
Defining columns and updating column definitions in your AG Grid React Data Table is simple. This post will show you how to initially define columns, add or remove columns, and update existing columns, with full downloadable code examples also in Angular, Vue, and Javascript.
We will also explore Column State and how this automatically preserves sorting, filtering, column width, pinned columns, and column order when updating column definitions.
To skip straight to the AG Grid documentation on Updating Columns, select your framework:
How to Update Column Definitions in your React Data Table
When using React we can bind our Column Definitions to the columnDefs prop on the AgGridReact component:
const [columnDefs, setColumnDefs] = useState([
{ field: 'athlete' },
{ field: 'sport' },
{ field: 'age' }
]);
<AgGridReact columnDefs={columnDefs} />Any updates to the columnDefs prop in your component will be reflected in the grid.
How to add or remove columns from AG Grid column definitions
To add or remove columns, we simply have to use the setColumnDefs setState method, passing in a new set of column definitions.
- Columns that didn't exist previously will be added to the grid.
- Columns that are not included in the new set will be removed from the grid.
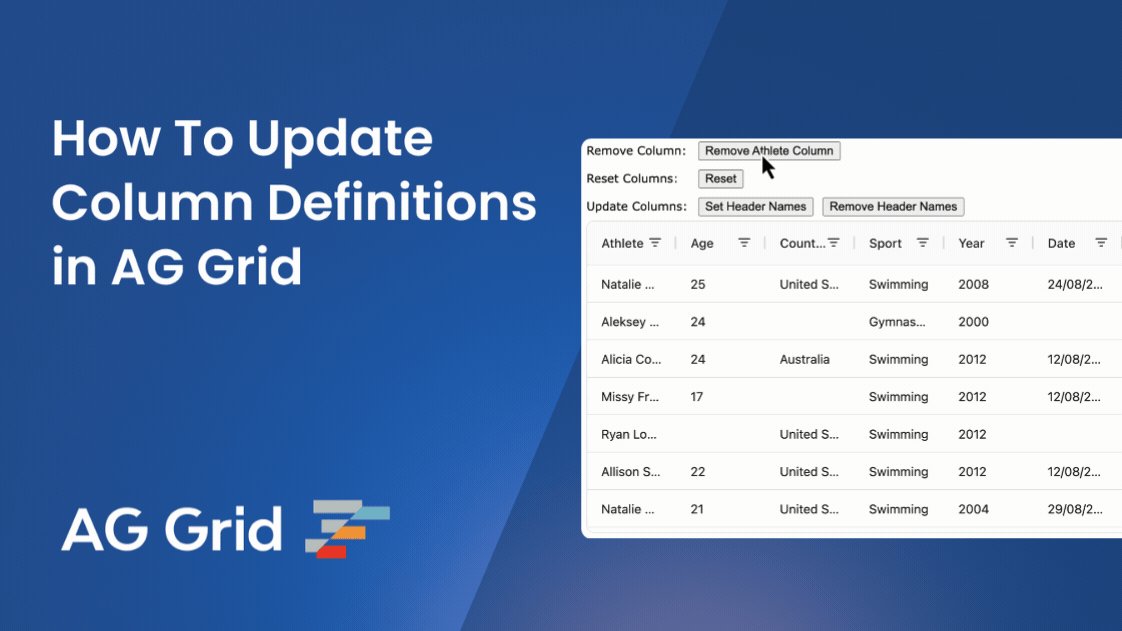
See this code snippet for how to remove the 'Athlete' column and restore the original column definitions.
// Initial Column Definitions
const [columnDefs, setColumnDefs] = useState([
{ field: 'athlete' },
{ field: 'sport' },
{ field: 'age' }
]);
// Removes the athlete column
const removeAtheleteColumn = () => {
setColumnDefs([
{ field: 'sport'},
{ field: 'age'}
]);
};
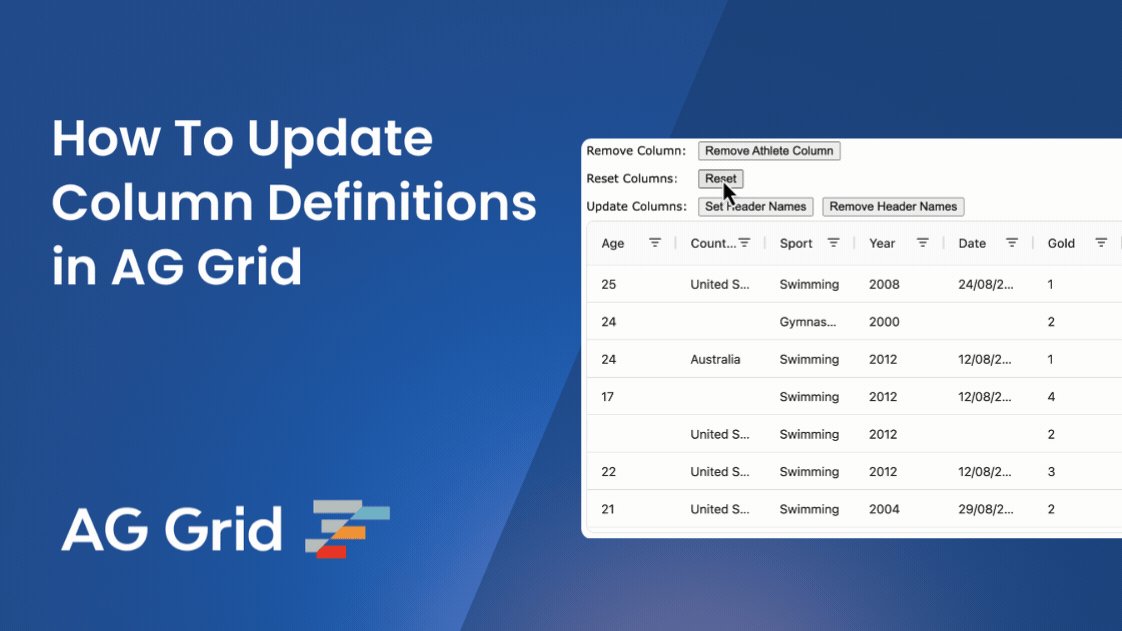
// Restores original columns
const restoreColumns = () => {
setColumnDefs([
{ field: 'athlete' },
{ field: 'sport' },
{ field: 'age' }
]);
};How to Update existing AG Grid Column Definitions
Updating existing column definitions is as simple as modifying your column definition array. Map over your existing array and change the desired properties, such as headerName. Then, once the column definitions have been modified, update them using the setColumnDefs setState method, as before.
AG Grid will then match existing columns with those in our grid and update the columns that have changed. There are more details on Updating Column Definitions in our documentation.
See this code snippet for how to update and remove the headerName field:
// Initial Column Definitions
const [columnDefs, setColumnDefs] = useState([
{ field: 'athlete' },
{ field: 'sport' },
{ field: 'age' }
]);
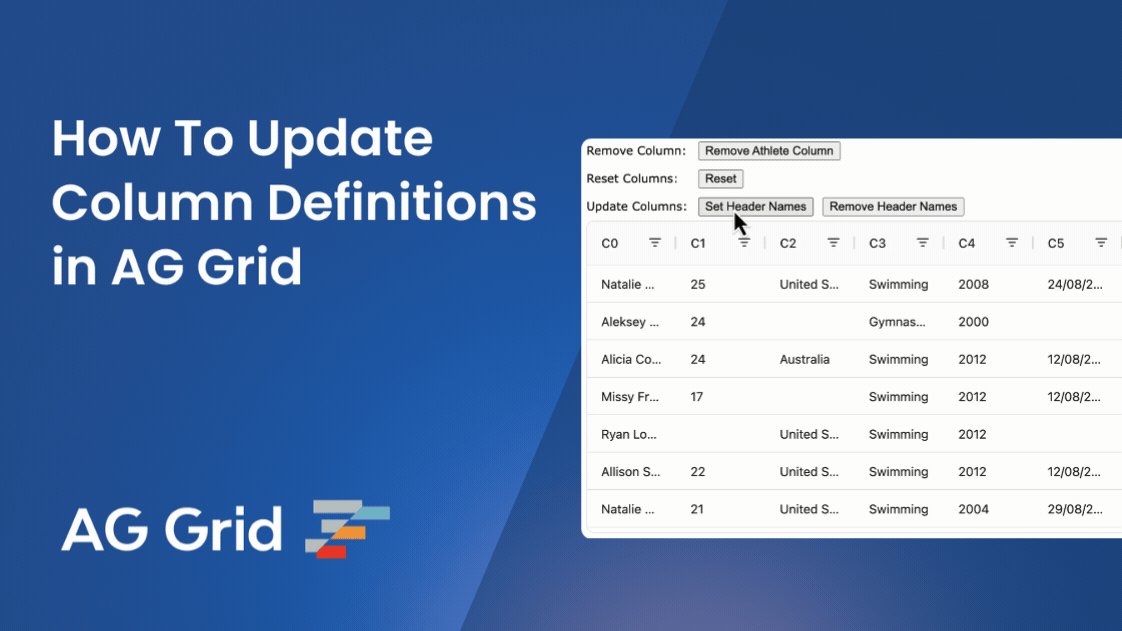
// Sets each column's headerName property
const setHeaderNames = () => {
const newColumns = columnDefs.map((existingCol, index) => ({
...existingCol,
headerName: 'C' + index,
}));
setColumnDefs(newColumns);
};
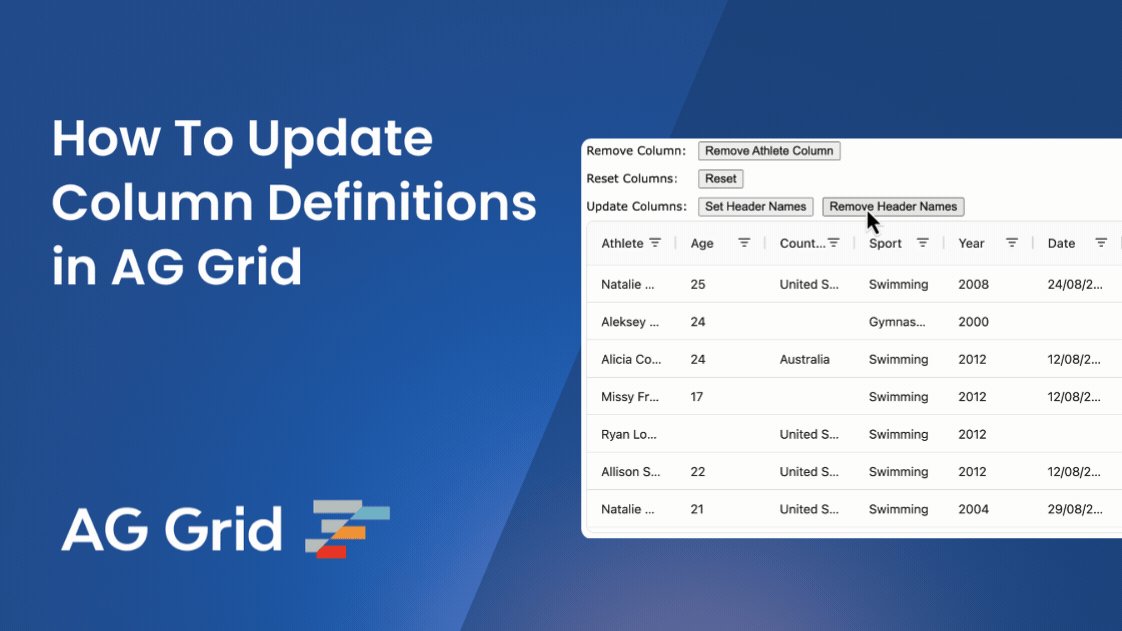
// Clears each columns headerName property
const removeHeaderNames = () => {
const newColumns = columnDefs.map((existingCol) => ({
...existingCol,
headerName: null,
}));
setColumnDefs(newColumns);
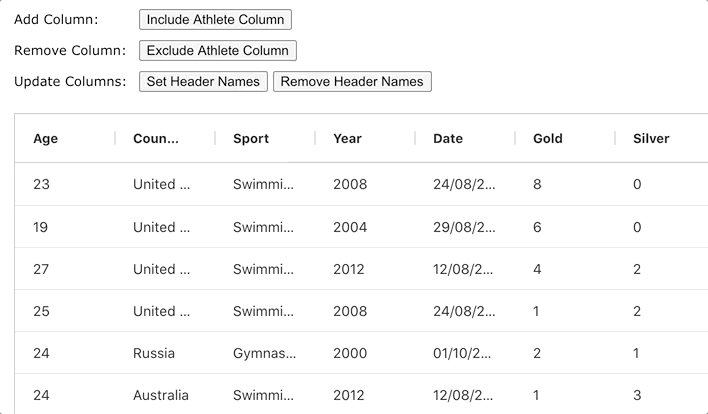
};You can see this illustrated fully in the React example below:
If you're using a different framework, you can view or download the code examples for React, Angular, Vue, or JavaScript Data Tables here:
Column State is maintained when updating column definitions
Whenever new column definitions are set in AG Grid, aspects of the state of the existing columns are preserved. Stateful column attributes are those which can have their values changed through interaction with the grid, such as Sorting, Filtering, Column Width, Pinned Columns, and column order.
By preserving the column state on column definition update any changes your user has applied to the grid will be preserved. See the full list of stateful attributes of column definitions and how to save and apply column state in our documentation.
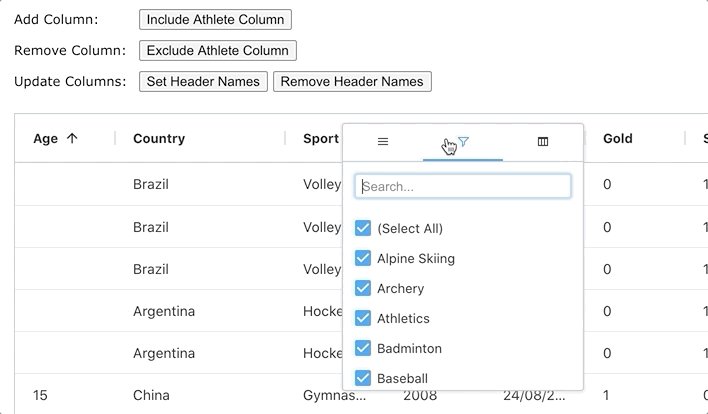
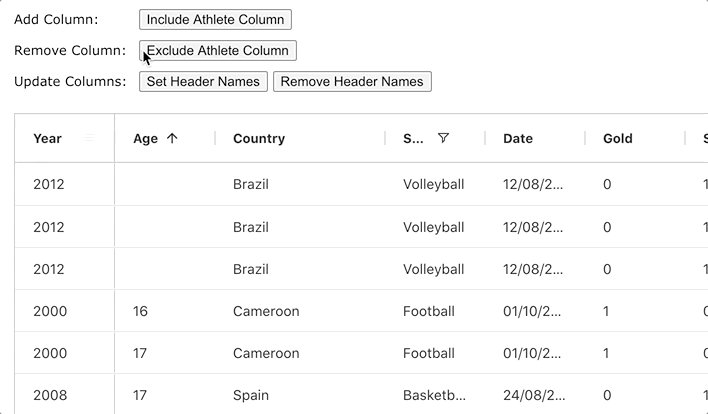
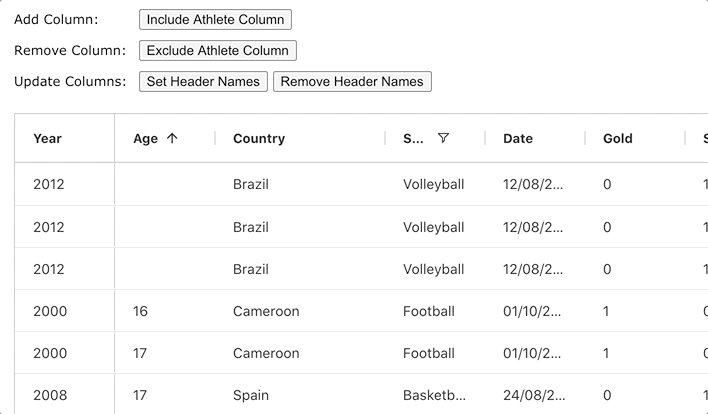
The GIF below shows how adding, removing and even updating columns does not reset column state - we sort the 'Age' column, resize the 'Country' column, filter the 'Sport' column, and all this state is preserved when we add a new 'Athlete' column or set header names by clicking the buttons above the grid.
initialWidth rather than width.
What's next?
I hope you find this article useful when binding and updating column definitions in AG Grid. Please check out our other blog posts and documentation for a great variety of scenarios you can implement with AG Grid.
If you would like to try out AG Grid check out our getting started guides (JS / React / Angular / Vue)
Happy coding!

