
AG Grid 29.1 is a minor version with important new features - group column filters, tree data transaction support in server-side row model, header checkbox selection for current page rows, customization options for chart axis tick positioning and many more.
As this is a minor version, there are no breaking changes. We recommend reviewing the list of new features and deprecations in the release notes when planning to update to this version.
Please see the full list of changes in our changelog.
Group Column Filtering
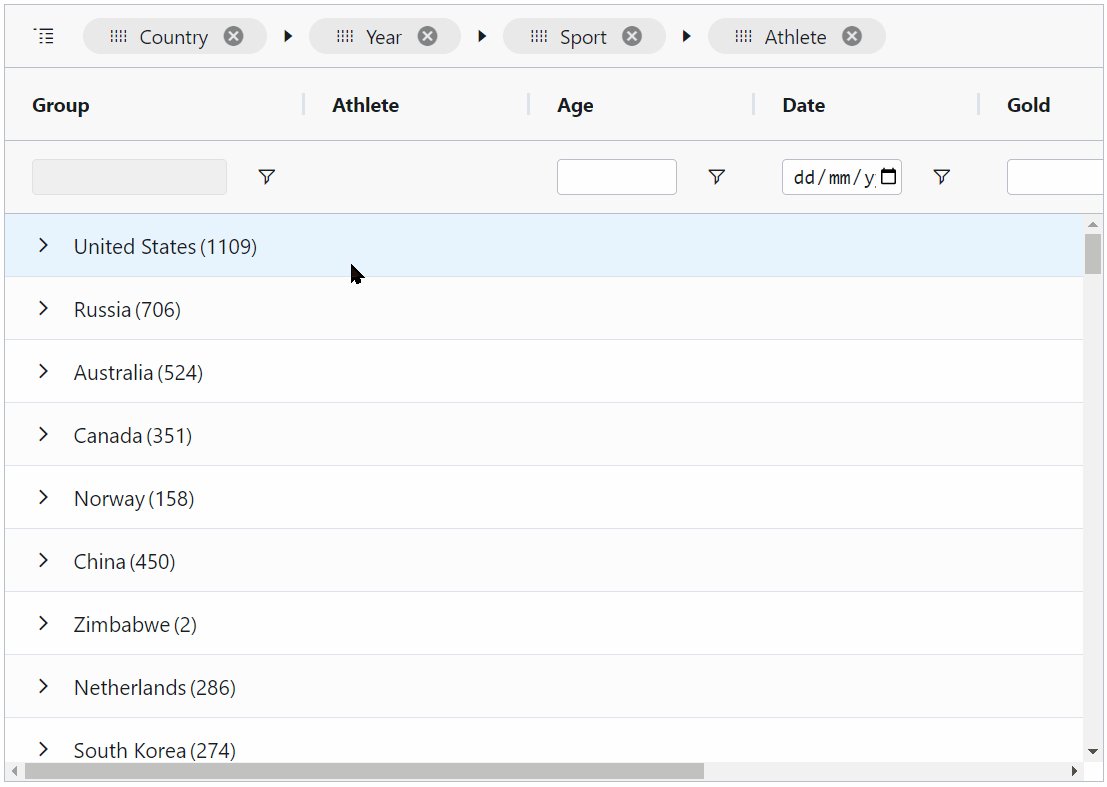
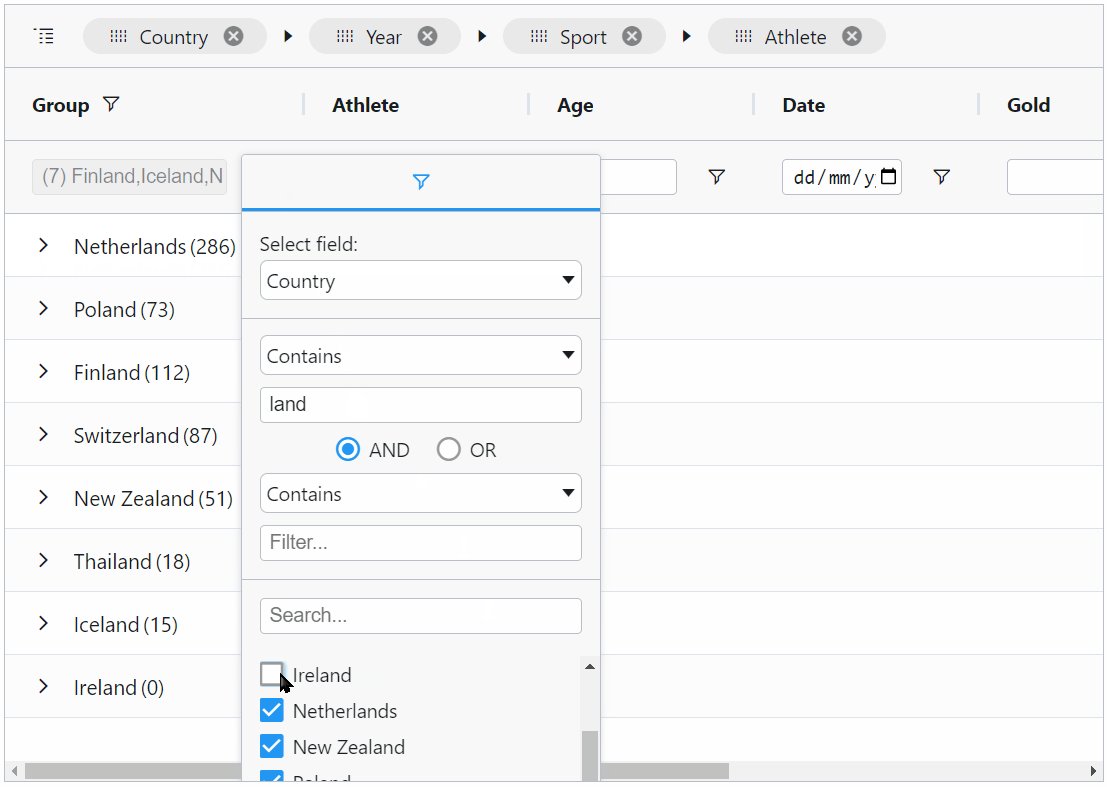
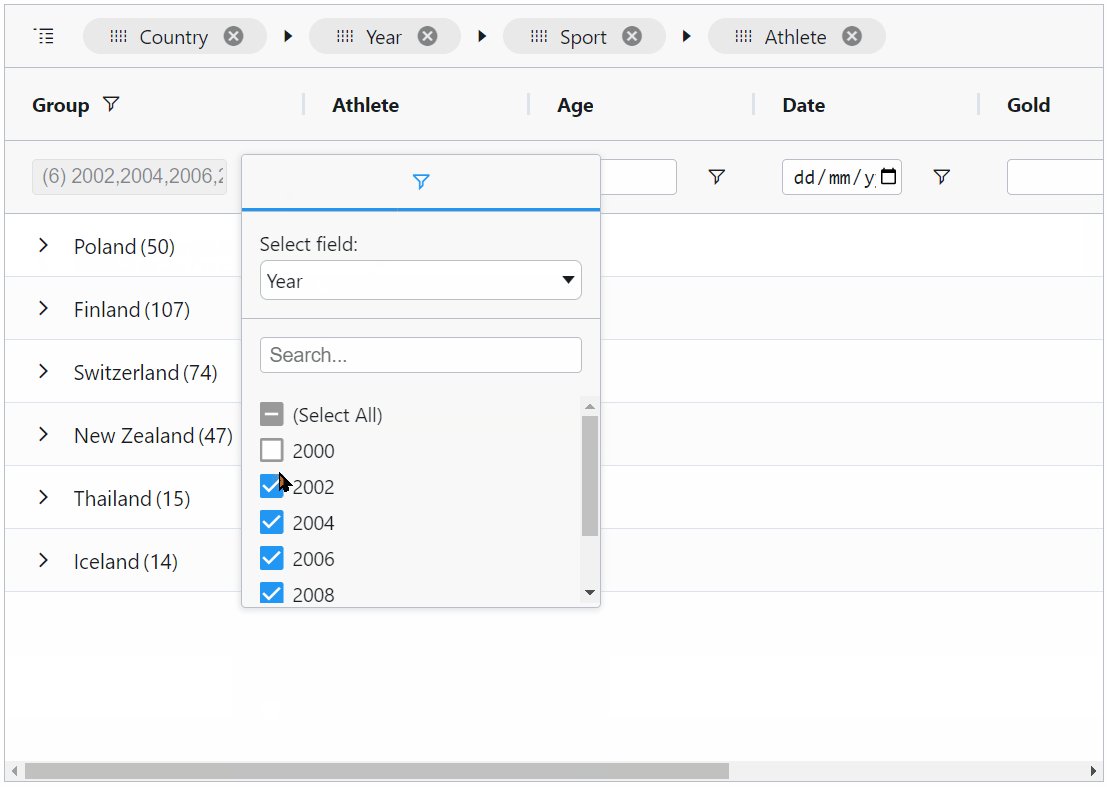
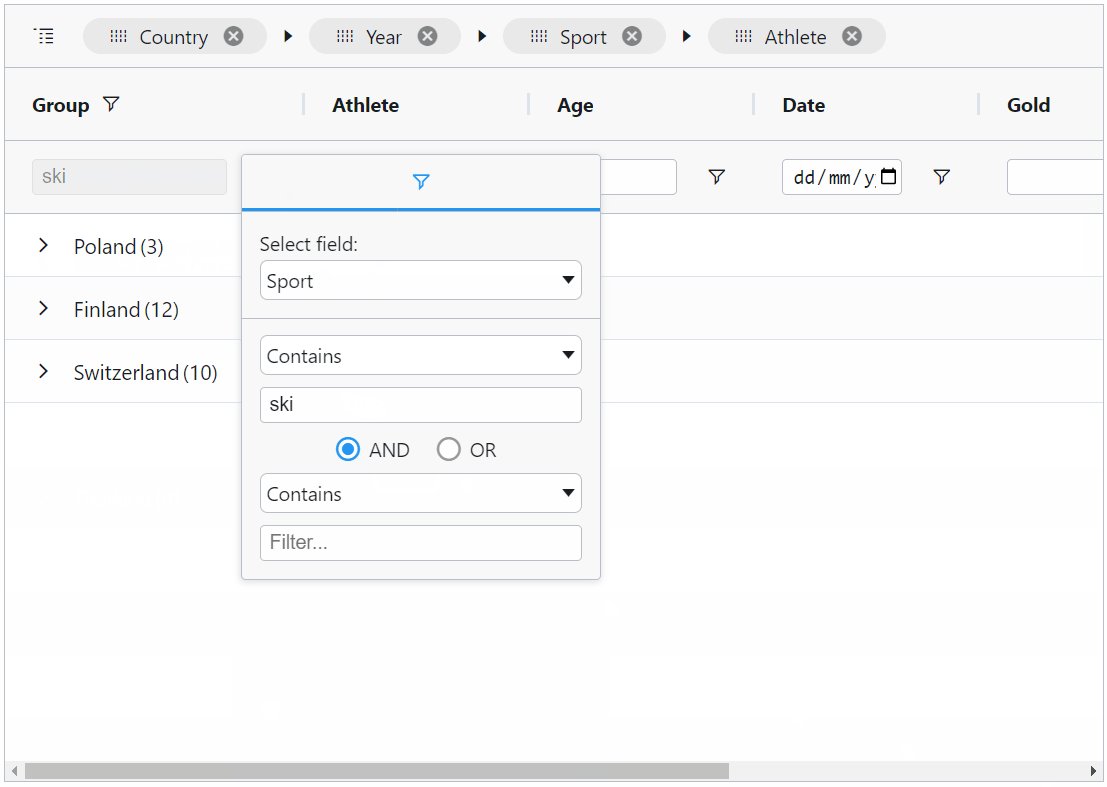
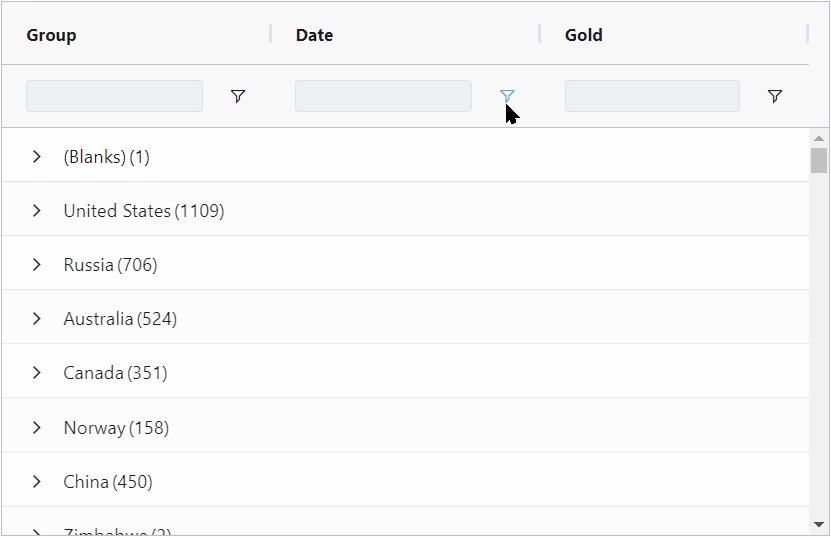
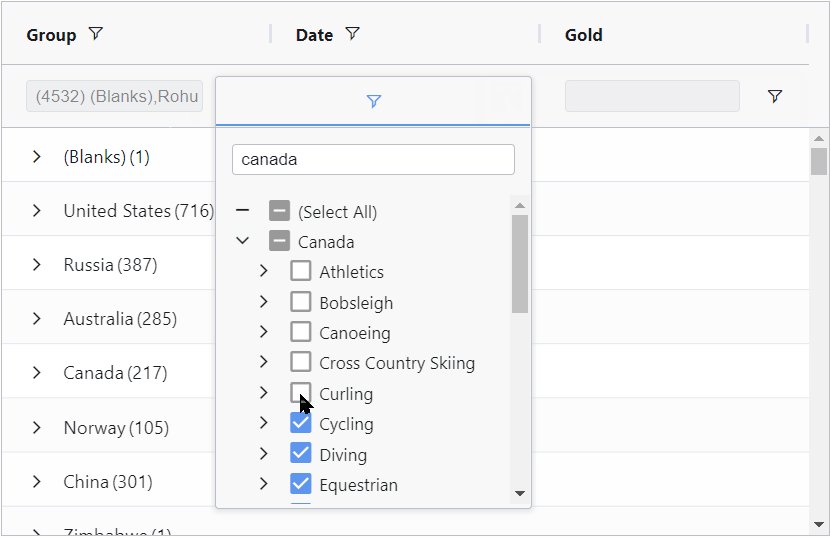
AG Grid 29.1 adds a powerful way to filter grouped columns. Filters for different group columns are shown in the filter popup of the group column and the user can switch the column filter using a field selector. See this demonstrated here and shown below:

Tree List Filter Support for Complex Objects
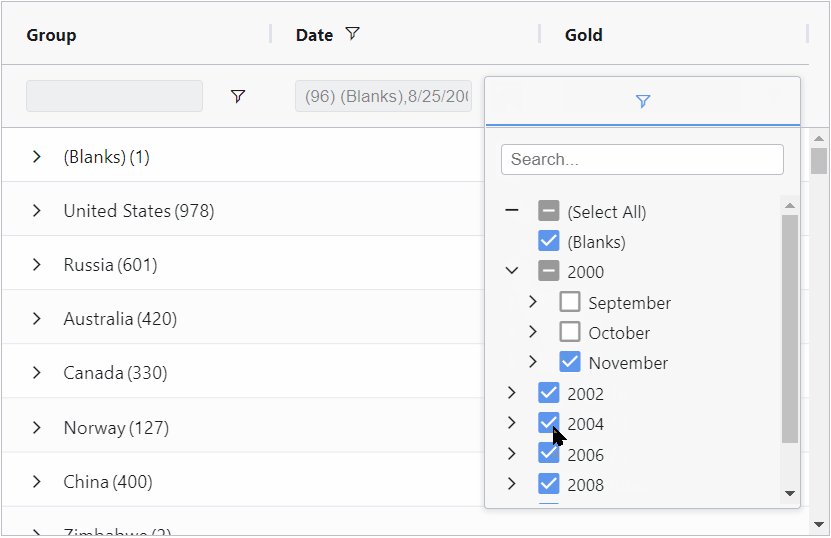
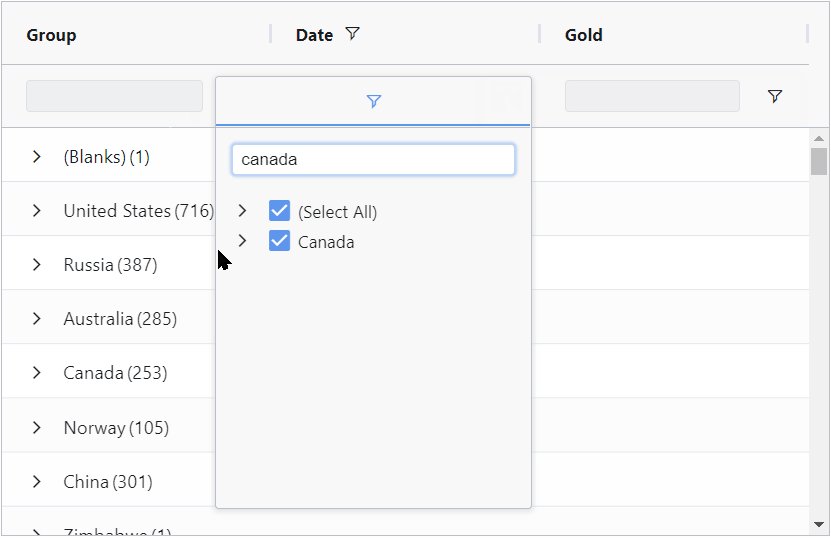
AG Grid 29.1 adds support for complex objects by setting separate keys and values for complex objects in the tree list set filter. This allows you to fully integrate your complex objects in the tree list set filter. See this demonstrated here.

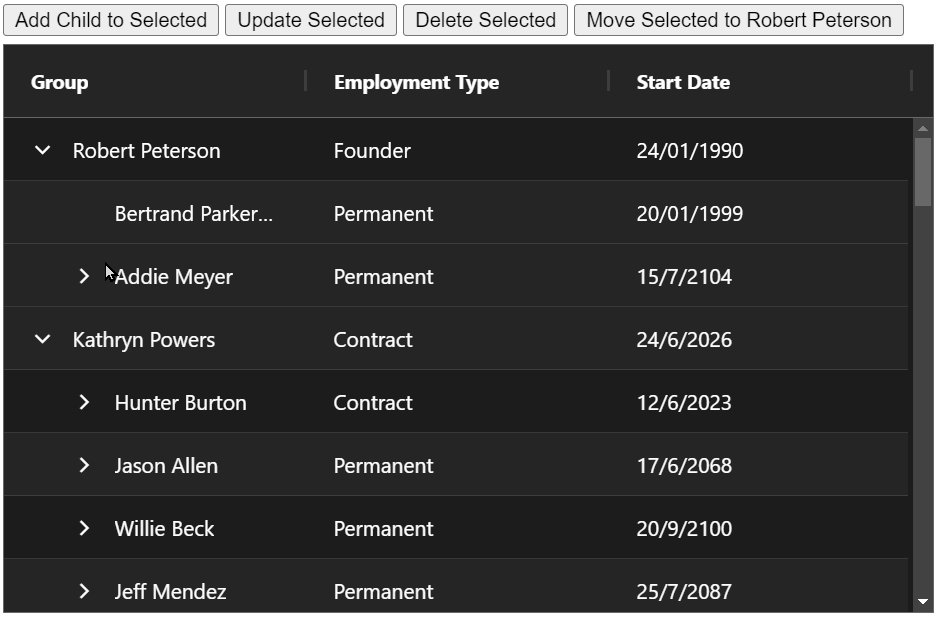
Tree Data Group Row Editing and Transactions in Server-side Row Model
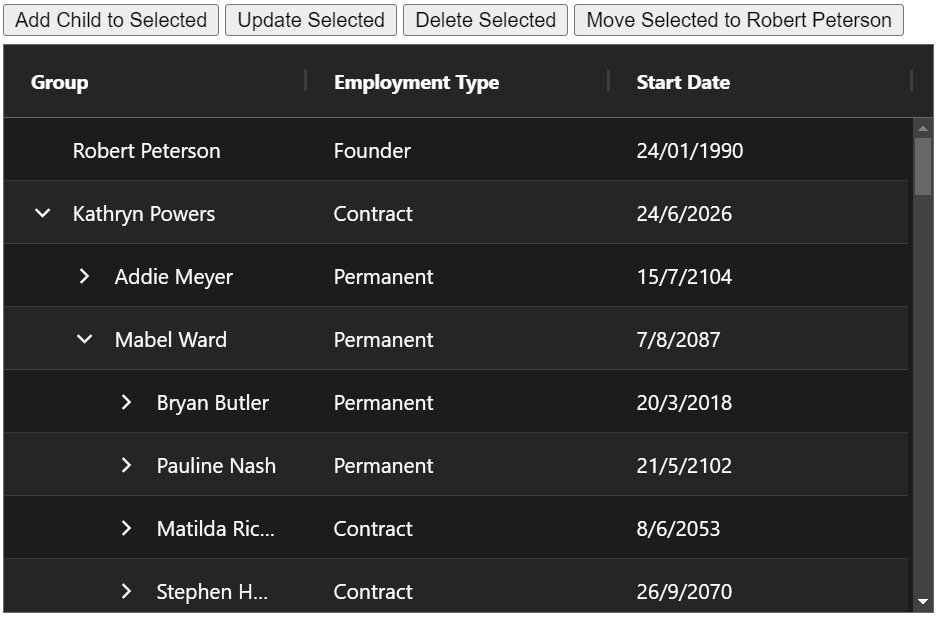
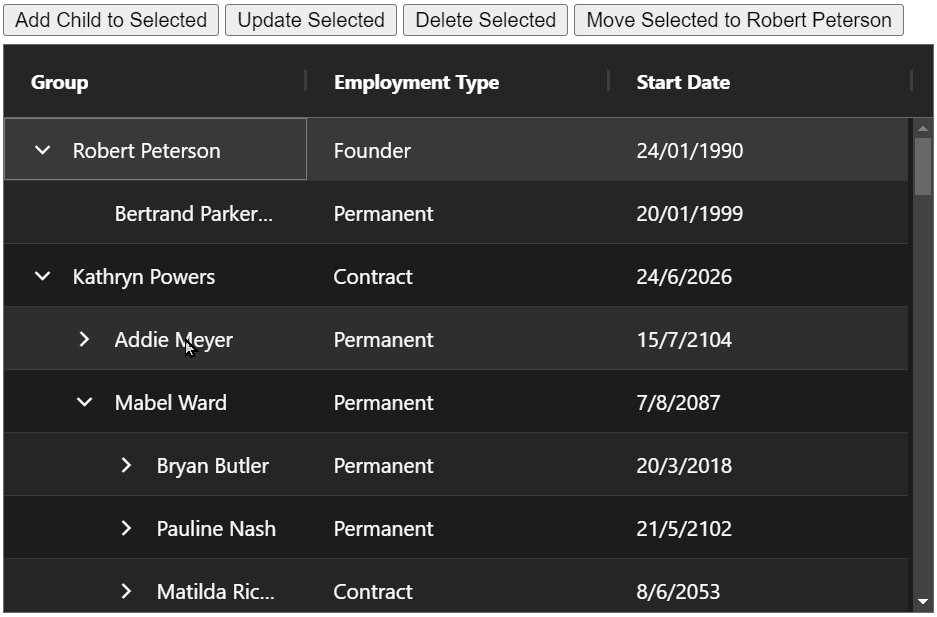
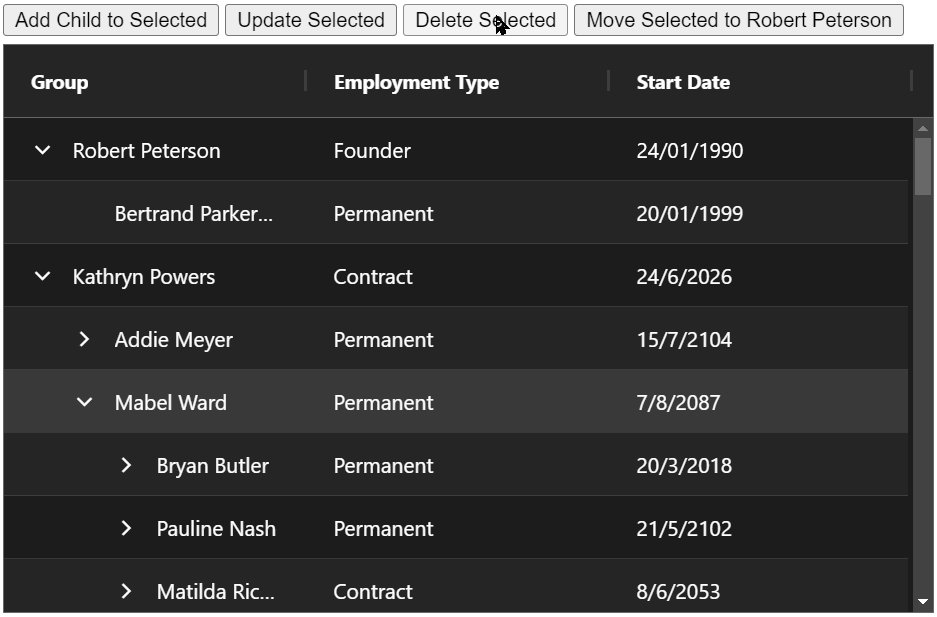
Tree Data Transactions when using the server-side row model are now supported in AG Grid 29.1. This allows you to easily update the data in larger server-side data sources without reloading the entire dataset each time you make a change. See this demonstrated here.
You can also edit tree data group rows cells when using the server-side row model, which allows your users to edit data for group rows directly in the grid.

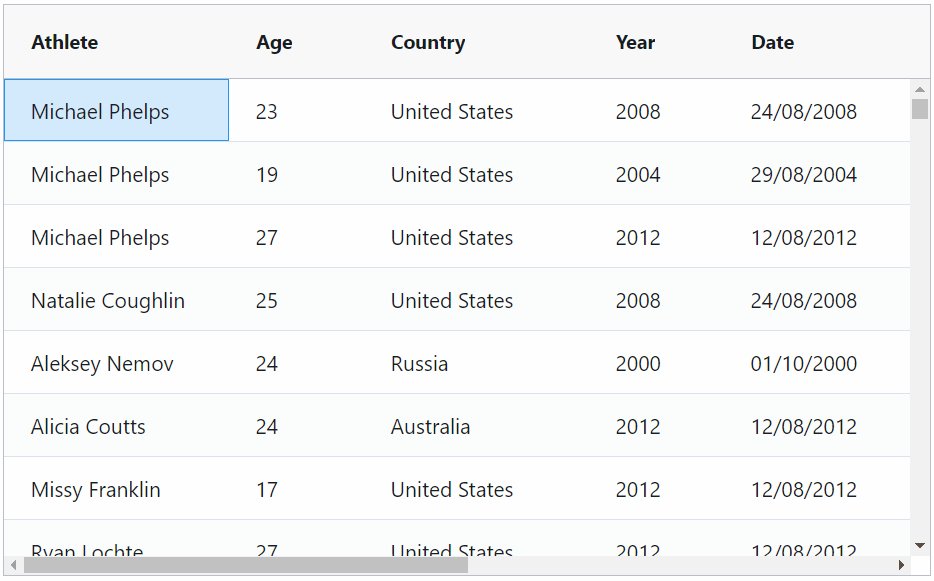
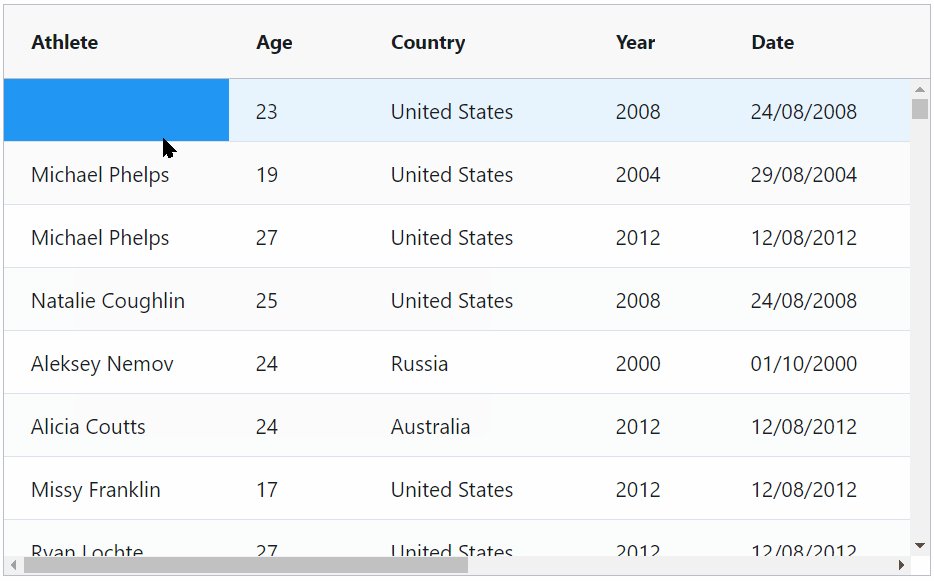
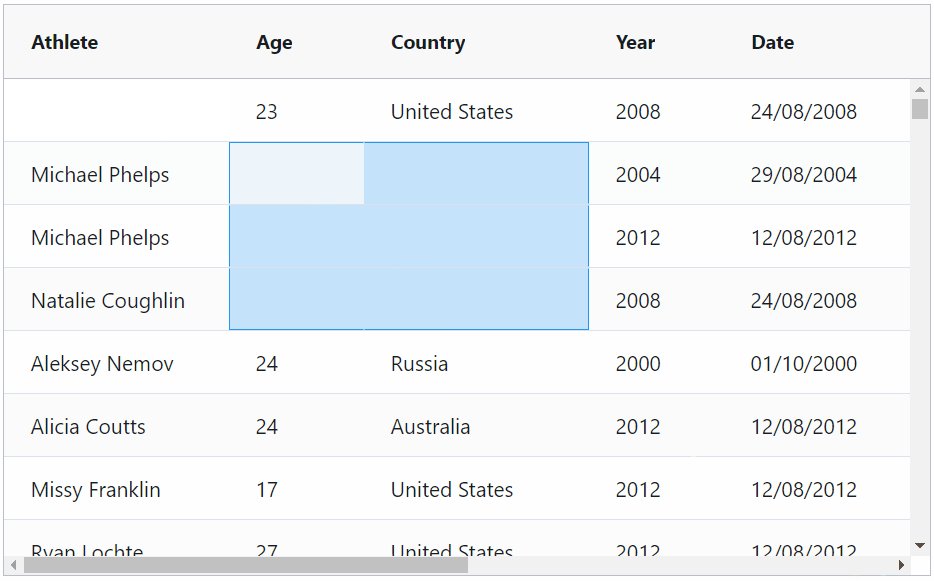
Header Checkbox Selects Rows on Current Page
AG Grid 29.1 allows you to use the header checkbox to only select values on the current page. This allows you to more quickly select and interact with the rows you need. This is documented here.
Improved support for Read Only Edit
When using Redux, user grid cell updates are relayed to your backend which performs the update and sends a new copy of the data set to the frontend. In order to support this process, AG Grid offers a read-only edit mode. As part of AG Grid 29.1, we've updated other ways to update grid cells to work with read-only edit mode to allow you to support this mode consistently - these now only fire events and don't modify the cell values directly anymore.
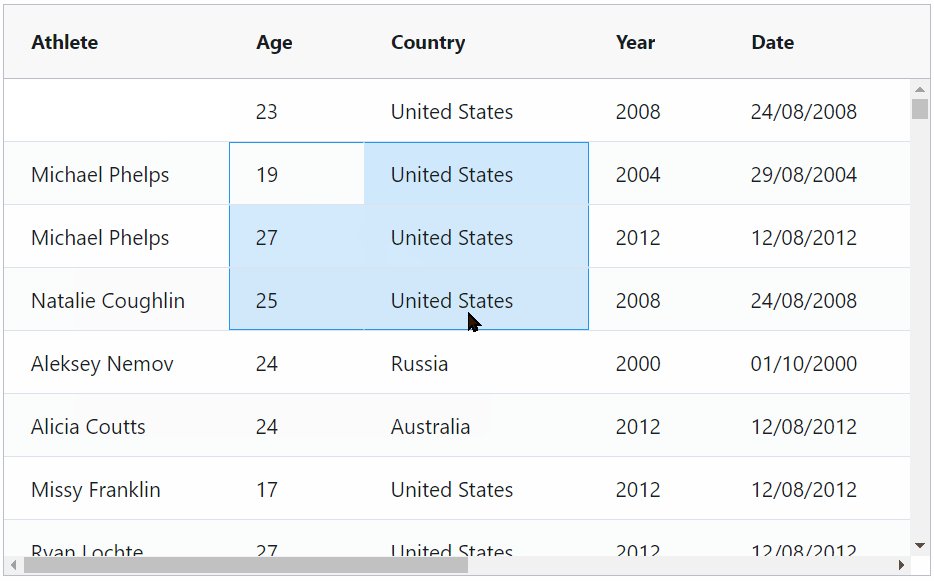
When using the fill handle or copy range down, the grid fires a cellEditRequest event instead of updating cell values, as documented here.
When pasting values into the grid cells, the grid fires a cellEditRequest event instead of updating cell values, as documented here.
You can also add support for Undo/redo in read-only edit scenarios using the events undoStart/undoEnd/redoStart/redoEnd, as documented here.
Built-in support for Cut in the context menu
The context menu now includes a built-in cut item and your users can interact fully with grid data using standard functionality.

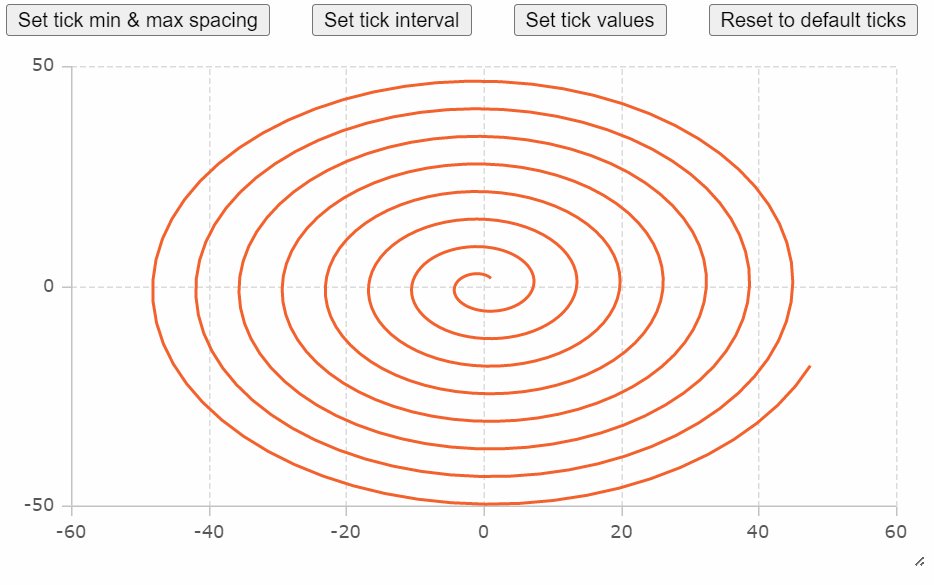
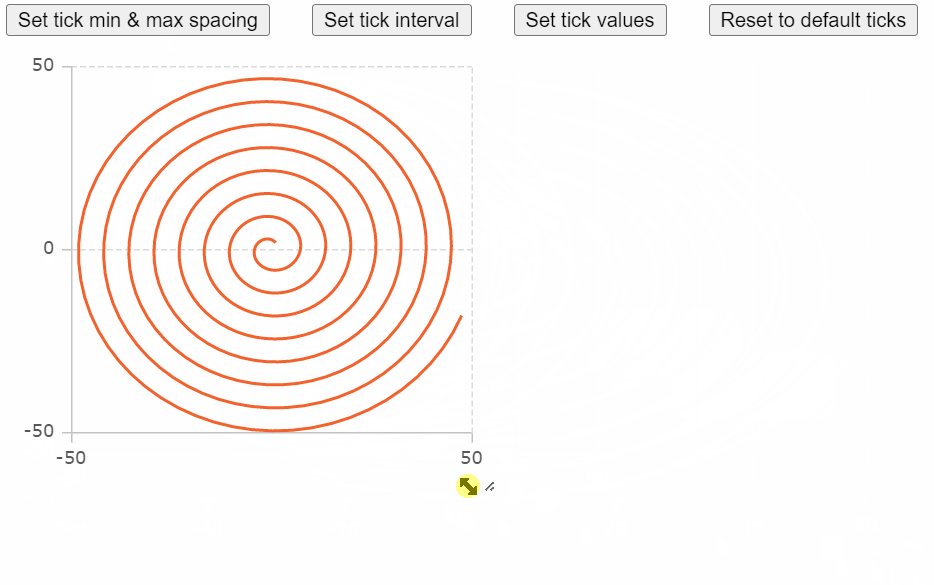
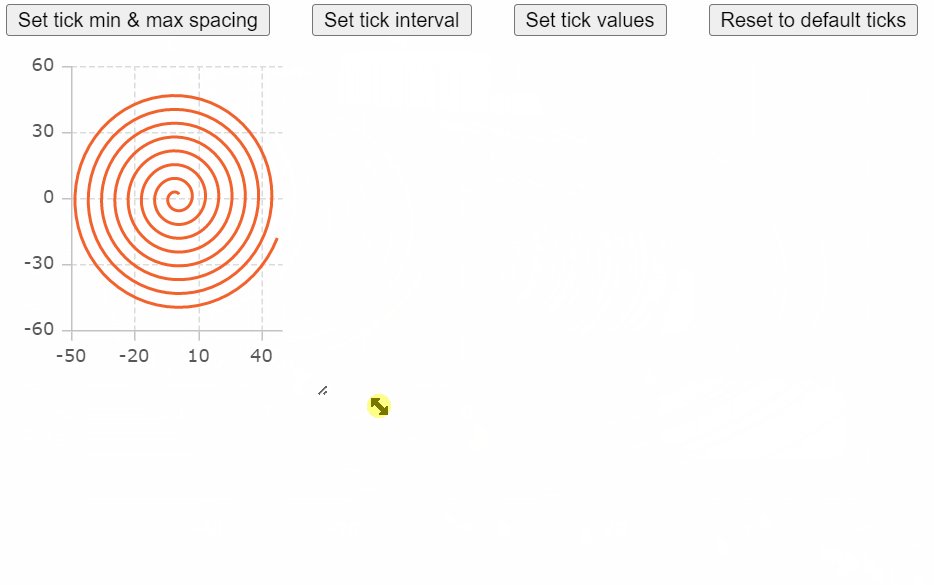
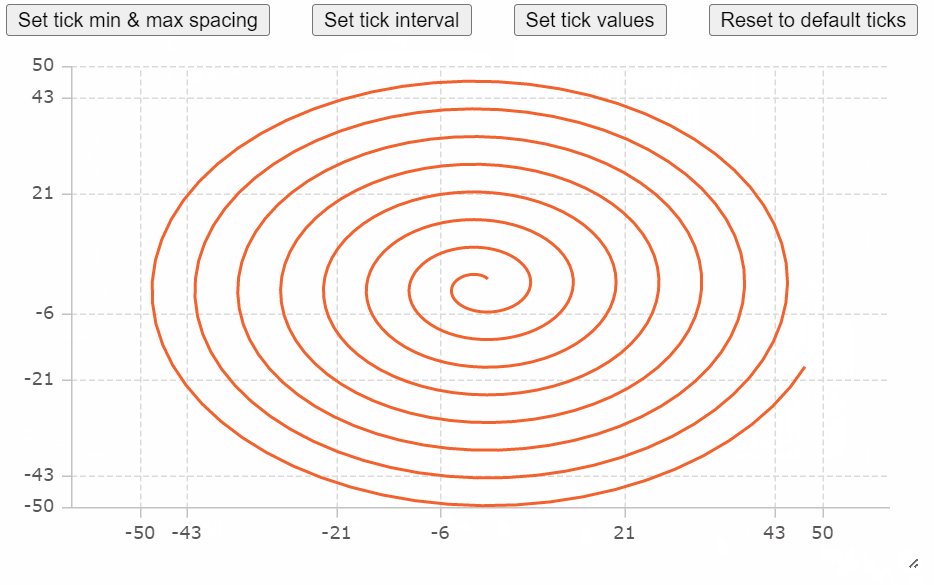
Chart Axis Tick Customizations
As part of AG Grid 29.1 the chart axis tick placement can be customized by setting min/max spacing, tick interval or tick values. This allows you to easily build the exact axis appearance you're looking for, as shown in this documentation example.
See the different tick placement strategies in action below:

Summary
AG Grid 29.1 delivers major end-user functionality across the grid and chart as well as improvements in developer productivity. It makes important enhancements that make it easier for developers to build powerful applications and more intuitive for end-users to use them and we recommend upgrading to this version soon.
We suggest reviewing the list of new features in the release notes when planning to update to this version. Please see the full list of changes in our changelog.
As always, we’re keen to help you upgrade and to hear your feedback.
Happy coding!
