
Last week, Friday, October 25th, AG Grid had the privilege of once again being a premium sponsor at React Advanced London 2024. Known as one of Europe’s leading events for the React community, this conference brought together developers, tech teams, and industry enthusiasts. With tons of developers stopping by the AG Grid booth and a packed house for Stephen Cooper's talk on performance optimization, it was a day filled with learning, connection, and innovation.
Our Booth

As a premium sponsor, AG Grid had a central booth where Stephen, Ole, and I engaged with a steady flow of visitors throughout the day. Positioned among other great developer tools, we immediately felt like we were in good company. Conversations ranged from introductory chats with developers new to AG Grid to deep dives with experienced users. We were thrilled to meet the J.P. Morgan team responsible for the Salt design system, which includes a comprehensive design template for AG Grid, used across multiple teams within their organisation.
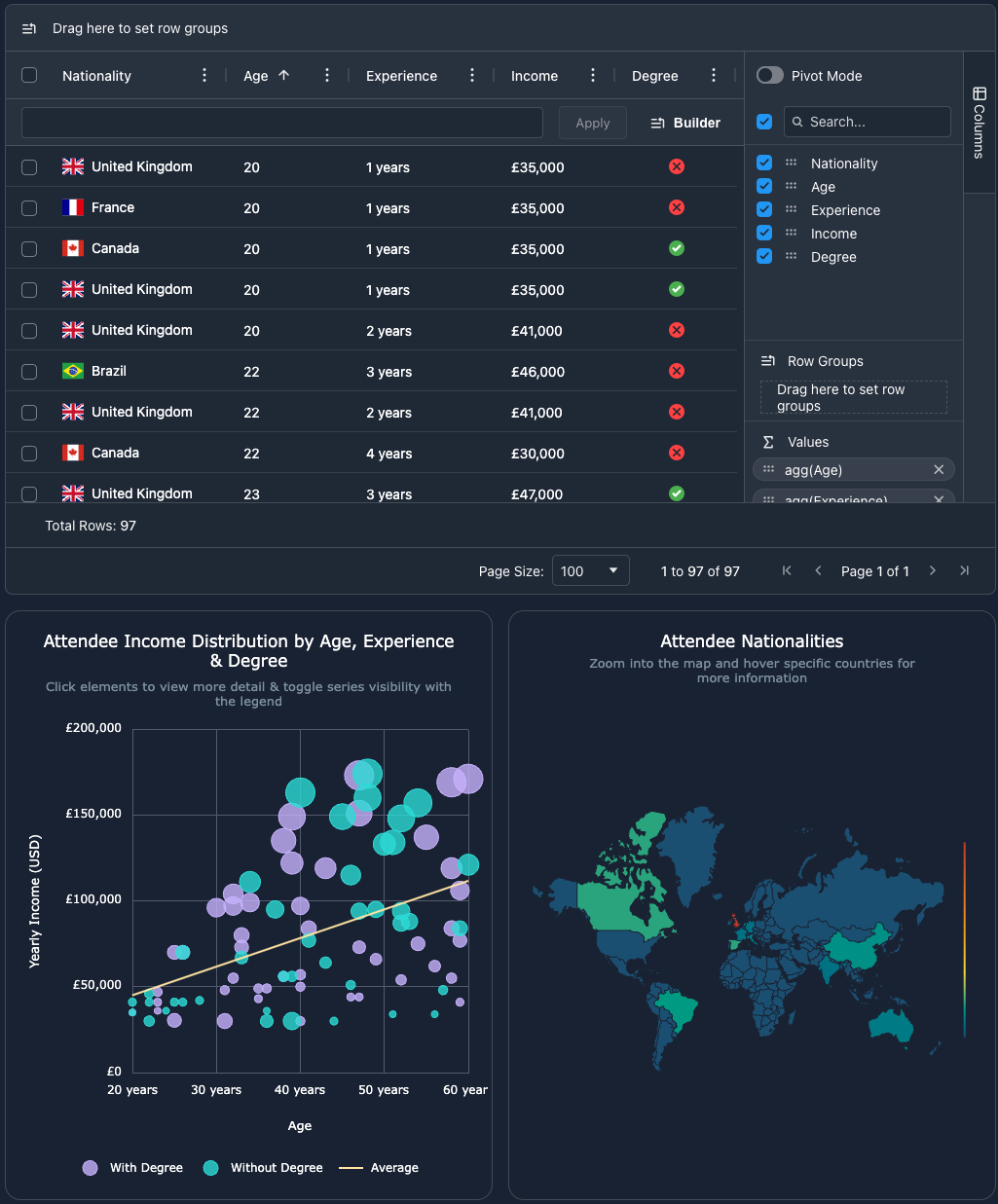
The booth also featured interactive demos of AG Grid and AG Charts, including the example below which allowed attendees to see how our grid & chart libraries work seamlessly together:

And of course, we distributed plenty of AG Grid stickers—always a conference favorite.
AG Grid & AG Charts Workshop
Ahead of the main conference, Brian Love, a trusted partner of AG Grid, hosted a workshop titled "Powerful Data Visualisation with AG Grid & AG Charts". In case you missed it, here's what Brian covered:
Does your React app have lots (and lots) of data that needs to be displayed in both Data Grids and Charts? Do your users want to interact with, analyse, and work with this data without compromising on performance or reliability? AG Grid provide the best React Data Grid & Charts libraries that are packed with features and provide unbeatable performance whilst being fully customizable. In this workshop, you'll learn how to get started with both AG Grid and AG Charts, learn how to use their key features. You will walk away from this free 3-hour workshop equipped with the knowledge for implementing AG Grid & AG Charts into your React application.
The recording for this workshop will be available for free on the GitNation portal shortly.
Perfecting Your Profiling Talk by Stephen Cooper

Later in the day, AG Grid’s own Stephen Cooper presented “Perfecting your Profiling” to a packed room:
One skill that will always be relevant is profiling. No matter the framework, no matter the version, at some point you will have to dive into why your application is not performing at its best. In this talk, we will show how you can use React Dev Tools alongside the standard Dev Tools to identify and resolve performance and memory issues. There are some hidden gems within Dev Tools profiling panel that goes beyond just measuring how much time is spent executing a function and we will discover them together including new features released this year.
The recording for this talk will be available for free on the GitNation portal in two weeks.
Conclusion

React Advanced London marked AG Grid’s third conference this year, following ng-conf and React Summit. We’re looking forward to our final event of the year, React Summit New York in November, where we’ll be continuing the conversation on high-performance data visualization in React. If you missed us in London, we hope to see you in New York for more talks, workshops, and opportunities to connect!
