
AG Grid 30.1 is a minor version which includes important new features across the grid:
1. Advanced filtering with boolean expressions
2. Rebuilt rich select editor
3. Figma Design System to design and customize AG Grid
4. Automatic pivot columns for server-side row model
5. Interactive Tooltips
As this is a minor version there are no breaking changes so it should be an easy upgrade from AG Grid v30. We recommend reviewing the list of changes in the release notes when planning to update to this version.
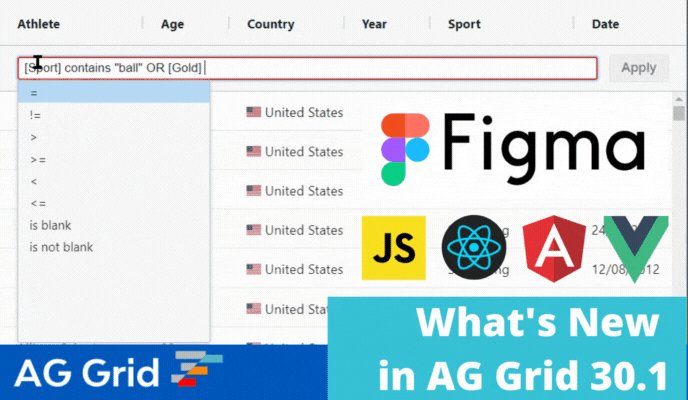
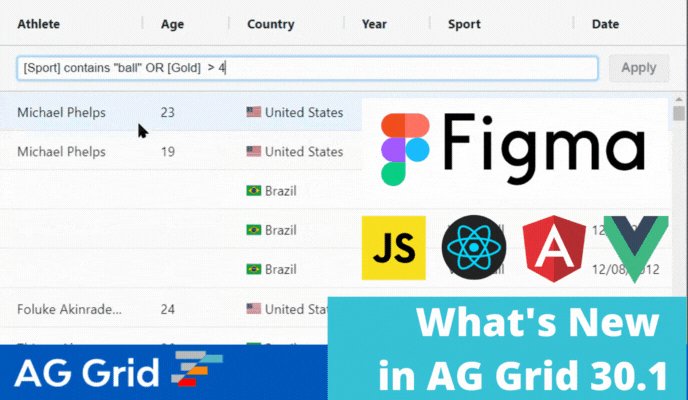
Advanced Filtering with Boolean Expressions
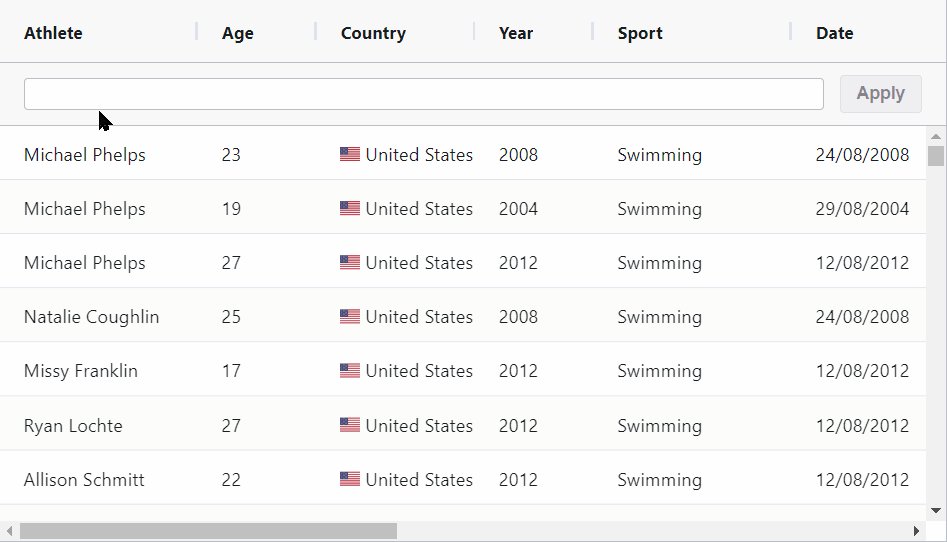
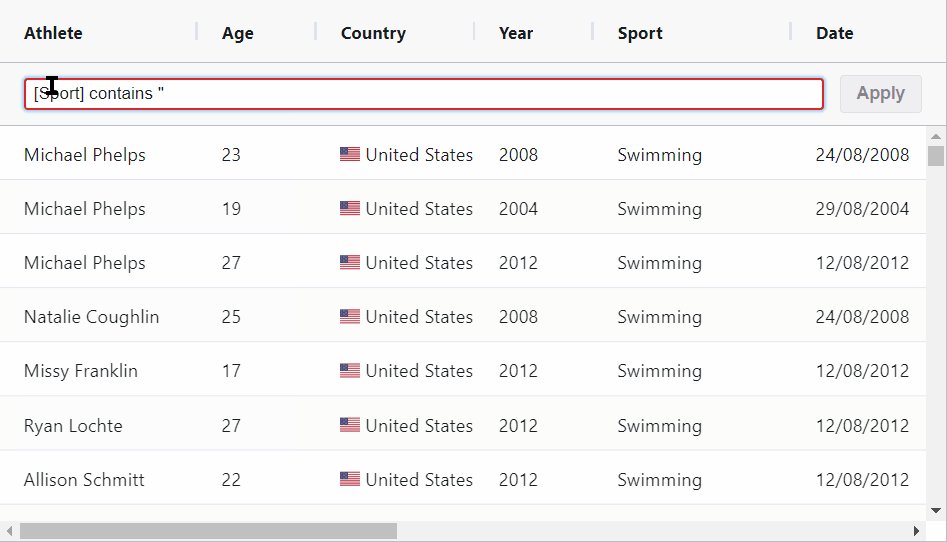
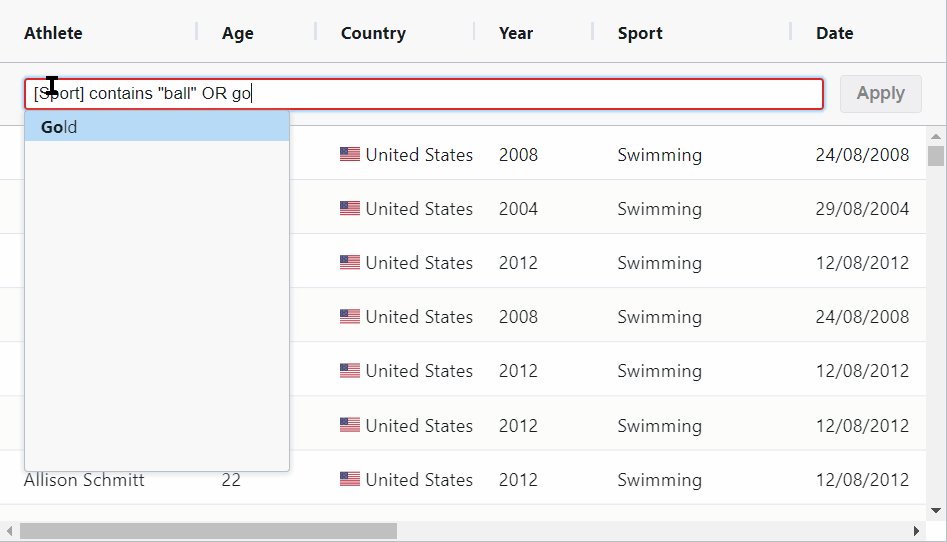
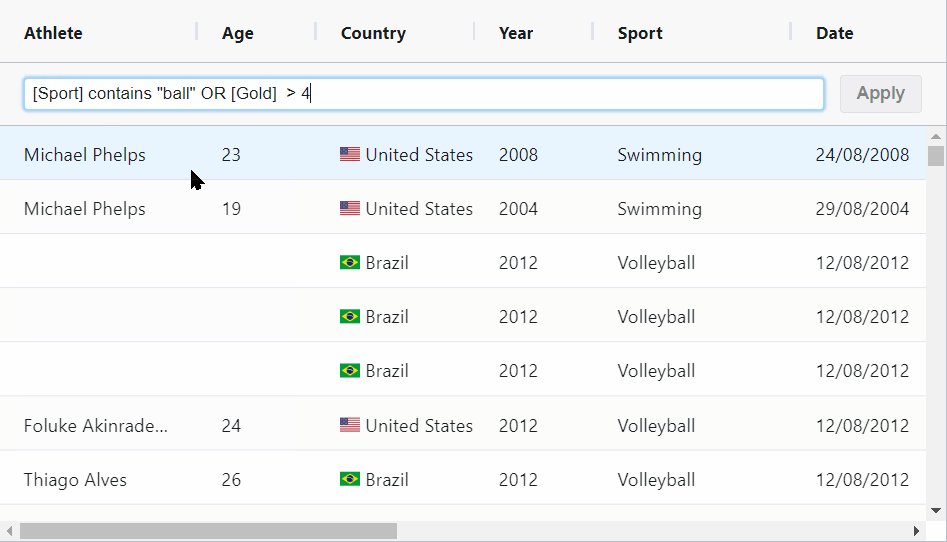
AG Grid 30.1 adds advanced filtering, which allows the end-user to enter a boolean expression containing columns, operators and join operators to filter the grid.
The advanced filter guides the user through every step of the filter expression building process. It shows the list of columns, followed by the list of applicable operators for that column. It also shows the join operators at any stage of the filtering building experience, making it easy for the user to get started.
Also, it provides full expression validation so if the expression is invalid, an error message will be displayed in a tooltip.
See this demonstrated below and documented here:

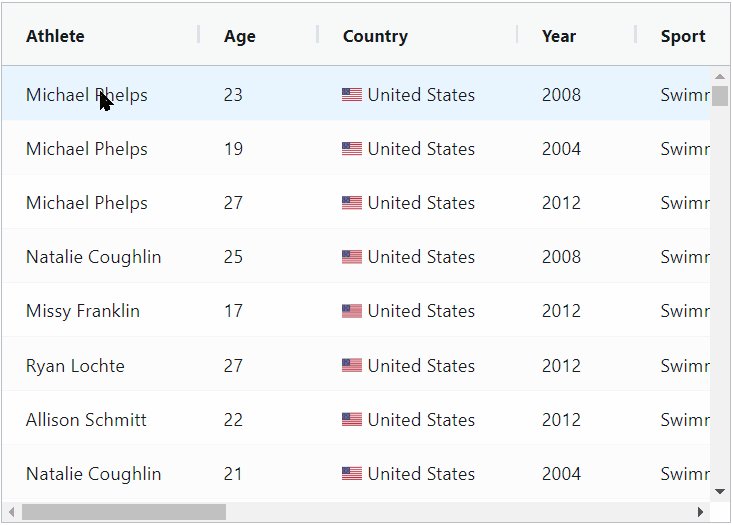
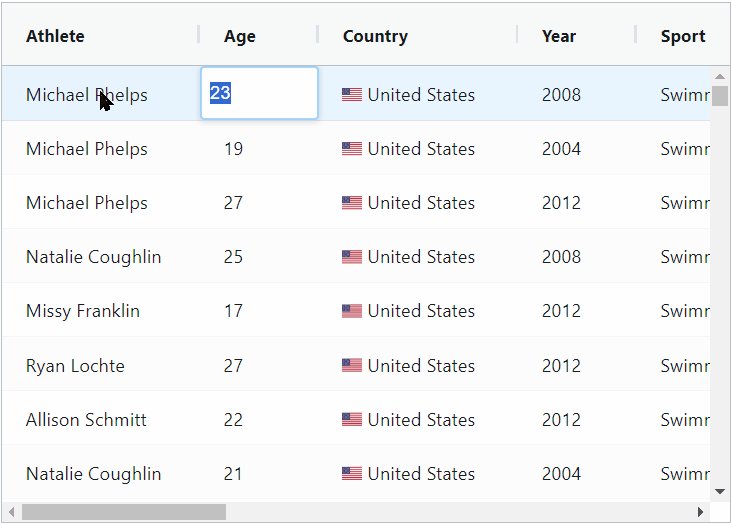
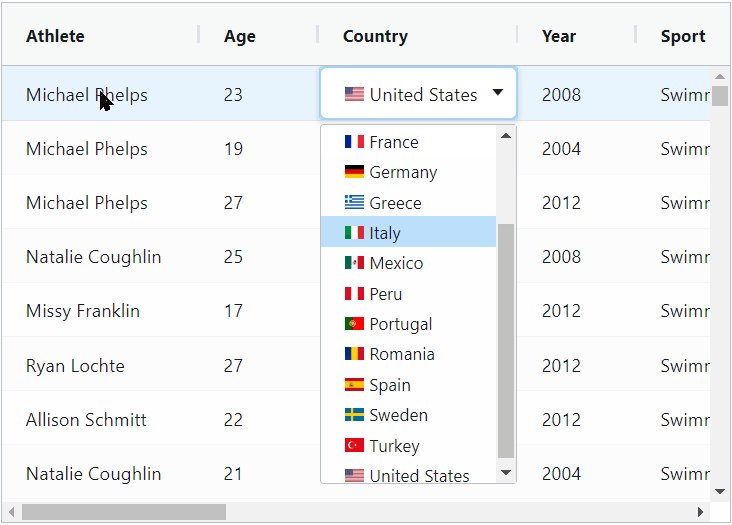
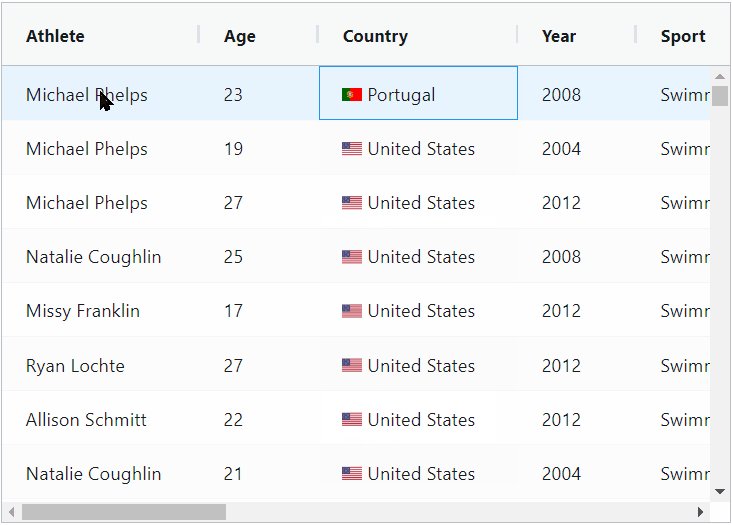
Rebuilt Rich Select Cell Editor
This important minor release delivers a rebuilt rich select cell editor (agRichSelectCellEditor). This update improves the look and feel of the editor and gives it a consistent and user-friendly appearance. If you're already using this editor, you'll automatically benefit from these improvements. See the rich select editor demonstrated below and documented here:

Figma Design System to Design and Customize AG Grid
This release allows to customize and design AG Grid within Figma. The AG Grid Design system replicates the default Alpine and Alpine Dark themes within Figma. These themes can be extended with Figma variables to match any existing visual design or create entirely new AG Grid themes.
The new Figma design system is documented here. Also, please read the blogpost and watch the video showing it in action.
We're really excited to deliver this major capability to make the designer - developer handoff process smoother and more predictable.
Automatic Pivot Columns with Server-side Row Model
AG Grid 30.1 automatically generates pivot result columns when using the server-side row model. Previously this had to be done in user code, requiring additional time to set up and test properly.
This built-in support for pivot column generation will make pivoting easier to use and allow removing the user code to generate the column definitions until now. You can still use your existing code to manually generate pivot columns without any changes if you need the extra degree of customization of this process.
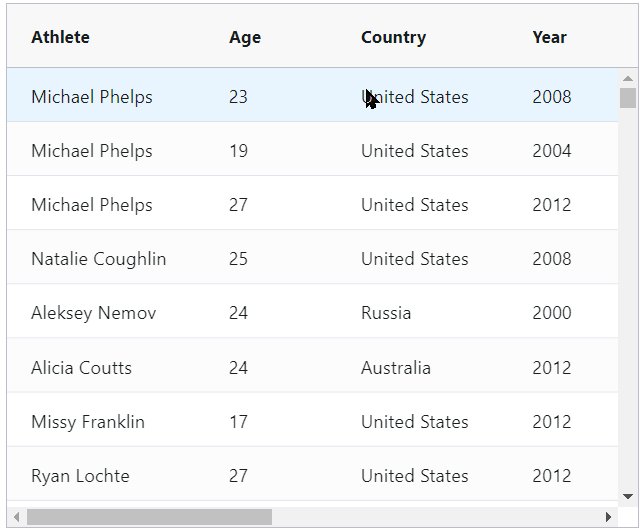
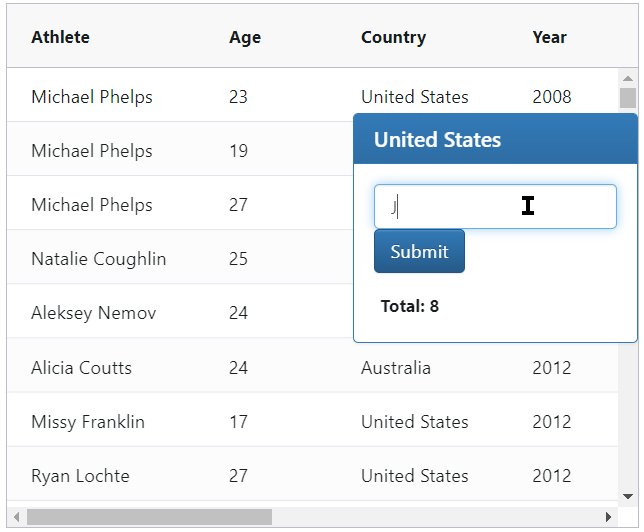
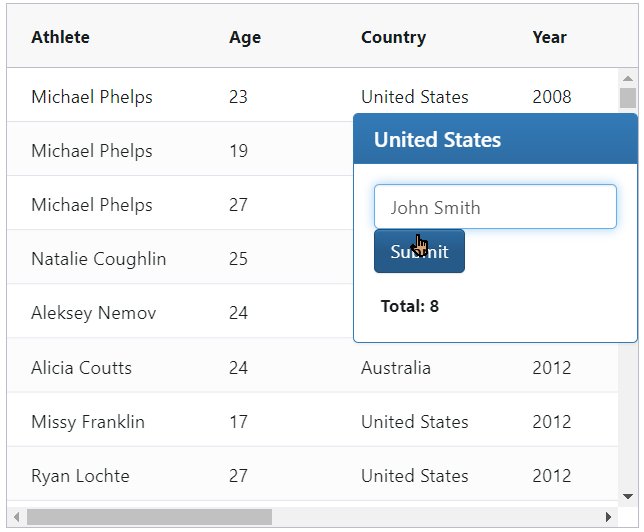
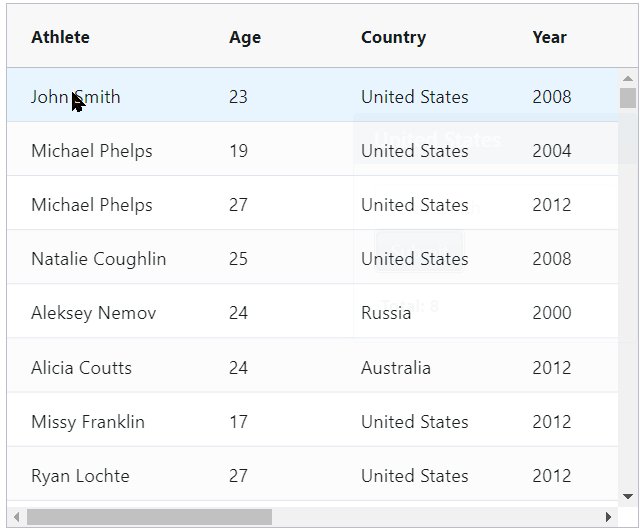
Interactive Tooltips
Interactive tooltips remain visible when you hover them. This allows you to present important contextual information and also let your users to interact with the tooltip. For example, users can select the text in a tooltip or submit a form shown in the custom tooltip. This is shown below and documented here:

Summary
AG Grid 30.1 is an important minor version - it includes many new end-user features across the grid together with many improvements in stability and quality. We hope you can use the new Figma Design System, advanced filtering and cell editing features to further improve the user experience.
We suggest reviewing the list of new features in the release notes when planning to update and seeing the full list of changes in our changelog.
As always, we’re keen to help you upgrade and to hear your feedback.
Happy coding!