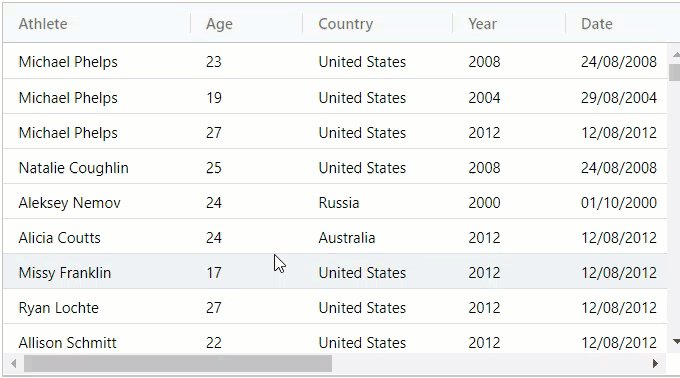
Column pinning is a standard feature of all datagrids. Sometimes it’s also referred to as column fixing or column freezing. This feature is useful in cases when a javascript datagrid contains many columns that cause horizontal scrolling. With column pinning you can fix a column on the left or on the right side of the grid to prevent it getting out of user view when scrolling horizontally.
In effect, this feature splits a datagrid into two separate parts: the “frozen” one and the “scrollable” one. The “frozen” part of the datatable will be fixed, while the scrollable part will remain movable. If you’ve used Excel a lot, you’re probably used this functionality once or twice.
Overview of Data Grid Vendor Support
In this article I want to demonstrate certain features of pinning functionality based on how we implemented in ag-Grid. Although pinning as a general datagrid feature is supported by all major datagrid vendors, only ag-Grid supports full spectrum of requirements that users have towards pinning. In this article I also intend to compare the implementation of this feature across other major enterprise targeted datagrids for JavaScript and React.
Column pinning as a general datagrid feature is supported by all major JavaScript datagrid vendors but is often given a different name e.g. locked, frozen, or fixed.
We’ll take a look at the following JavaScript Data Grids:
- Ignite UI grid component by Infragistics
- KendoUI grid component by Telerik
- DataGrid by DevExtreme
- DataGrid by Syncfusion
And the following React Data Grids:
Let’s get our journey started.
Functionality overview
I’ve combed through the implementations of the pinning functionality in React datagrids and have distilled the following list of sub features:
- pinning a column on both left and right sides
- pinning a column from a column menu
- pinning a column by dragging
- pinning an initial column dynamically
- pinning subsequent columns dynamically
These sub-features make pinning more convenient and useful. Yet they are not implemented universally by every JavaScript or React grid. In fact, only AG Grid's JavaScript and React Data Grid supports full set of features from this list. Additionally the features are also available in our Vue and Angular Framework support. Let’s now explore them in more details.
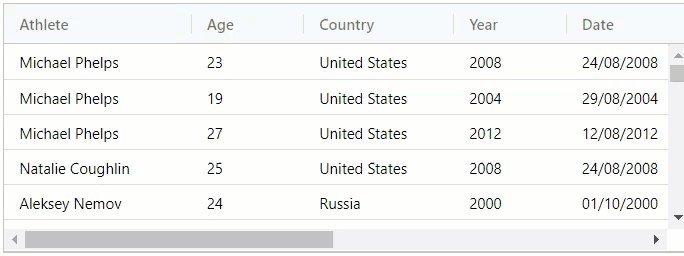
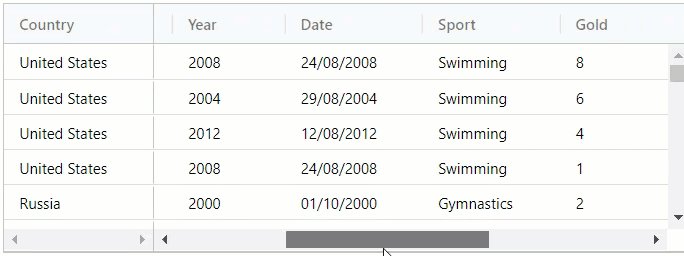
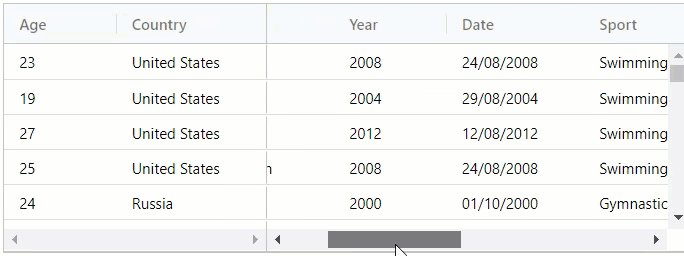
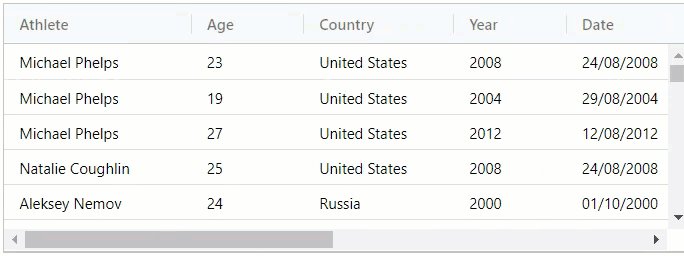
Pinning on both left and right side
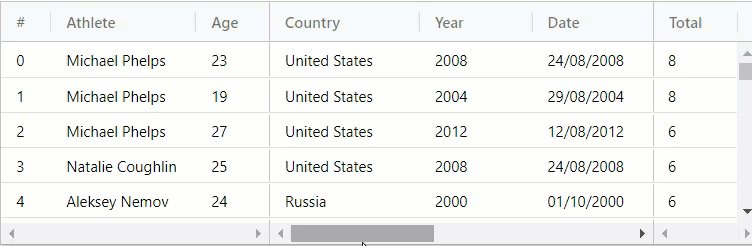
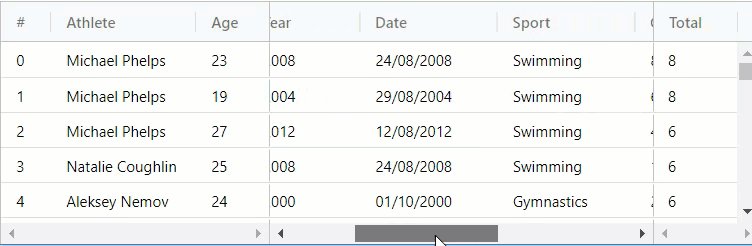
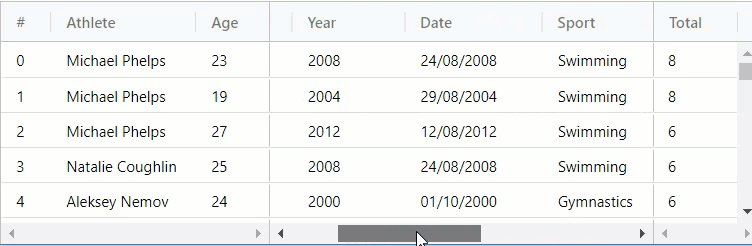
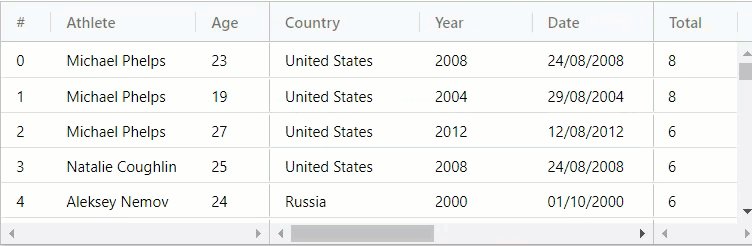
Pinning on both sides effectively splits a grid into 3 parts with the horizontal scroll only available for the middle “non-freezed” part. Although being an often requested feature, it’s only supported by React datagrids from AG Grid, DevExtreme and Webix. Here’s a demonstration of such functionality in React grid by AG Grid:

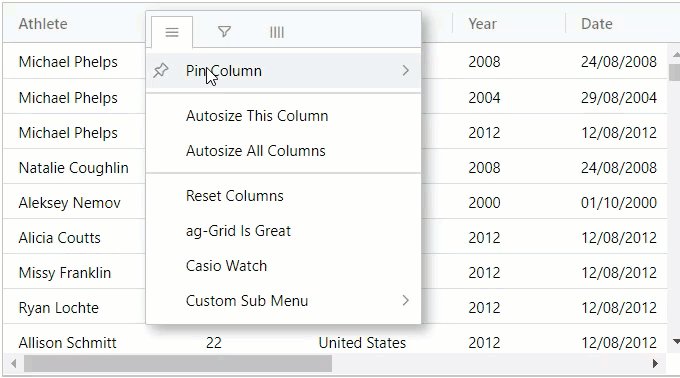
Pinning a column from a column menu
A column can be pinned either from a column menu or by dragging a column to the pinned columns zone. React datagrid by ag-Grid supports both options. Here’s how you can pin a column through the column menu:

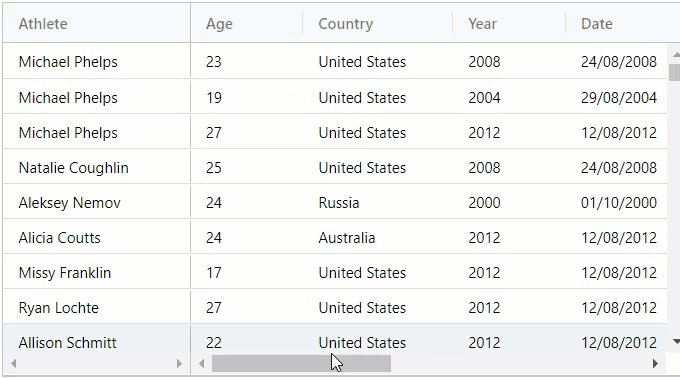
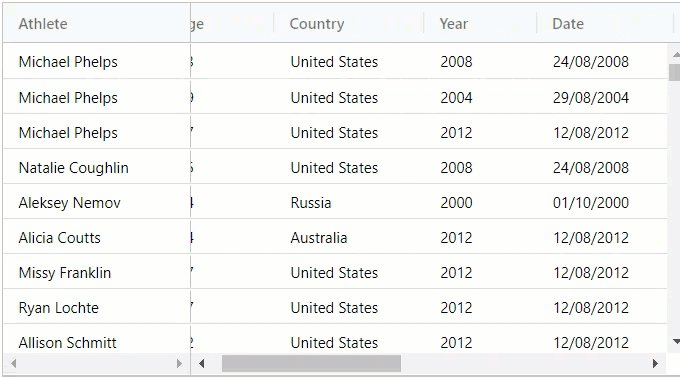
Although many data grids support pinning from the column menu, only AG Grid support pinning via dragging. Here’s how you can do that:

It’s worth noting that ag-Grid doesn’t force you to indicate an initial pinned column or the specify the number of pinned columns in the configuration. This can all be done after the grid is initialized.
AG Grid is actually the only React datagrid that gives you this level of flexibility when it comes to pinning columns dynamically.
For Javascript only the datagrid by IgniteUI give users similar level of flexibility when it comes to pinning columns dynamically.
The rest of the JavaScript Data Grids either require at least one pinned column all the time or limit you by specifying the number of pinned columns in advance. That’s rarely convenient.
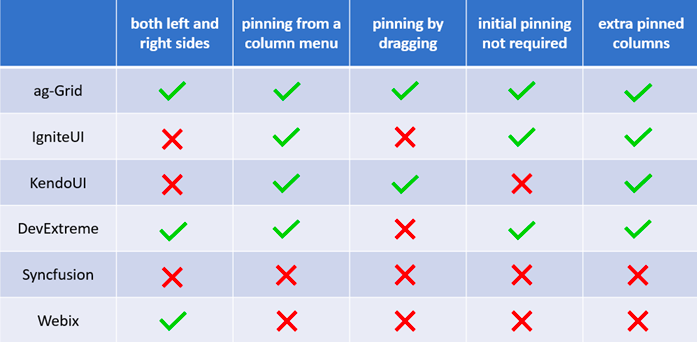
JavaScript Data Grid Comparison Table
To recap, here’s the table with the functionality support by major JavaScript datagrids that target enterprise:

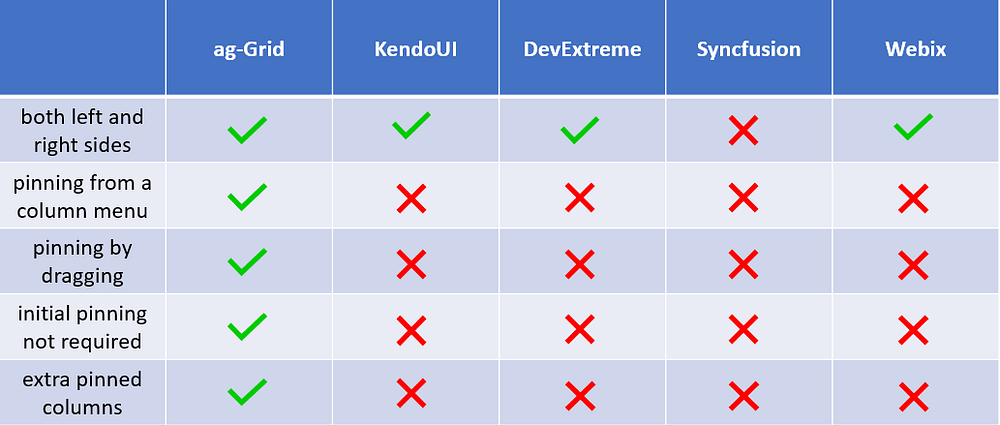
React Data Grid Comparison Table
So now you’re familiar with the sub features of the pinning functionality. To make quick comparison possible I’ve put together the following table showing the support of sub features:

As you can see, ag-Grid wins here hands down. And the best part is that you can get that functionality absolutely for free in the community edition of ag-Grid.
Build Your Own React App With ag-Grid
I hope that this article clearly demonstrated how powerful our JavaScript grid is. Now take the next step and give it a try with our “Get started in 5 minutes” guide.
Learn more about AG Grid — high performance JavaScript Data Grid. We write the code to visualise data in interactive tables so you can concentrate on writing the application code. We support multiple frameworks: Angular, Vue, React so you can pick the best framework for your needs.
