
In this post we will look at how to set up and perform CRUD operations in AG Grid while keeping our row data inside the NGXS store. NGXS focuses on using a more concise syntax and simplifying state management. We hope you'll see how easy it is to integrate AG-Grid with Angular and NGXS!
We've built a sample to illustrate this - please see it in action below:

Live Demo
The live demo shows how to update row data in NGXS store to perform actions on AG-Grid.
Please see the live demo with source code below:
Contents
- How it works
- Adding rows
- Editing cell values
- Updating cell values Programmatically
- Deleting rows
- Summary
How it works
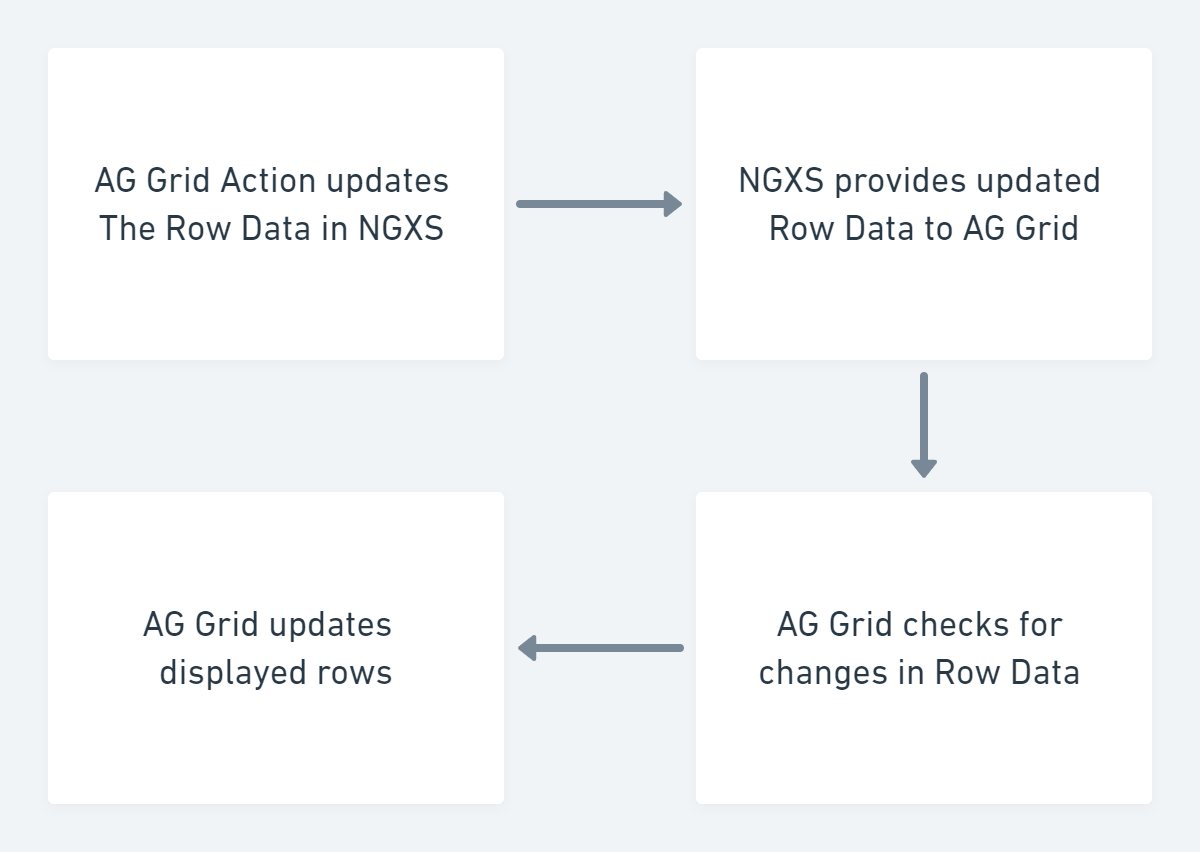
So, how does AG Grid interact with NGXS? In short, every state change in AG Grid is communicated to NGXS, which returns an updated state, which causes the grid to update itself automatically.
See the illustration below showing how AG Grid works with NGXS:

This is why all we need to do after a state change in AG Grid is to notify the NGXS store of that. AG Grid will then automatically update itself with the result of that change coming from the store. This is why in the CRUD operations below we only show the code to relay the changes to the NGXS store. In our sample, we show how to add rows, update rows via API, update rows via cell editing and delete rows.
In our sample we also demonstrate how to use other grid features - click the name of the feature to access the relevant documentation:
- Using the Context Menu to perform CRUD actions
- Using Cell Editor to update grid data
- Using Value Formatter to change the appearance of grid cell data
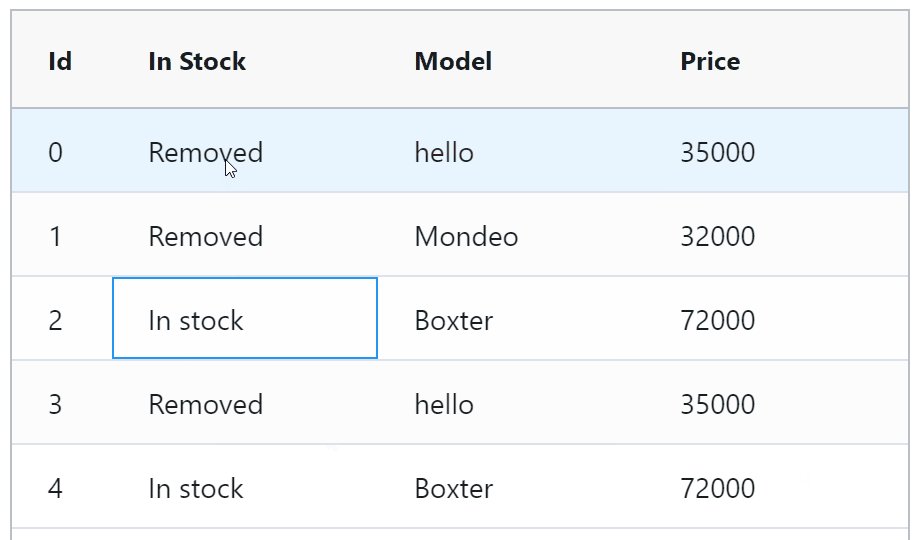
Adding rows
Let's start by looking at how to create new rows. In our example when you right click a row and click on the Add button in the context menu, we copy the clicked row data and assign it a new row id, passing it to the store with an AddRow operation. Adding unique row id values is crucial - without them the NGXS store will not work correctly because we are working with immutable data.
See this implemented in the code of the context menu item below:
{
name: '<strong>Add</strong> ' + data.model,
action: () => {
let newRow = { ...data, id: this.newIds };
this.newIds++;
this.store.dispatch(new AddRow(newRow));
}
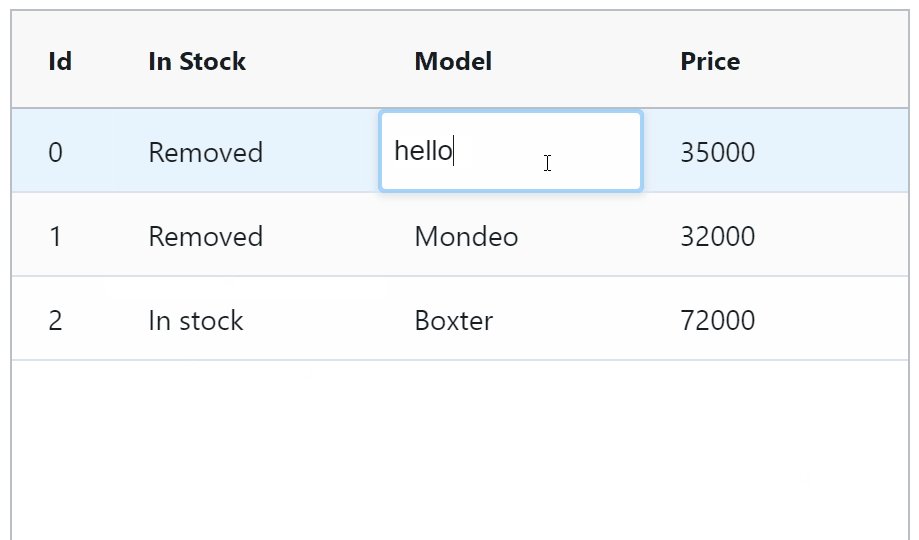
},Editing cell values
Double-click the top cell in the Model column to start editing it and enter a new value. This update gets saved to the store and the grid is then refreshed.
In order to save changes after cell editing in AG Grid to NGXS we need to use a Value Setter in the AG Grid Default Column Definitions. For more information on these, see our documentation on Value Setters and Column Definitions.
In the valueSetter code, we get the column name (colDef), row data (data) and updated cell value (newValue). We then create an updated version of the row data and send it to the NGXS store with an UpdateRow action. See this below:
defaultColDef = {
valueSetter: ({ colDef, data, newValue }) => {
let updatedRow = { ...data };
updatedRow[colDef.field] = newValue;
this.store.dispatch(new UpdateRow(updatedRow));
return false;
}
};Updating Cell Values Programmatically
Now that we showed how to update row values via a cell edit, how about updating a row programmatically? We've built this logic in the "Increase price" item in the row context menu.
In the code example below you see how clicking this context menu item increases the price for this model. We simply send the specific row id to NGXS store with an UpdatePrice action where the price inside the row data for the specific id will be updated. Please see the code for this below:
{
name: 'Increace price for ' + data.model,
action: () => {
this.store.dispatch(new UpdatePrice(rowId));
}
}Deleting rows
To wrap it up, let's see how we can delete a row from the grid. When we right-click a row and then click the Delete item in the context menu, we get the row id and send it in a RemoveRow action to the NGXS store to delete the row. NGXS deletes the row and AG Grid updates itself.
Please see this in the code below:
{
name: '<strong>Delete</strong> ' + data.model,
action: () => {
this.store.dispatch(new RemoveRow(rowId));
}
},Summary
We hope you find this article helpful when using AG Grid with NGXS in Angular. Now you have another alternative to NgRx or Redux with the added bonus of writing a bit less code. Feel free to fork the example from this blog and modify it according to your needs.
If you would like to try out AG Grid check out our getting started guides (JS / React / Angular / Vue)
Happy coding!
