
AG Grid 32.2 is an important minor version, which adds new end-user features across the grid along with many improvements in framework support, stability and customization:
1. React 19 Support
2. New Theming API
3. New Selection API
4. Custom Drag & Drop Image
5. Deferred Column Moving Mode
Please note that AG Grid 32.2 has no breaking changes from AG Grid 32. We're providing Codemods to help you upgrade by automating the migration process as much as possible. Please review the migration guide when planning to update to this version.
React 19 Support
AG Grid 32.2 adds initial support for React 19. This allows AG Grid to work normally with React 19, allowing you to scope the changes needed to migrate the your codebase to use this new version of React. We will make further adjustments if needed when React 19 is officially released.
New Theming API
AG Grid 32.2 adds a new Theming API allowing to style the grid in a better way. AG Grid Themes were previously provided as CSS files which are set as a class on the wrapper element. Instead, Theming API allows you to provide themes programmatically and to configure them via parameters, as well as mix and match different parts from different themes into a new custom theme.
This allows you to have a much more granular level of control and to only provide the styling for the parts you'd like to style instead of an entire custom theme. This also enables the Theme Builder to generate concise themes only containing the modified parameters of the base themes instead of providing an entire custom theme.
See this documented here.
New Selection API
AG Grid 32.2 introduces a new Selection API. The old Selection API still works as before and there are no breaking changes in API or behavior.
The new Selection API delivers a number of improvements:
- Resolves a number of inconsistencies in selection behavior
- Simplifies selection behavior configuration, grouping selection options under the selection modes they're relevant to.
- Introduces a customizable checkbox column for rendering the row selection checkboxes
If you decide to switch to the new Selection API, please test your application to ensure that you're supporting the previous selection behavior.
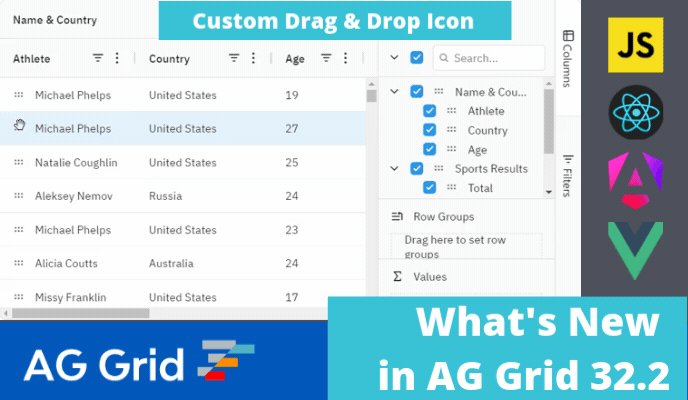
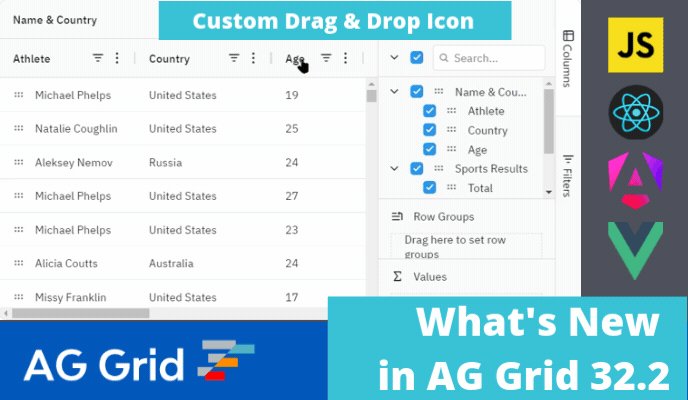
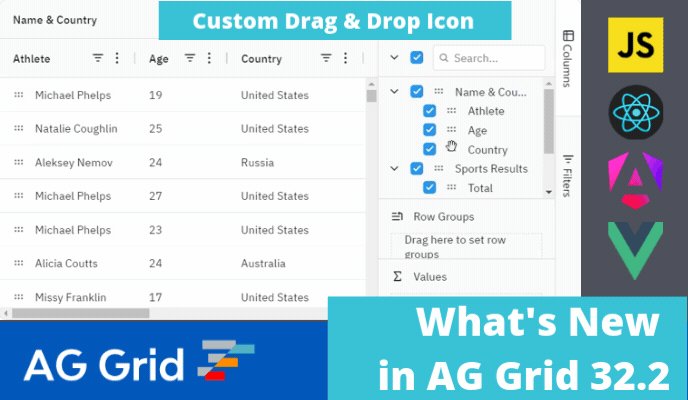
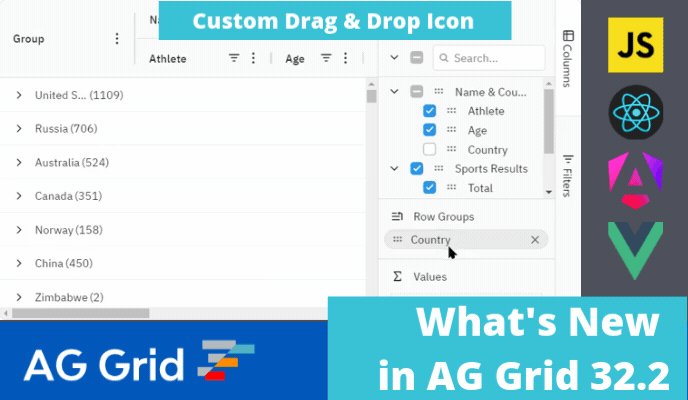
Custom Drag & Drop Image
AG Grid 32.2 allows to customize the drag and drop image that gets displayed while grid columns and rows are dragged. This applies to reordering columns by dragging the column header, reordering rows, or dragging columns to be reordered or grouped/pivoted/aggregated in the columns tool panel.
This allows the developer to provide their own drag & drop image to further customize the appearance of AG Grid.
See this documented here and illustrated below:
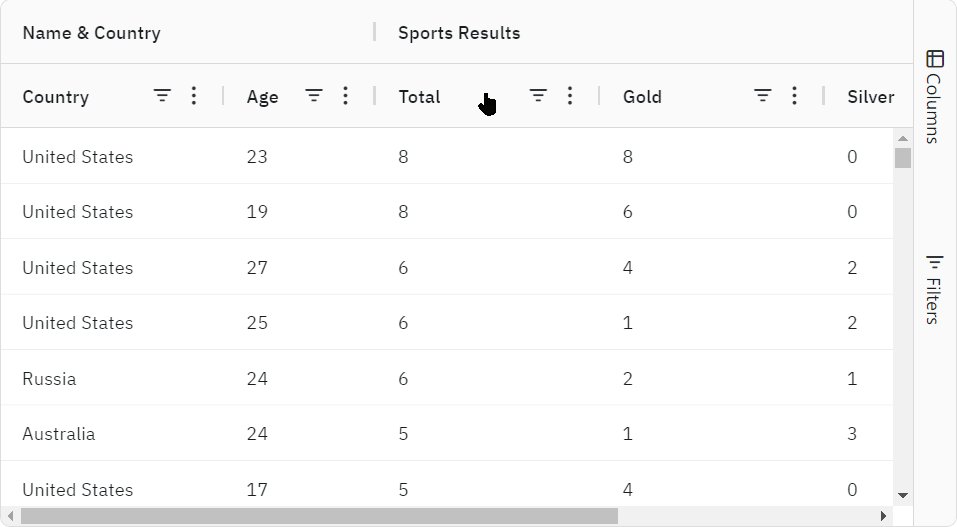
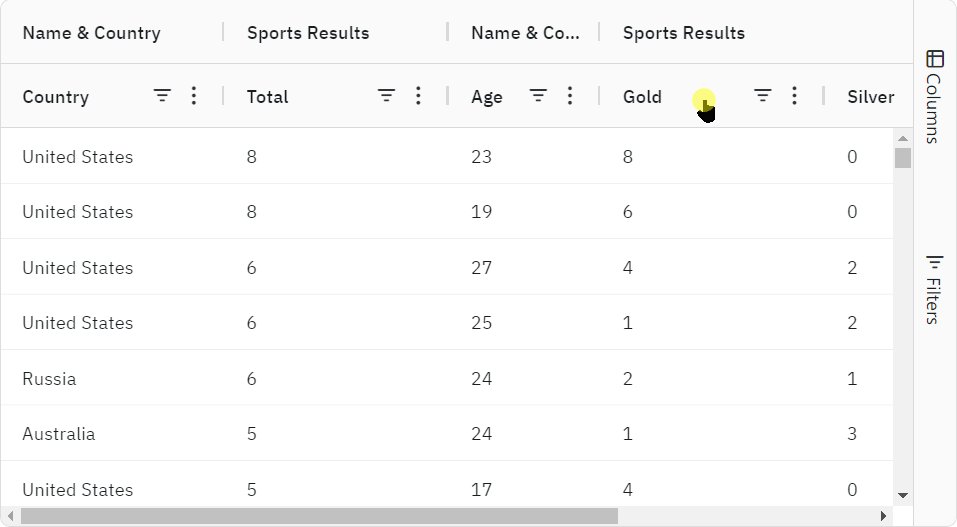
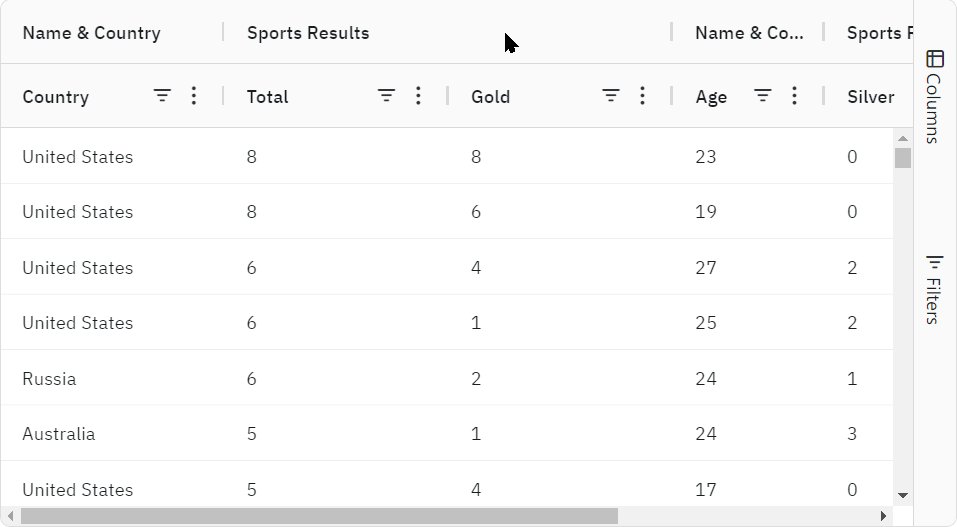
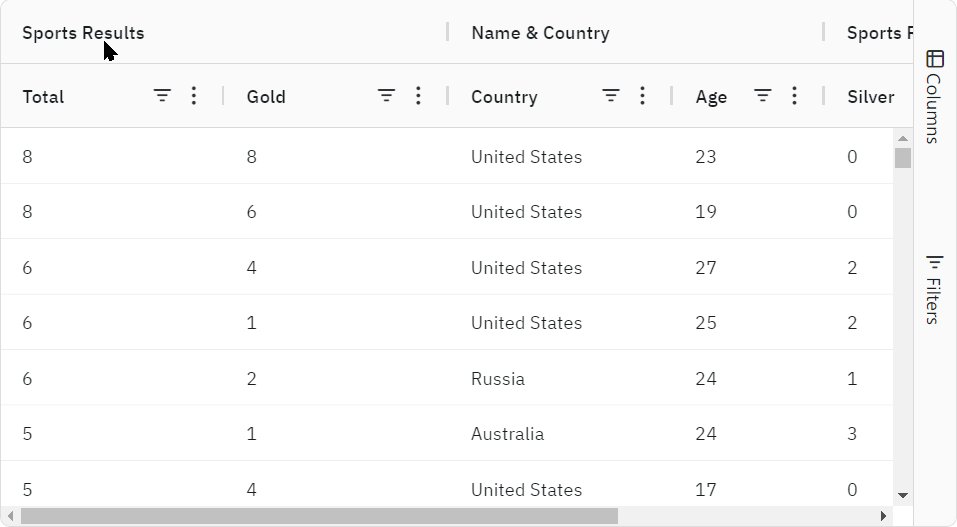
Deferred Column Moving
AG Grid 32.2 allows to only actually move a column when it's been dropped in its new location.
This functionality allows users to clearly see where the dragged column will appear before it's actually moved there. This enables users to more precisely arrange columns and avoid any inadvertent column reordering. In this mode, users can cancel the column move before the column is dropped in its new location by pressing the Escape key.
This is documented here and illustrated below:

Summary
AG Grid 32.2 is an important minor version - it includes powerful end-user features across the grid together with improvements in developer experience, accessibility and performance.
We suggest reviewing the migration guide when planning to upgrade and seeing the full list of changes in our Changelog.
As always, we’re keen to help you upgrade and to hear your feedback.
Happy coding!
