- The Story of AG Grid
- Video History of AG Grid
- Evaluating Existing Grids
- Designing a JavaScript Data Grid for Angular
- AG Grid as an MVP
- AG Grid Released As Open Source
- Open Source vs Community Developed
- Integrated Charts
- Framework Tuned Rendering Engines
- And that is the ongoing story of AG Grid
AG Grid has moved from a part time project in 2014, to a commercial Angular Grid in 2015, and fast forwarding to 2021 where it has become the leading Data Grid used in Fin Tech and Enterprise Software around the world. AG Grid is unique in offering a single Grid for React, Angular, JavaScript and Vue. Architected to allow us to keep one core API the same across all frameworks and add high performance rendering engines tuned for the framework technology as necessary. AG Grid uniquely offers integrated charting allowing users to render data visually without any programmer intervention. The world needed a Data Grid that could do it all, a single grid to support all the frameworks in use. The world needed AG Grid.
The Story of AG Grid
Breaking for Christmas at the end of 2014, I left work frustrated. We released a new system into production with ‘usability issues’ due to our choice of grid component. Every time we started a new project the question ‘which grid should we use’ came up and each time there was debate. Each grid had its merits, no grid fit well. We were on our third project in three years to be using AngularJS 1.x, having tested 5 different grids that ‘worked’ with AngularJS 1.x.
Video History of AG Grid
Evaluating the Existing Grids of 2015
In the beginning we were new to AngularJS 1.x, so we decided to use ng-grid. We found the basic interface into ng-grid nice and simple, an AngularJS 1.x directive that took a list of columns and a list of rows. However we also needed to have checkbox selection and grouping, and found to get these items from ng-grid required using plugins, looking at ng-grid source code and hacking around. These we could live with (ie our users don’t care about these things) but found frustrating as developers. Once our tables started to grow in size beyond 20 columns and once we introduced pinned columns, the grid gave the user experience that the application had stalled — in other words it made the application unusable.

So for our more complex tables we went with jqxGrid. jqxGrid performed much better with large data-sets, but we still found it lacking. It behaved a bit clunky, was tricky to extend and customise, and wasn’t native to AngularJS 1.x(making it not ‘natural’ for the AngularJS 1.x developer). We stuck with jqxGrid, taking it as the ‘best choice for now’.
We also considered SlickGrid. Widely adopted, free, and performed very well. However it didn’t support pinned columns (unless you went with a branch) and it wasn’t written with AngularJS 1.x in mind.
I realised in 2014 that ng-grid was been rewritten, that ui-grid was going to be the new ng-grid and solve the performance problems. So I kept a close eye on ui-grid and was excited in late in 2014 when I could download a release candidate of ui-grid. Finally I could say goodbye to jqxGrid and move back into the pure-AngularJS 1.x world… I really wanted ui-grid to be my answer…
Performance in ui-grid was not what we needed. And it had bugs. OK so the bugs I could deal with, it was a release candidate after all and bugs are expected in initial releases of all software, but the performance made our application fail system test. That means the performance was so bad our test team deemed the application not suitable to be released into production. I was ready to be ui-grids number one fan!! But we took it out and put jqxGrid back in :(
So jqxGrid was again our grid of choice and I went home for Christmas to mull over it all. SlickGrid showed Javascript was capable of a great fast grid. But I liked the interface and native AngularJS 1.x feel of ui-grid. How hard would it be to match SlickGrid for performance, but keep the AngularJS 1.x interface??? Can it really be that difficult to write a grid that gave me this?
Designing a JavaScript Data Grid for Angular
So I began my Christmas break pet project entitled “How do you build a lightning fast grid for AngularJS 1.x”.
First step was technology choice. I wrote the following prototypes, wanting to consider every possibility:
- SVG:
SVG DOM elements. I considered using D3 to interface with the DOM, but for the fastest possible grid, I thought D3 could add an unnecessary layer. So I wrote raw Javascript creating SVG. I virtualised the rows on a scrolling div. This was interesting for me to program, but I knew where this was going, out of reach of most developers not used to SVG and hence customisation was going to be a nightmare. Time for the next prototype...
- Canvas:
Canvas was of interest to me because games are programmed using the HTML canvas and games render very fast, with complicated scenes drawn at high frame rates. So I created a canvas to act as my viewport, and used sliders to act as scrollbars (ie no native browser scrolling). The position of the sliders indicated to the grid engine what part of the grid to render within the viewable area. This is how 2D scrolling platform games work, deciding what gets rendered in the visible viewport depending on the scroll position. I then used canvas 2D drawing API to render the grid cells. This prototype worked very fast but had the following drawbacks: a) looked awful as the styling could not use CSS and layout was crude b) you loose all dom interactivity on elements (ie you cannot attach native browser events to your own canvas objects) and c) like SVG this option pushed the technology out of reach of the ordinary Javascript developer (unless like me you like programming games).
- Pure AngularJS 1.x:
ui-grid did, use Angular JS for everything - almost using the project to showcase AngularJS 1.x. So I created a grid using about eight directives, one for a cell, one for a row, one for a column header e.t.c. and create my own 'ng-repeat' to virtualise the rows (I did not virtualise the columns, I do not believe this should be done as it is not normal to have a table with hundreds of columns). This created a lot of Angular scopes and some extra levels of div's than I wanted. The result was very AngularJS 1.x-esque, performed fine (better than ui-grid, but unfair to make a comparison at this point as I didn't have any complex features in) but didn't perform as well as SlickGrid. You see, Angular JS is great for form based applications, where you don't have hundreds of bound values laid out in a grid and scrolling. I still use Angular JS as my primary building tool for web applications. However the 'free stuff' you get costs CPU processing and redraw lags (waiting for the digest cycle), and grids require fast redraw when been scrolled and virtualised, so the extra logic that AngularJS 1.x puts in behind the scenes doesn't work in your favour when building something like a complex grid. So my journey continued, how can a grid be an AngularJS 1.x component but yet not use AngularJS 1.x???
- Hybrid AngularJS 1.x:
AngularJS 1.x to present the grid (so has an AngularJS 1.x interface like ui-grid) but doesn't use AngularJS 1.x itself to draw the grid. This incidentally became the evolutionary prototype of what is now ag-Grid. When drawing the grid, not using AngularJS 1.x means you don't get two-way-binding. However in my experience, the vast majority of grids don't require this, so supporting it is slowing down everything to cater for the few. The performance, to my surprise, was up to SlickGrid. I say 'to my surprise' as I was expecting it to be harder to come up with a fast grid (if I'd had an inkling I wouldn't of bothered with my SVG and canvas experiments, but they were fun, if you consider alone on your laptop writing code that will never be used 'fun'). But what about AngularJS 1.x, what if someone did want two-way-binding, or use AngularJS 1.x to customise a cell? Easy - we can add that as an option! If you want to use AngularJS 1.x you can, just turn it on and have your rows compiled AngularJS 1.x style!!!
The Hybrid AngularJS 1.x was the clear winner. The SVG and canvas experiments were fun but ended up in my ‘home office software graveyard’. With the prototype under my belt, I felt I had the workings of a grid worthy of investing more time in, so I came up with a list of all the things I wanted in a grid. My list was as follows (otherwise known as requirements):
- AngularJS 1.x Interface
- Customisable Cell Editors and Renderers
- Themable via CSS
- Pinned columns & Checkbox Selection
- ‘Excel like’ filtering
- Customisable Filters
- Aggregations and Grouping
- Zero Dependencies
- Other stuff
AG Grid as an MVP
So I coded up the new grid in time for getting back to work in 2015. I introduced AG Grid to the ‘troubled’ application. What a breath of fresh air! For the first time we had a grid that performed better than anything out there and had a programming interface native to AngularJS 1.x. The styling and customizing worked a treat. The grid made our application more responsive than any of the grids that we had used. For the first time I felt our grid choice was without compromise.
AG Grid Released As Open Source
AG Grid was released as open source for anyone who finds it helpful. The community edition remains open source.
AG Grid is given as open source so you can use it without payment. I did not choose open source to create a community to contribute and build it out. Basically I am not a fan of ‘Community Driven Development’ in creating complex software like ag-Grid. If the project was less complex, where a blueprint could be followed for the different parts, then community driven could work. However that is not the case.
In 2016 we Added Enterprise Support
2016 was very different to 2015. Hardly surprising, I suppose, given I’d quit my job and gone solo. We were busy creating ag-Grid Enterprise: the launch was a huge success and resulted in hundreds of customers. And the company moved into Techhub@Campus (Google’s London incubation centre for startups).
I didn’t apply to speak at Angular Connect 2016 as we were too busy growing the company: I didn’t think I had the time to go through all that again.
A week before the conference, I bumped into one of the organisers. When he heard I wasn’t speaking he suggested we sponsor instead. Wow. That hadn’t occurred to me. We’d been so busy bringing the product to market and satisfying our customers that we hadn’t thought about promoting ourselves like this.
People probably thought ag-Grid was still one guy in his bedroom earning some pocket money.
The next day we formed the ultimate ag-Grid task force: Sean (our lead Angular 2 tech guy), John (our Head of Customer Experience) and me.
How much conference planning can you do in five days while still running a business? Quite a lot, it turns out.
- We organised printing a large backdrop for our stand.
- We recorded a 20-minute demonstration of ag-Grid to play on repeat throughout the conference.
- We worked up a competition to win an iPad mini.
- We printed 1,500 fliers explaining what ag-Grid does, to drop into the conference welcome bags.
- And we prepared a five-minute lightening talk to be delivered on the main stage on day two.
24 hours before lift-off and things were getting serious.
We went to set up our stand and pulled the new 2m x 2m ag-Grid backdrop out of its packaging, crossing our fingers the logo worked against its new background. Until now everything we’d done had been online, so we hadn’t realised the website logo’s background wasn’t print-compatible (too much blank ink would bleed into the logo).
We connected the 20-minute demo movie to the large TV screen and — for the first time — saw it play on something other than our laptops.
Our final job was to clean the stand table.
Then we stood back.
It looked proper.
When preparing for the conference I had one rule: nothing should look unprofessional. If anything looked cheap it would go.
We were in a prime location: in the main hall where food was served, positioned between the two main conference presentation rooms. This is the spot given to top sponsors — you get attendees moving between conference tracks and those hanging out during breaks.
We were surrounded on all sides by well-known brands within the JavaScript community, so it felt pretty cool to be punching at the same weight.
We left for the day and I mentally prepared myself for hardly anyone coming to our stand. That way I could only be positively surprised if anything better happened.
I’m not sure if preparing for the worst is a good thing to do, it’s the opposite of positive thinking. However sometimes I do it.
John and I walked up to the stand at 8:05am armed with takeaway coffees.
There were already people on the conference floor.
I pressed ‘play’ on our 20-minute looping video and as I turned back to the stand someone started talking to me. John was also nabbed within seconds.
Between that first person and the next I had — literally — a 10 second breather and could see Sean had arrived and both he and John were busy talking to more interested delegates. Then I was back in conversation again.
We were busy right from the start up until the main conference track started at 9:30am.
My coffee had gone cold.
Wow. Those 90 minutes had ripped the fear of looking silly right out of me. In the quiet few moments that followed, I looked at John and Sean and said, “We’re gonna need a bigger boat”.
It felt like I’d been taken out of normal life and placed on a big stand of a big company and told to act like I belonged there.
It definitely felt strange, but there were no smoke and mirrors here.
‘Smoke and mirrors’ is a term used in startups where you pretend you’re bigger than you actually are in order to get business.
AG Grid needed none of this: the story spoke for itself. The company was completely self-funded by sales, with no investment capital or capital from me (apart from sweat equity). Typically a tech start-up raises funds via investment, creates a product, and aims to become profitable before the funds run out.
AG Grid hasn’t raised any capital and was turning a profit from the early days.
The product offering is so successful that the company skipped the usual startup financial bootstrapping stage. So the risks associated with dealing with a young startup don’t exist with us, because there’s no leverage within the company.
Everyone working for AG Grid is on a full salary. The people on the stand weren’t friends and family (a common startup ploy). And the cost of the conference was easily covered by monthly AG Grid sales.
When I spoke at Angular Connect 2015, ag-Grid had 2,000 downloads per month with no backing company (just me in my spare time). By the time we went to Angular Connect 2016, ag-Grid had 32,000 downloads per month, offices, employees, an enterprise offering, and hundreds of customers. The story speaks for itself.
The rest of the conference continued with the same energy as the first 90 minutes. We used the quiet time during talking tracks to run more involved one-on-one sessions and find out what our users wanted from the product. The rest of the time we were very busy: talking to interested parties, showing demos on our laptops, answering questions and getting valuable feedback.
At one point between tracks a stranger came up and said, “I wanted to say thank you for making my life so much easier”. We chatted for a few minutes, then he asked if he could take a selfie with me!
Now, I am fully aware ag-Grid is used by enterprise with many customers banks and private equity funds — solving the worlds humanitarian problems is not what we do — but this guy’s problem was displaying a large amount of data on a web page and ag-Grid helped him do this. He wanted a selfie. That was cool.
Open Source vs Community Developed
To support the development we have an Enterprise commercial offering. This offers paid support and extra features like integrated charts and high performance server side row virtualisation.
We added an enterprise version with additional features and a paid support package to guarantee its evolution and continued improvement into the future.
Open Source Versus Enterprise Features are described in our documentation.
This also allows us to employ a team of support professionals and expert developers to keep AG Grid at the forefront of JavaScript Data Grid technology.
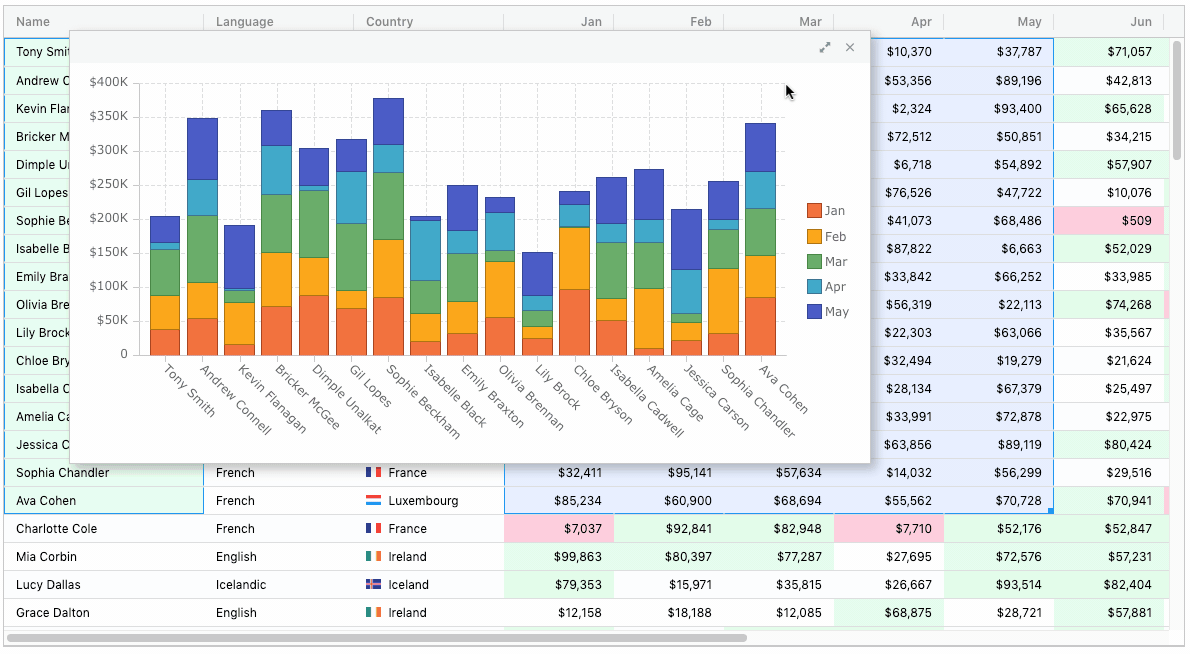
Integrated Charts
In 2019 AG Grid responded to user feedback and added Integrated Charts. These are enabled by a single line of configuration code and allow the user to interact with any Data Grid as a Business Intelligence tool.
AG Grid is unique in offering Integrated Charting, and it comes with zero development effort.

Framework Tuned Rendering Engines
In 2021 we have refactored the code even further to push the framework agnostic architecture to an extreme and keeping the same API for all frameworks we are starting to build highly tuned rendering engines when necessary. React has a unique way of building the DOM and to respond we have created a new React UI rendering engine. The core grid is the same, the rendering engine is React all the way down allowing full support for React developer tools and the state based re-rendering.
And that is the ongoing story of AG Grid
AG Grid has not finished, we continue to evolve, advance to create a Data Grid that offers cutting edge features all in a single grid and with a single dependency added to the project.
Every couple of months something happens in ag-Grid that forces me to step back and say “Wow”.
Things keep happening above and beyond my expectations for the company. It’s incredible how far things have progressed. It reinforces how strong the project has become and makes me look forward to its future with anticipation.
Update June 2021: AG Grid is still going, we expanded during the pandemic and now cover two floors of our office building. AG Grid supports 3 main frameworks in addition to core JavaScript and TypeScript. AG Grid now has charting support, both standalone and embedded within the table so users can create charts on the fly simply by selecting data. We’re building a better and better grid so you can concentrate on building better applications.
Learn more about AG Grid — a high performance JavaScript Data Grid. We write the code to visualise data in interactive tables so you can concentrate on writing the application code. We support multiple frameworks: Angular, Vue, React so you can pick the best framework for your needs.
