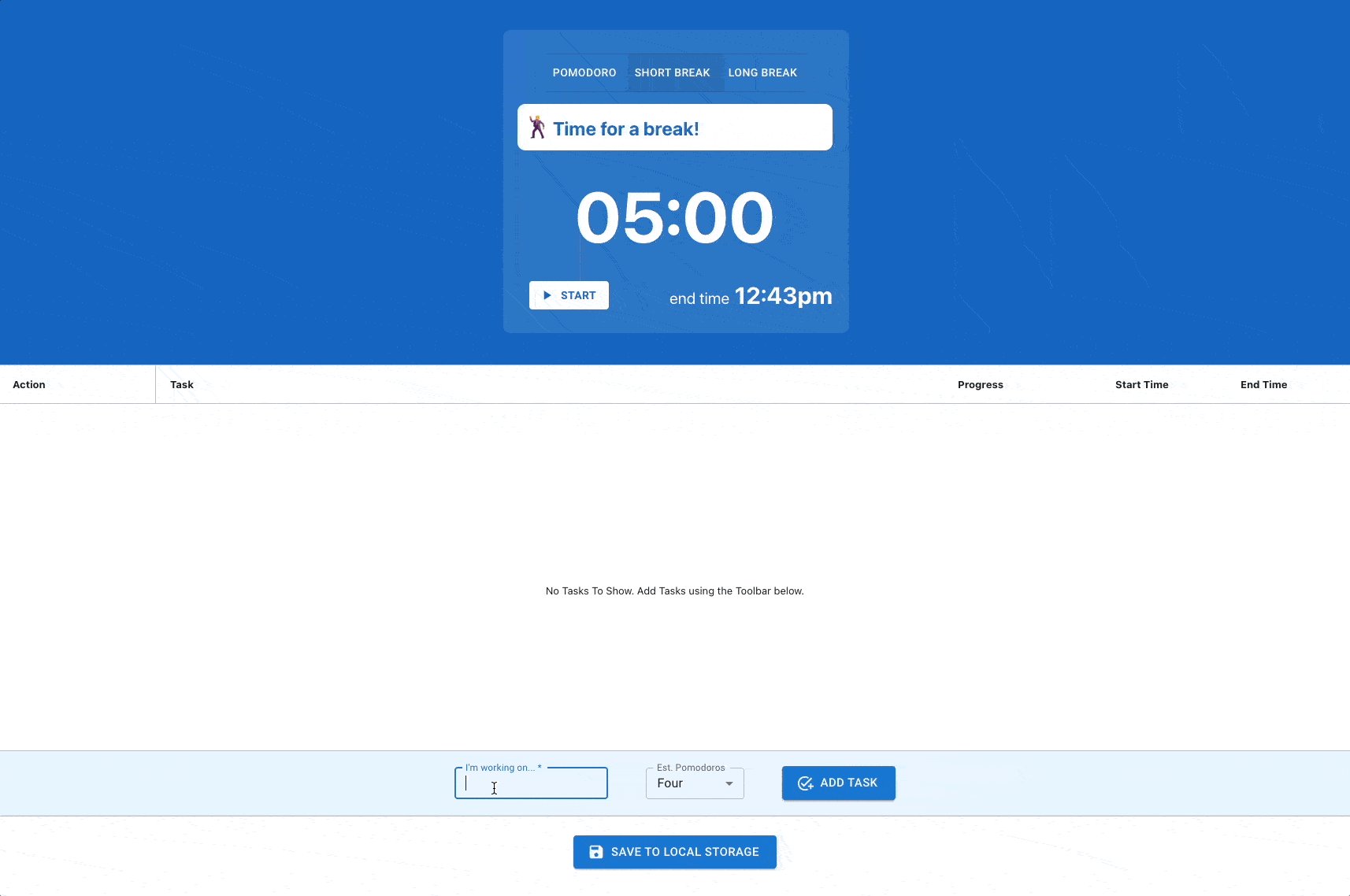
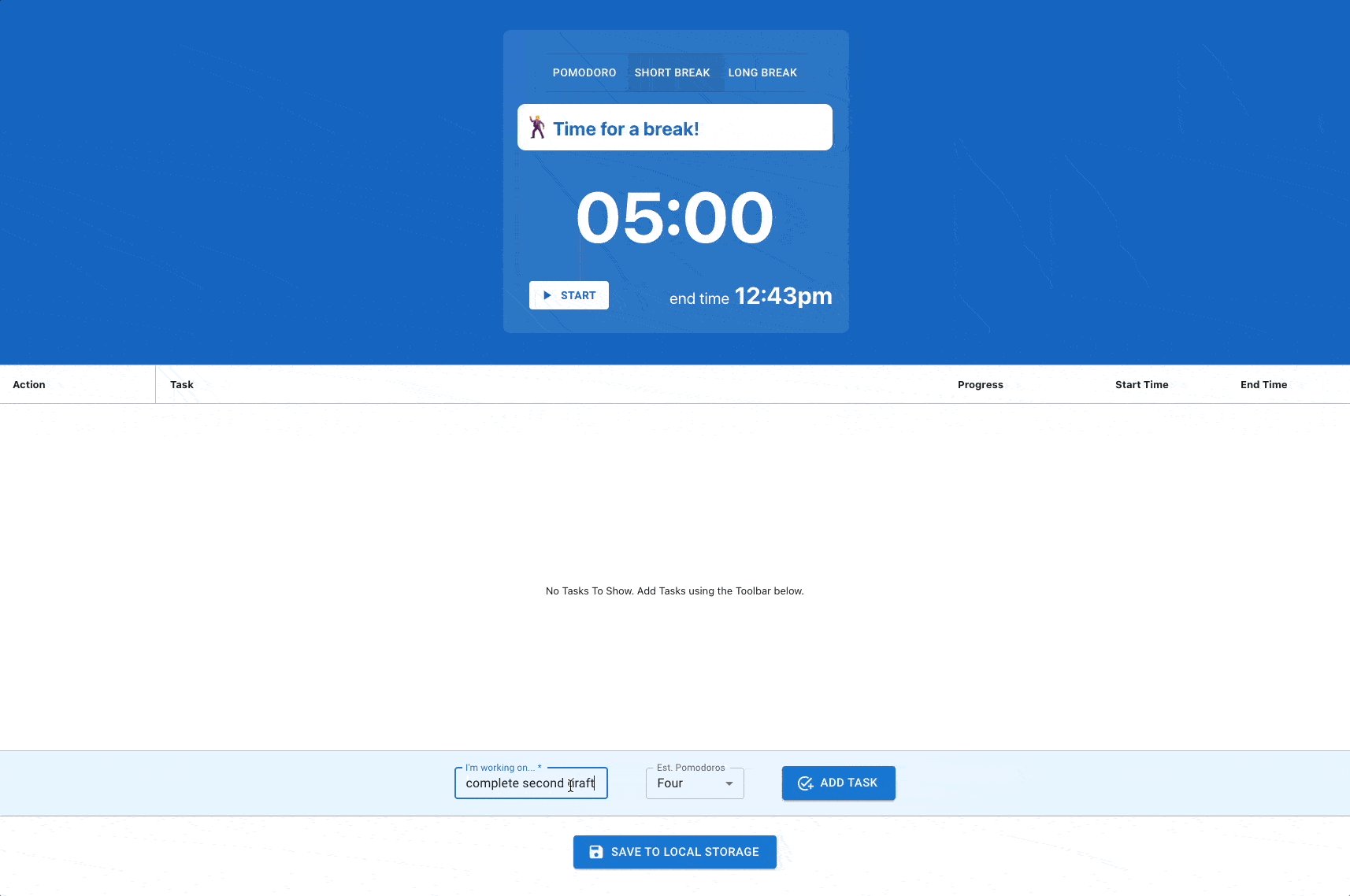
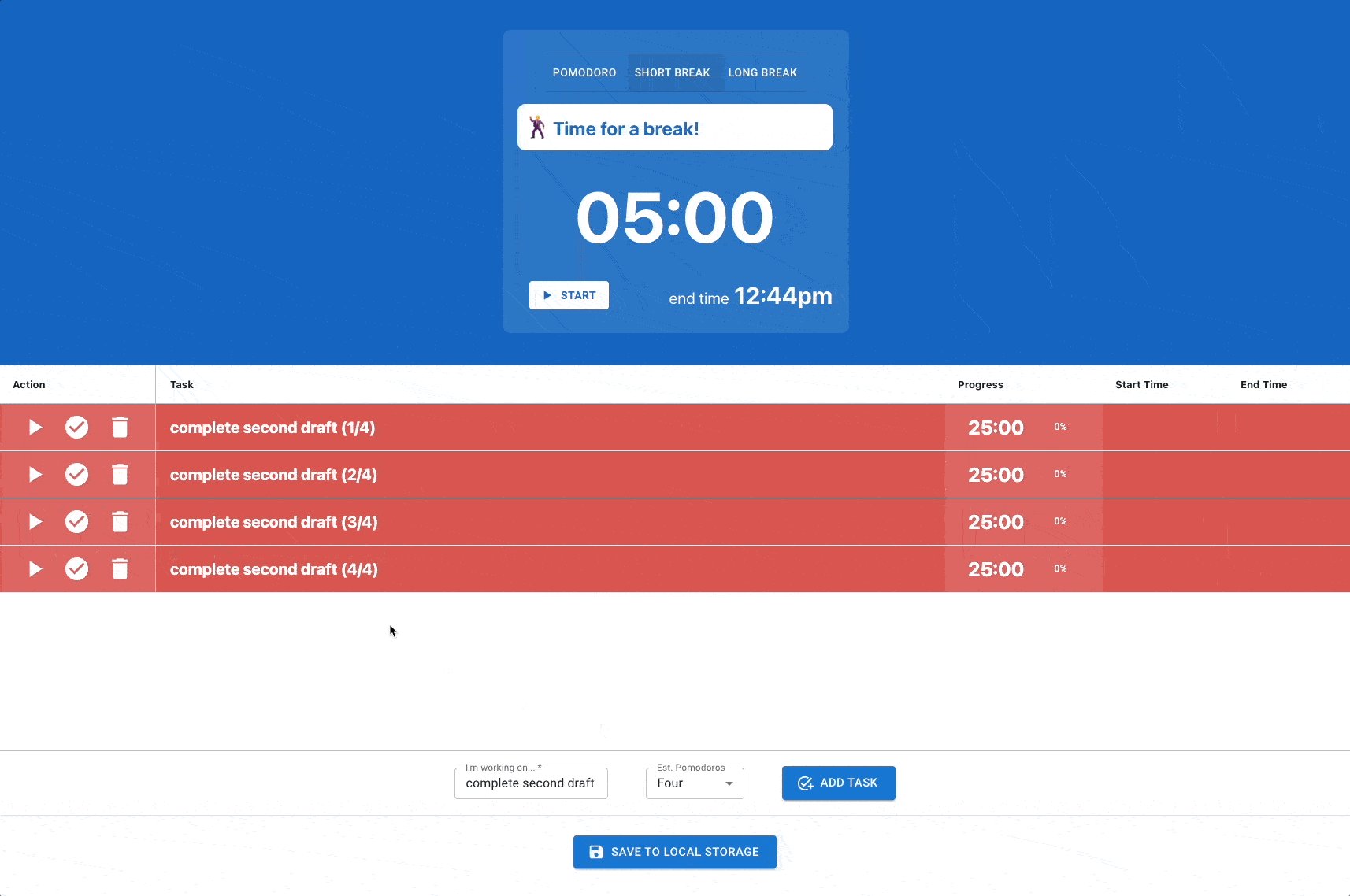
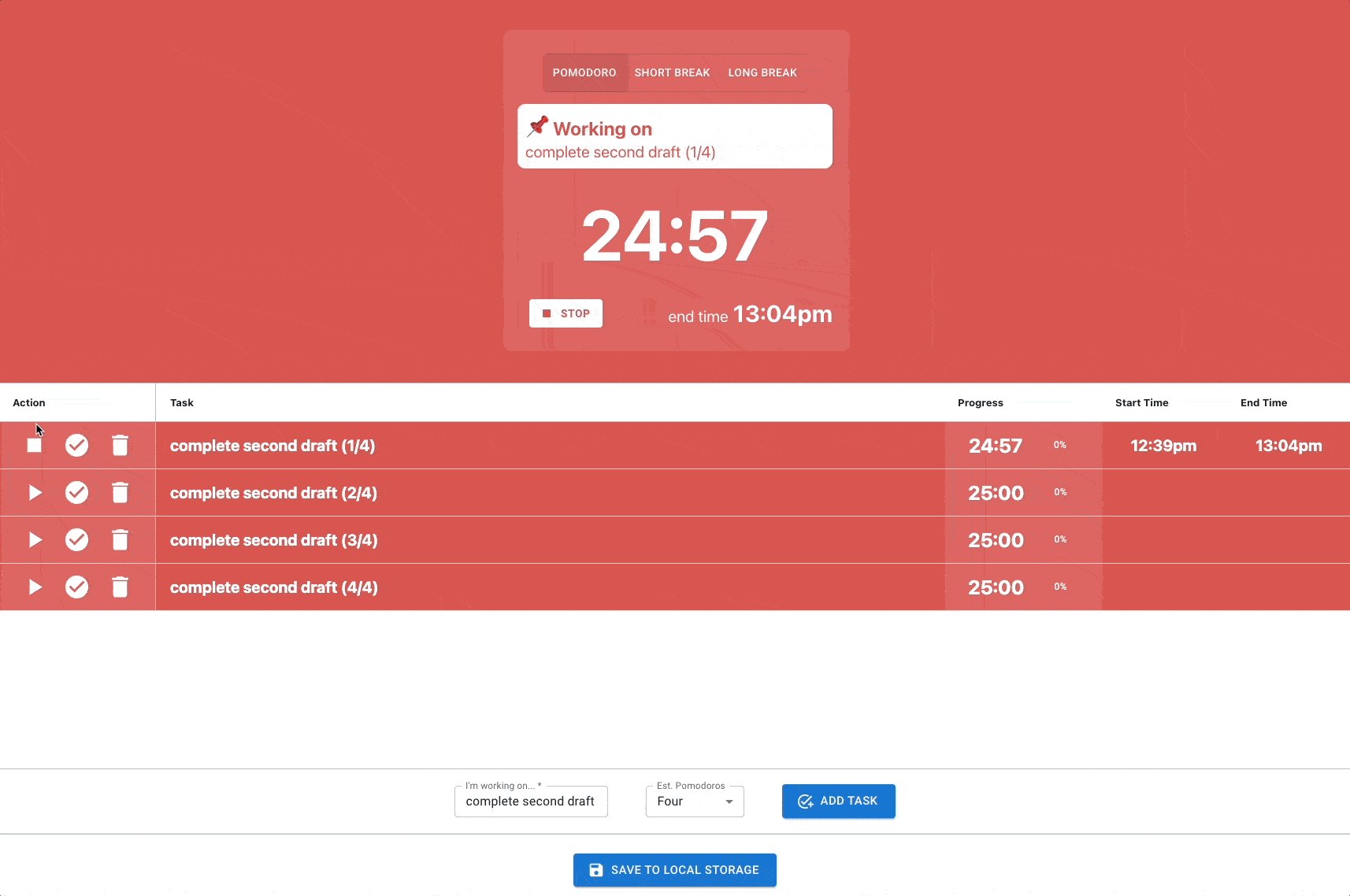
Pomodoro App

Shuheb did a fantastic job explaining React hooks and, as a side-effect, created one of the best (and best looking) Pomodoro apps we've ever seen. The blog post shows how to use useEffect, useState, useReducer, useContext & useRef, and covers inter component communication.
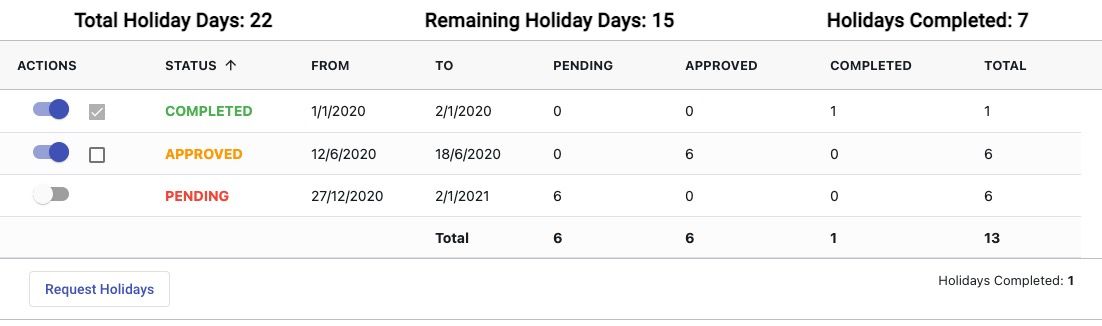
Holiday Tracking App

The Holiday Tracking App from Shuheb in this 3rd Party DatePickers blog post doesn't just show 3rd party DatePickers, it also has Custom Cell Rendering on the Status and "Actions" field. Suggested improvements to try and implement are 'clear' the holidays to start a new year, and storing the holiday status to local storage.
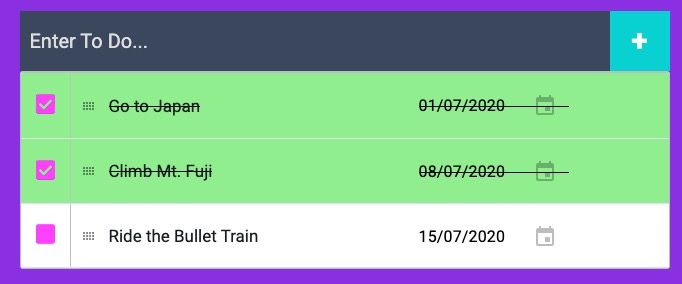
TODO App

Putting to one side any discussion of Ahmed's chosen colour scheme, this Todo App written for the "Renderers as Editors" blog post is pretty good starting point for a todo app. Suggested next steps when playing with the code are: add local storage, filtering on done/not done, highlighting over-due tasks.
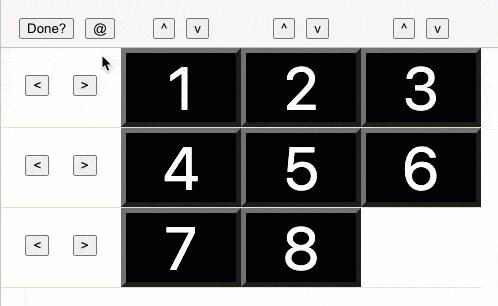
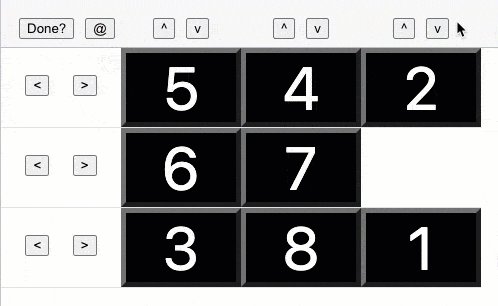
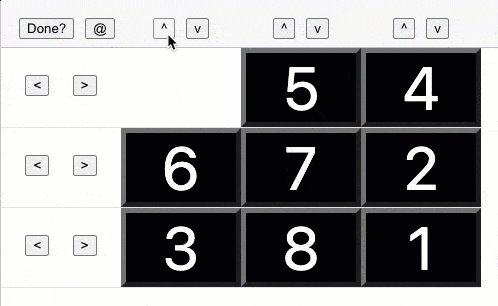
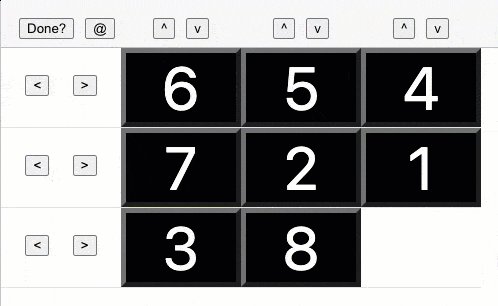
Sliding Puzzle Game

Written to create a showcase demo of the new React Rendering Engine this puzzle game uses custom Cell Renderers and Custom Headers to create buttons which move the puzzle pieces. All rendered in AG Grid. Read the blog How To Post Here.
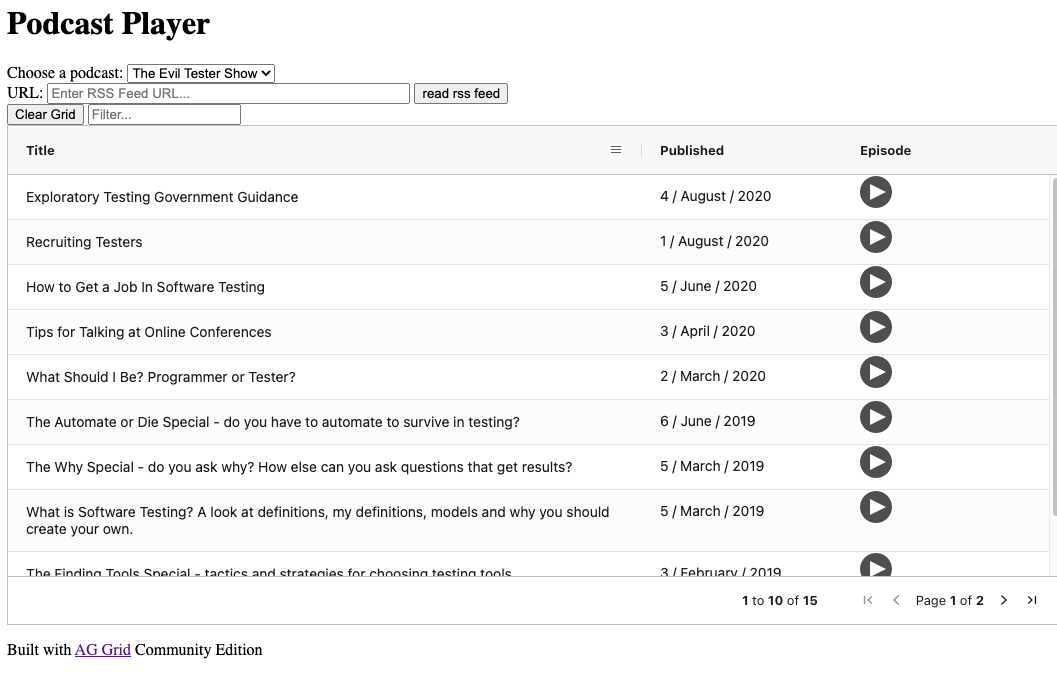
Podcast Player

Podcast Player written in React using the community edition of AG Grid with custom cell renderers and RSS parsing.
- Use the podcast player here
- Source for the podcast player
- Tutorial post and videos describing how to create Podcast Player
3rd Party Public Examples
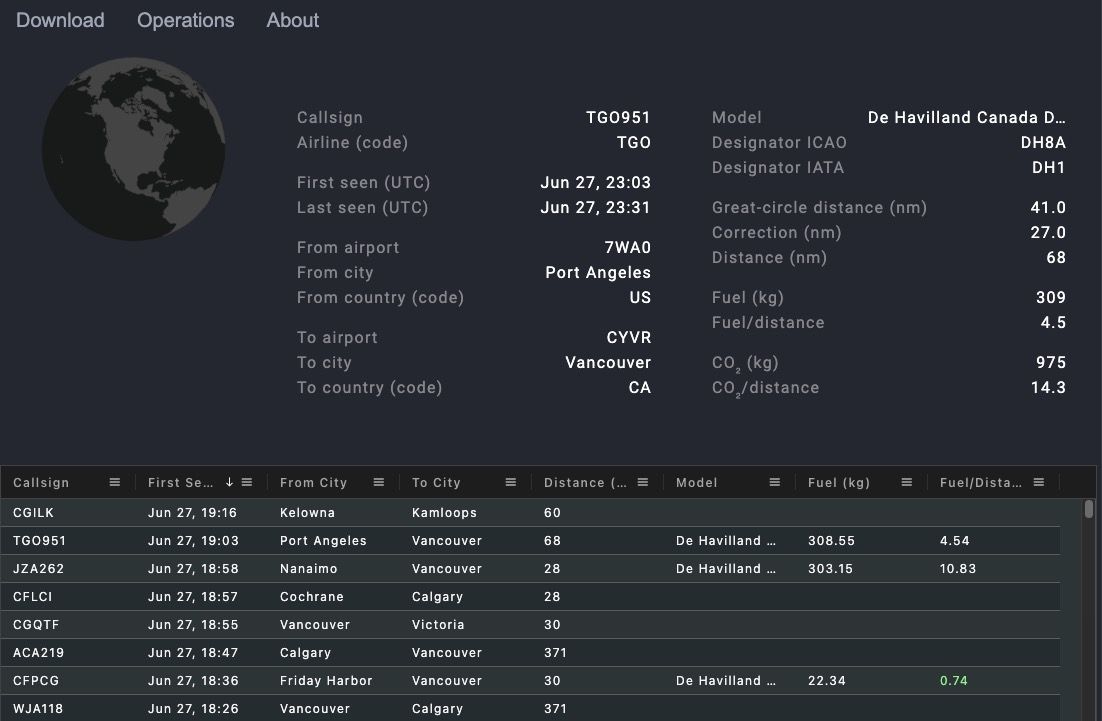
Flight Fuel Consumption Tables

The Flight Fuel Consumptions Tables application shows up to date information of recent flights and their associated fuel consumption. Created by Pedro Despouy to bypass the 2 year delay in official Canadian emissions reporting. AG Grid is used to render the data and provide out of the box sorting and filter. Pedro has added custom cell rendering, data loading from API and 'on click' display of data in the text view.
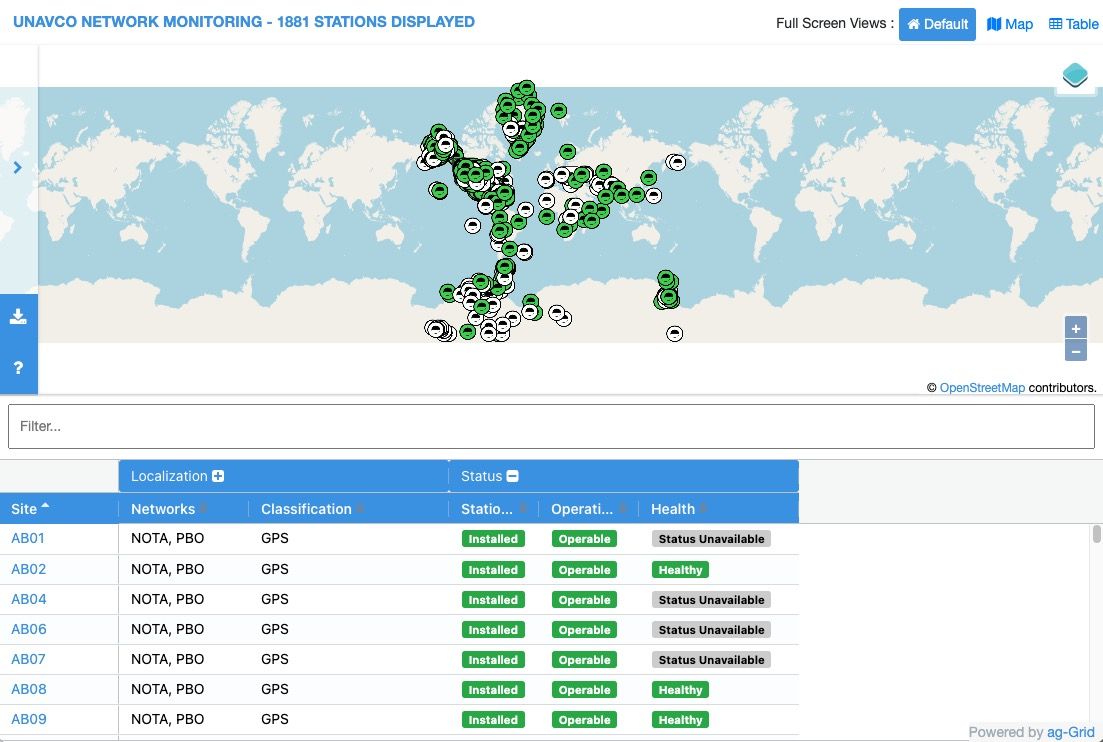
Unavco Network Monitoring Map

Unavco use AG Grid a part of their public Network Monitoring application. Combining a linked map view and grid view with custom cell renderers to make the data easy to understand at a glance and to click through for more information.
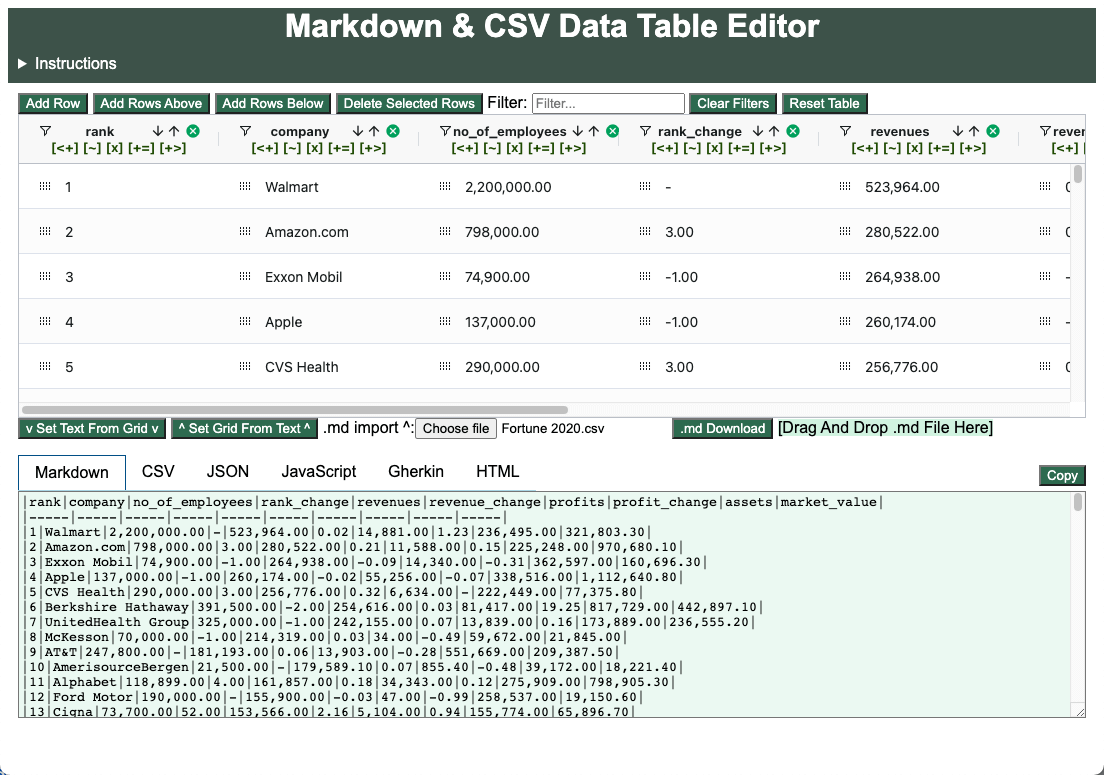
AnyWayData.com

This open source Markdown and CSV editor uses the community edition of AG Grid. The data grid is used for sorting, filtering, in-cell editing, and drag and drop re-ordering of the rows and columns. Columns and rows can be added and deleted. All the various formats can be imported, exported and converted between e.g. CSV to Gherkin table. The app can also be used to generate random test data.
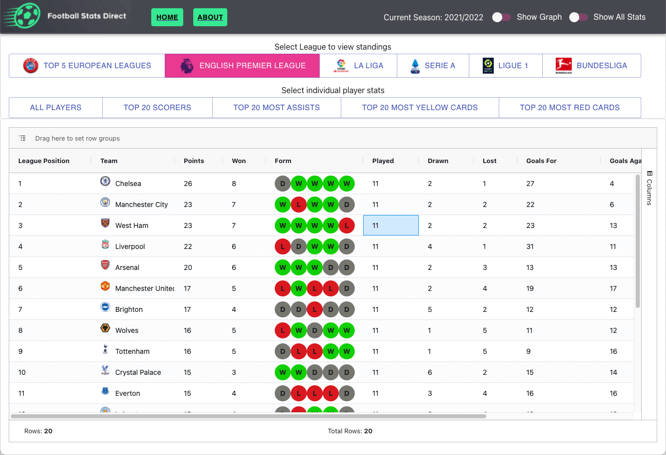
Live Football Statistics

FootballStatsDirect.com, has live European Football data refreshed daily and rendered in an AG Grid Data Grid. This uses the Enterprise edition and has integrated charts enabled. We have documented this as a case study on the blog and a post describing the architectural decision making process.
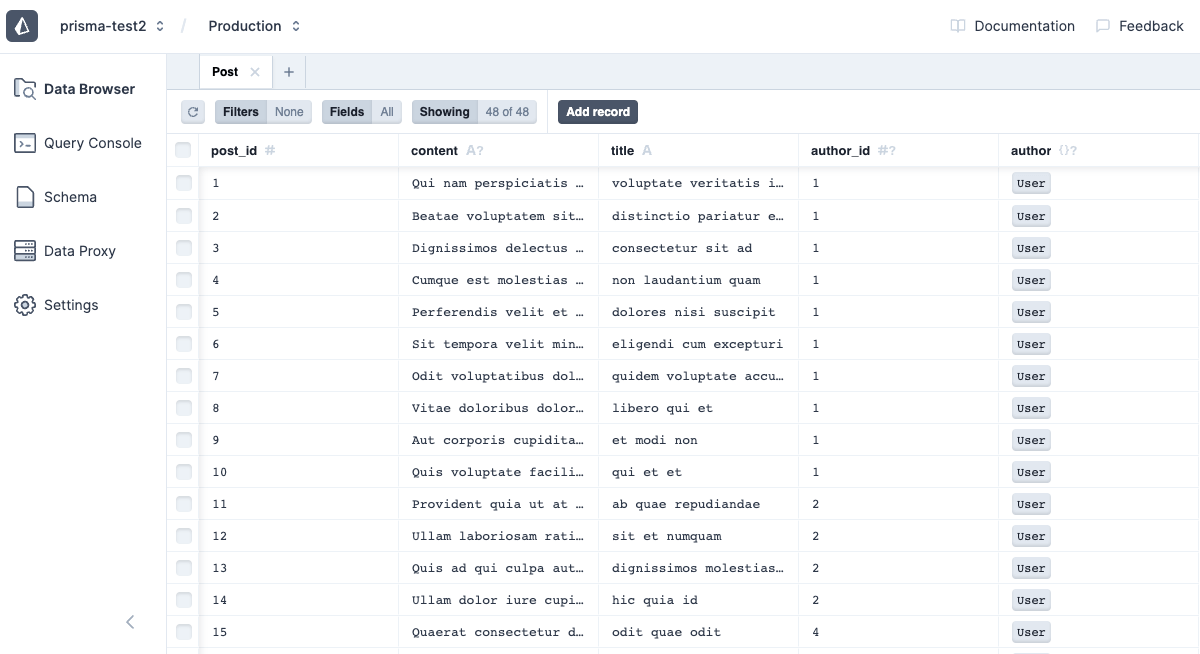
Prisma.io Cloud Data Browser

Prisma.io use the Community Edition of AG Grid to power the data browser view of their low code Data Modelling and ORM solution. You can see a case study of Prisma and their AG Grid evaluation on the blog.
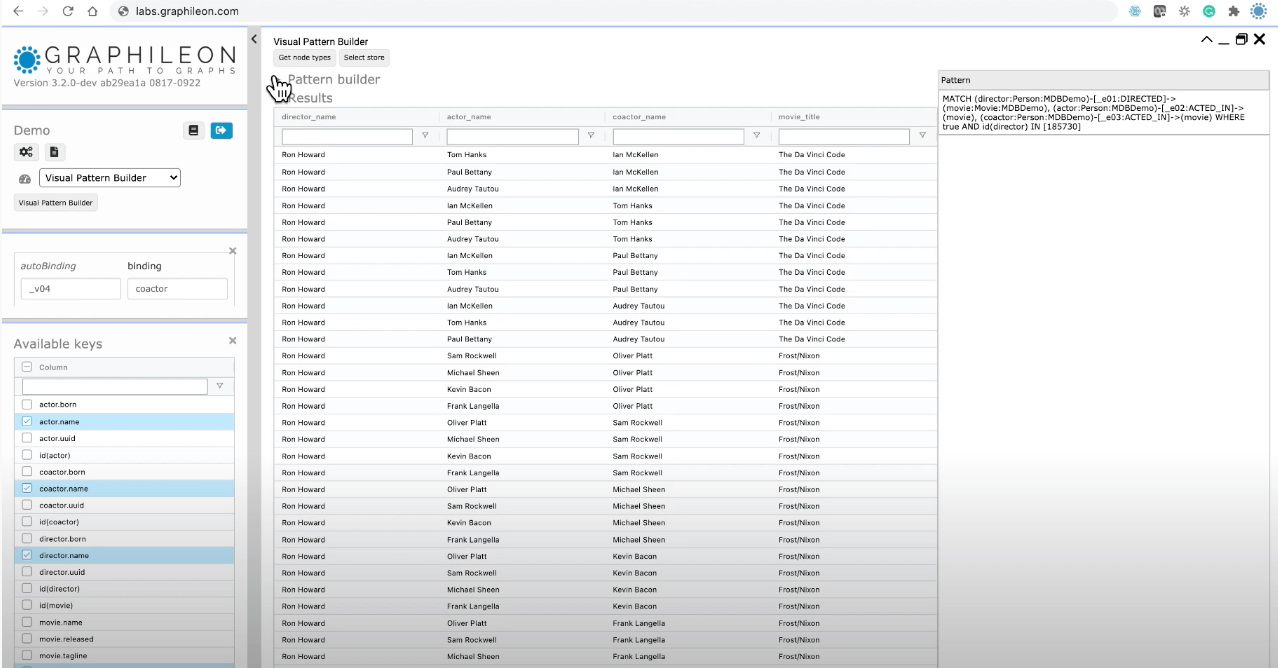
Graphileon

Graphileon takes graph databases and turns them into applications for visual data management. Allowing Information analysts and business consultants to quickly create graph-based applications. A Free Personal Edition is available.
AG Grid Github Example Projects
React Data Grid Examples

We maintain a React Data Grid example repo with three sample projects: a Stock Trading Dashboard simulator, an interactive feature example, demonstration of a 'large' grid. (676 columns by 1000 rows).
Libraries and Wrappers
People build on AG Grid to make our data grid accessible to other languages and augment with more user focussed features.
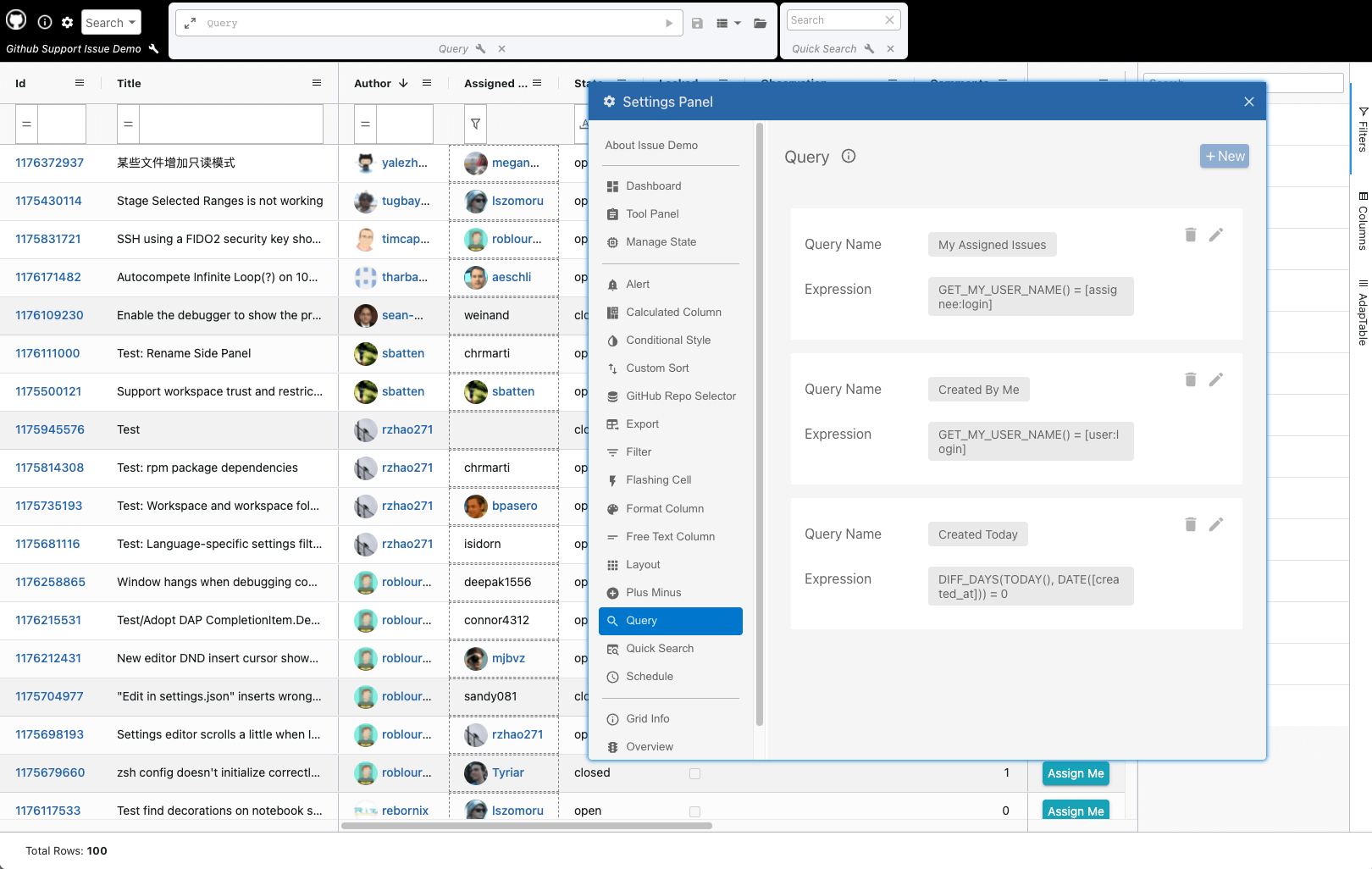
AdaptableTable from Adaptable Tools

AdaptableTable is a library that extends AG Grid with new features like a query language, calculated fields, user customisable cell formatting, alerts when data changes, setting panel and a whole bunch more end user focussed functionality.
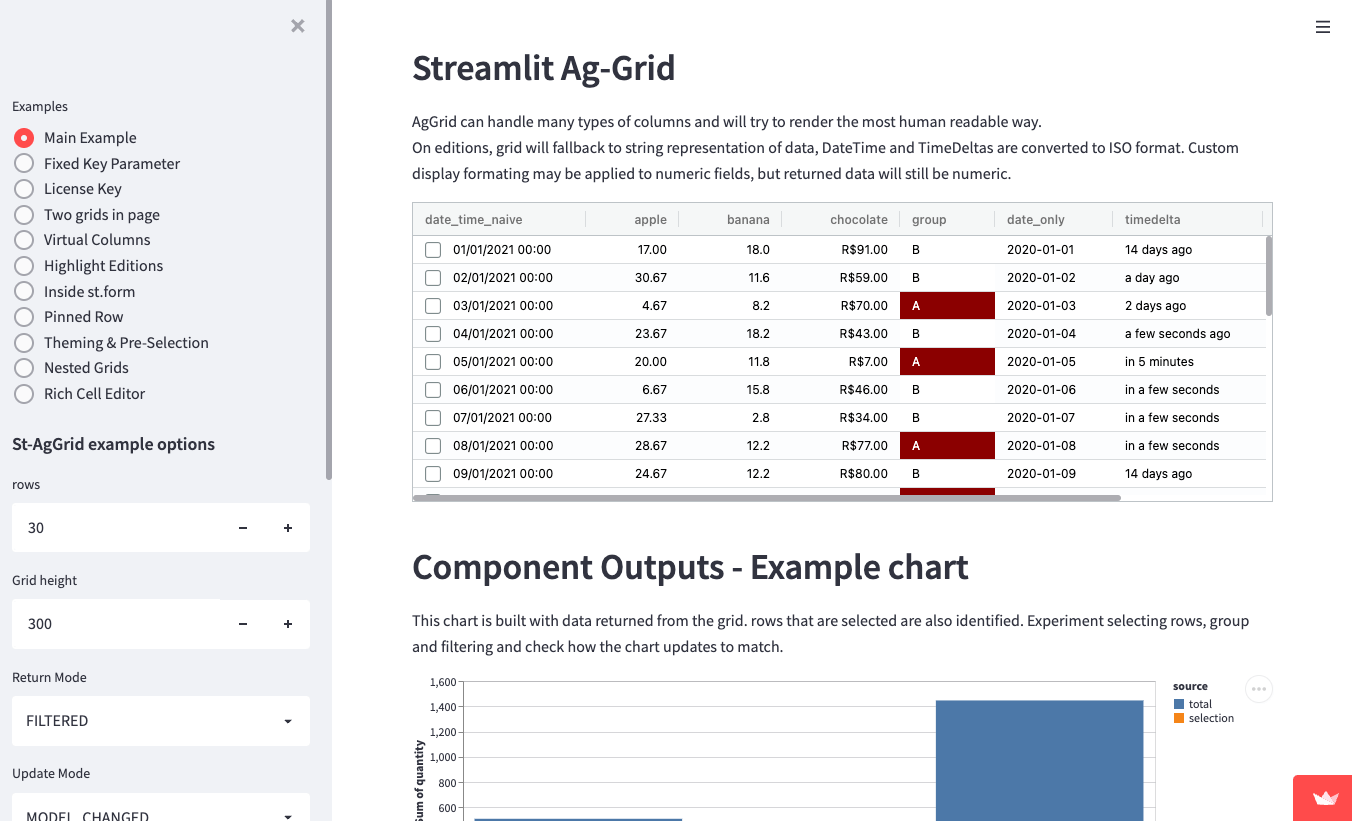
Streamlit.io Wrapper

Streamlit.io is a Python framework for creating web based Python languages and is often used by the Data Science Community. Pablo Fonseca created a wrapper for AG Grid which allows our Data Table to be used in Streamlit Applications.
Some sample applications using this wrapper:
Open Source Projects Using AG Grid
AG Grid community edition is MIT Licensed and free to use in commercial applications so we often find it used in Open Source Projects. We've listed a few notable projects below, and the benefit of them being Open Source means you can study the code and learn from them.
Vuestic UI Framework
The Vuestic UI Framework is a comprehensive Vue component library which has a styling theme for AG Grid to make it the data grid in the component suite.
Lowdefy Low code Tool
Lowdefy is a low code tool that uses AG Grid as a block component, allowing you to create apps which render data in AG Grid without a lot of coding knowledge. There is a Lowdefy example using AG Grid here.
Systelab Angular Components
The Systelab Component Library has common components for Angular. AG Grid is used as the grid component in their 'tables' component showcase.
Consta Design React Component
Consta Design have created a React component that wraps AG Grid to provide some formatting and editing components. You can see it in action in their Storybook implementation.
Talend React UI Components
The React UI Components from Talend have a Storybook playground for header cell renderer and the other AG Grid customizations for editing and column layouts.
Bloom Housing Project
The Bloom Housing Project uses AG Grid in their admin interface and you can see the customizations in their Storybook with Table stories
Hoist React Components
Hoist use AG Grid in their Hoist React Components library as one of their core components for data store rendering. It is possible to see their components in action by logging in to their sample toolbox application
Apache Traffic Control
Apache Traffic Control, the open source CDN is migrating their data tables to use AG Grid.
Blackbaud SkyUX
Blackbaud SkyUX User Experience Framework uses AG Grid as the Data Entry Grid, as you can see in their component showcase examples.
Astro space UX Theme
The Astro Space UX Design System has a set of design patterns and AG Grid is the recommended grid for complex tables. They provide a theme for AG Grid which can be seen in the Astro Theme Testbed
Sqlized SQL front end
This SQL app has examples of using AG Grid as the data grid for the SQL results.
If you know of any public applications, or have written an application using AG Grid that we might be able to showcase then let us know info@ag-grid.com
