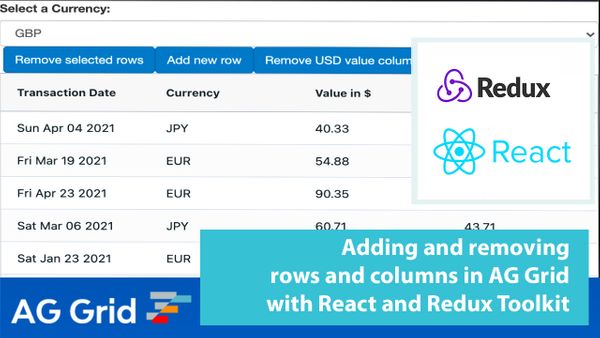
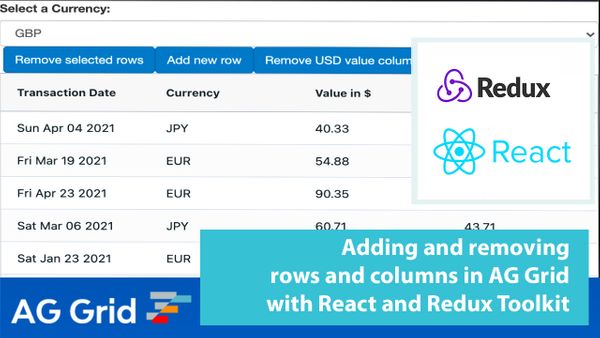
In this blogpost, we will showcase the lightning performance from ag-grid with Material UI components, React and Redux. It shows number of best practices with ag-Grid and React - passing properties to React Renderers, reading Redux state from a renderer, editing in React, etc.