Most projects have dependencies on other libraries, the problem is that they need to be refreshed to fix bugs, security issues and take advantage of new features. In this post we will look at different ways to keep up to date with the changes and updates to our dependencies for both humans and systems.
All the examples will be illustrated using AG Grid, so this post can also be used as a reference to keeping up to date with AG Grid.
Contents:
- Why Keep Libraries Up To Date?
- Why Not Keep Libraries Up To Date?
- Keeping Humans Up To Date
- Keeping Software Up To Date
- What is Semantic Versioning?
- npm versioning commands
- Risks of Automatic Updates
- Summary
Why Keep Libraries Up To Date?
By keeping your libraries up to date you can:
- avoid security issues which have been patched and fixed,
- avoid trying to track down bugs which are actually in the libraries and have already been patched and fixed,
- take advantage of new features in the library,
- use the up to date version to take advantage of support processes.
Why Not Keep Libraries Up To Date?
It is possible for new versions of libraries to contain breaking changes, or to introduce new bugs.
Your development timescales may not have sufficient time for you to change your code to handle the changes, or perform enough testing to convince you that the new version has not impacted your code in some way.
The risk profile that you choose to adopt for versioning can be aided through the use of semantic versioning in your dependency files. For example you might decide to accept only patch versions, or not update major version number but allow minor releases. We describe how to do this later using examples with npm.
Keeping Humans Up To Date
It is possible to automate many of the update processes for the software, but we might decide to first keep humans up to date so they can make decisions about when to update the software.
As programmers we might also want to keep up to date with new and upcoming features, even if we are not yet ready to update the versions. Sometimes I’ll monitor software, even when we are not using the library in the code, just to keep up to date with interesting libraries that we might use in the future.
These are the ways I usually keep track of software and libraries:
- Sign up to the newsletter
- Add the blog rss feed to a news reader
- Follow them on social media
- Check their release notes
- Star the Github Repo
- Follow Contributors on Github
- Watch the Github Repo
- Use the Github releases rss feed
- Subscribe on youtube
- Follow on YouTube via RSS
I don’t always do all of these for every tool and library I’m interested in, it depends on the tool, how they do their marketing and the type of content they put out.
If I’m using the library for development then I’ll typically watch the Githhub repo for version changes, follow them on at least one social platform, join the newsletter, subscribe to the blog rss feed, and check the release notes when there are major releases. And I do subscribe to a lot of channels on YouTube. So… actually that’s most of them covered.
Of course, we’d love it if you did as many of these as possible with AG Grid… and encourage your friends to do so as well :)
Sign up to the newsletter
Many open source tools do not have newsletters, and you’ll end up relying on social media, blog monitoring or Github monitoring.
Tooling newsletters have pretty low sending rates so you might only receive an email for major releases or minor releases.
For AG Grid, we send out a mailing for every major release, and recently for minor releases as well. But not patch releases. Once signed up you can adjust your mailing list preferences to receive the newsletter (which contains additional links to blog posts and event notifications like podcasts), or simpler release announcements which just provide information about the releases.
- You can sign up to the AG Grid newsletter here: /newsletter
Add the blog rss feed to a news reader
Most sites have a blog, and most blogs have an RSS feed.
It may not always be obvious what the URL to the RSS feed is, but if you look in the headers of the page you’ll usually see an alternate link e.g.:
<link rel="alternate" type="application/rss+xml" title="AG Grid Blog" href="https://blog.ag-grid.com/rss/">
In addition, we need a tool that will read RSS feeds.
I personally use NewsBlur.
Other alternatives include:
Some of the other techniques I’ll point out below, also use RSS feeds e.g. I subscribe to Github repo updates, and YouTube channels via RSS.
The AG Grid blog usually has a blog post covering major releases, and recently we’ve been creating posts for minor releases. We also release How To and Tutorial posts.
- Our blog is here: blog.ag-grid.com
- With the RSS URL: blog.ag-grid.comhttps://blog.ag-grid.com/rss/
Follow them on social media
Many open source projects do not have a lot of social media accounts. They will typically have a Twitter account, but it might also be the Twitter account associated with the main developer.
One useful side-effect of following tools on social media is the ‘social proof’ that it provides for the tool. The more people that follow the tool, the more likely people are to consider the tool worth using.
Tooling social media feeds are not usually as active as a personal feed, and they will mainly be concerned with: releases, hints and tips, and tutorials.
Most of the AG Grid posts fall into the above categories.
Follow AG Grid on:
Check their release notes and pipeline
Hopefully every tool creates release notes for each new release. These might not always be obvious on the main web-site. Instead you might find the release notes on Github.
For AG Grid we maintain a Change Log, for every release so you can see what was added in the various releases.
When the release contains breaking changes we also include notes about deprecated methods, or changes to the API.
And if you are interested in what is coming next, we also maintain a pipeline of up and coming features.
Star the Github Repo
Starring the Github Repo is usually more beneficial for the tool, than it is for the user in keeping up to date.

All tools want you to Star their repo, we would love you to Star our Github repo. We even moved to a mono-repo to make it easier, now you only really have one repo to keep an eye on.
Starring a repo means that it shows up in your list of starred repos:
e.g. Here are the repos that I have starred
This can provide a list of shortcuts for repos that you have shown some interest in, but may even have forgotten about. It also makes it easier to manually visit the repos to check for updates
Starring is more important for the tool than it is for you because there are ‘trending’ sites which report on repos with the most stars.
For example the ‘trending’ page on Github is based on ‘stars’:
You can also Star people, again this just adds them to the list of starred items.
Starring is basically the ‘like’ button on Github.
I tend to benefit more when I ‘follow’ contributors, and ‘watch’ repos but I 'star' repos because of the benefits that it adds to the project.
If you want ‘stars’ to do more work for you then the 3rd party service Banditore will create a custom RSS for releases of repositories that you have starred.
Follow Contributors on Github
I ‘follow’ people on Github.
This is a ‘vanity’ metric that actually adds value to the user.
A ‘vanity’ metric in the sense that Github reports how many followers an account has and this can confer bragging rights to the account.
But it also allows you to receive notifications about that person. On the Github news notification page I see what they’ve been working on, if they have created any new repos, or any new releases.
To follow someone, visit the person's github profile home page, click the follow button.

Watch the Github Repo
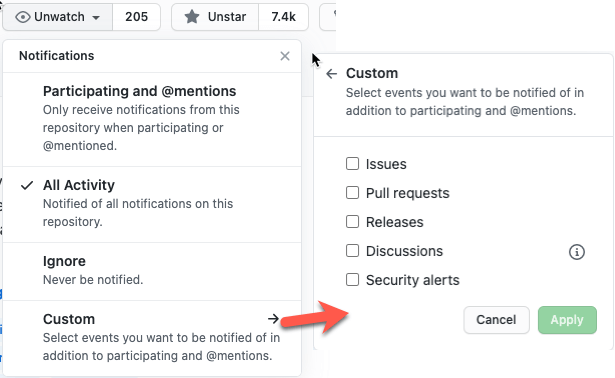
Watching a repo is the ‘follow’ mechanism at a repository level.
We can control the granularity of the notifications by using the 'custom' watch level.

As soon as you start Watching repositories, take a moment to configure the Notifications on Github to control if you receive notification via email, or on via app notificatons.
You can view the notifications on Github either on the Home page of Github when you are logged in, or by using the ‘bell’ icon in the top right corner which takes you to the notifications page:
Use the Github releases rss feed
Each page on Github as an alternate link for an RSS feed.
I can subscribe to RSS atom feeds for:
- Releases e.g. https://github.com/ag-grid/ag-grid/releases
- Tags e.g. https://github.com/ag-grid/ag-grid/tags
- Commits e.g. https://github.com/ag-grid/ag-grid/commits
Releases is the only RSS feed I tend to add to my news reader.
Subscribe on youtube
Most tools or influencers will have a YouTube channel. We release tutorial videos and how tos on our channel.
https://www.youtube.com/c/aggrid
- Click the subscribe button and the channel will be added to your subscriptions.
- If you want email notifications as well then you can click the ‘bell’ icon as well.
Depending on the rate of videos being released, I may or may not click the ‘bell’ icon. I usually only use the ‘bell’ icon when the release rate of videos is low, because then I might miss them in my subscription feed.
Follow on YouTube via RSS
It is also possible to subscribe to a YouTube channel id using the following URL:
https://www.youtube.com/feeds/videos.xml?channel_id=INSERT_CHANNELID_HERE
This is easy enough when the channel has not added a human readable id. If the channel has customised their URL then you can either hunt through the page source code to find the ID, I usually find the ID by looking at the canonical url.
Or use an online service like:
The channel ID for AG Grid is UCerp9sZdHwofLTW8zG6Sxtw
So the RSS feed for our YouTube Channel is:
youtube.com/feeds/videos.xml?channel_id=UCerp9sZdHwofLTW8zG6Sxtw
This is a good way to monitor your competitors without subscribing to their channels, but if you do find a channel that you like, in addition to subscribing to the RSS feed, make sure to subscribe to them on YouTube. The more subscribers a channel has, the more likely they are to make more videos.
Keeping Software Up To Date
npm install
The recommended way to add libraries to a project is through the use of npm install
e.g. I can install ag-grid community edition
npm install --save ag-grid-community
By default this installs the latest version of the library, but for some libraries I might need to specify the latest version with @latest
npm install --save ag-grid-community@latest
This will add the AG Grid library to my package.json file.
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
...
"ag-grid-community": "^25.1.0",
...
The current version of the library from npm has been added as a dependency.
The version number has been written with a caret in front of it (“^”)
This is a way of defining a specific range of versions based on semantic versioning.
What is Semantic Versioning?
Semantic versioning means that the version number is written in a specific format: MAJOR.MINOR.MATCH
MAJORChanges to the Major version number might involve breaking API changes.- e.g. moving from 24.1.0 to 25.0.0
MINORChanges to the Minor version number should be backwards compatible, and the version will contain new features- e.g. moving from 24.1.0 to 24.2.0
PATCHChanges to the Patch version number should only be backwards compatible bug fixes- e.g. moving from 24.1.0 to 24.1.1
Most libraries try to keep to this set of definitions.
You can find more information about Semantic Versioning in the semver.org specification.
My npm install command added “^25.1.0”, to my package.json, this means that I will accept any version within the major version of 25 which is greater than equal to 25.1.0, which would include:
25.1.0
25.2.0
25.2.1
25.3.0
But it would exclude versions below 25.1.0
25.0.0
25.0.1
The SemVer Calculator on the npm site is very useful for constructing a semver string to add to package.json because you can test it out to see what versions would be matched by the string.
npm versioning commands
npm has a variety of commands which can help work with library versions.
npm list
npm list will show you the version of the package that you have installed.
> npm list ag-grid-community
my-app@0.1.0 /Users/alan/GitHub/ag-grid-apod
└── ag-grid-community@25.1.0
npm outdated
npm outdated will show a list of outdated packages in the command line output.
Package Current Wanted Latest Location
@testing-library/user-event 12.8.3 12.8.3 13.1.9 my-app
ag-grid-community 25.1.0 25.3.0 25.3.0 my-app
npm update
npm update will install the most up to date version, based on the semver in package.json but will not update the package.json file.
You would have to review the output in the command line and make the changes yourself to make the updated version the minimum acceptable version defined in the package.json.
+ ag-grid-community@25.3.0
updated 1 packages and audited 1957 packages in 6.718s
npm install
npm install can be used to install the latest version of a specific library, ignoring the semver defined in package.json e.g. npm install ag-grid-community ag-grid-react would update my ag-grid installs to the latest version.
+ ag-grid-community@25.3.0
updated 1 package and audited 1957 packages in 7.878s
We could also specify a specific package version for install to use, again this would ignore the semver definition in the package.json
npm install ag-grid-community@24.1.0
As previously mentioned using @latest should return the most recent version.
3rd Party npm tools
Command line tools exist which can help automate this process to prevent typos, or even typing at all.
- npm-check
- Checks for outdated, incorrect and unused dependencies, prompting for changes to make when you use
npm-check -u, and it will update yourpackage.jsonfile.
- Checks for outdated, incorrect and unused dependencies, prompting for changes to make when you use
Other tools exist, but I’ve only personally used npm-check.
Risks of Automatic Updates
The most obvious risk of automatic updates is that you lose control over the project.
Your build might start failing, because a dependency has updated in the background and included breaking changes, or fixed defects which have had a side-effect on your code.
There is also the risk that an update might change multiple libraries at the same time making detection of the cause of any errors harder.
If you are unaware that an update has taken place then you might spend time debugging your code when the faster solutio is to roll back the update.
If the library is truly adopting the semantic versioning definitions then, by controlling the version configuration in your package.json you reduce the risk on your project.
Summary
Staying up to date with versions is as important for humans as it is for systems.
As developers we are often used to relying on dependency management systems to keep us up to date. Using semantic versioning is important to reduce the risk of unexpected breaking changes.
Equally important is knowing where to find the information about the updates, so that we can deliberately update the library versions to take advantage of new features that can help us deliver more value to our users.
