
Ag-Grid v24 is a major step forward in functionality, performance, ease of use and accessibility. In this post, we’ll cover a few of the major improvements in detail. You can view the full list of changes in the changelog.
- Multiple filters for single column
- Reactive Columns
- Functional React Examples
- Chart Themes
- Accessibility
- Performance
- Summary
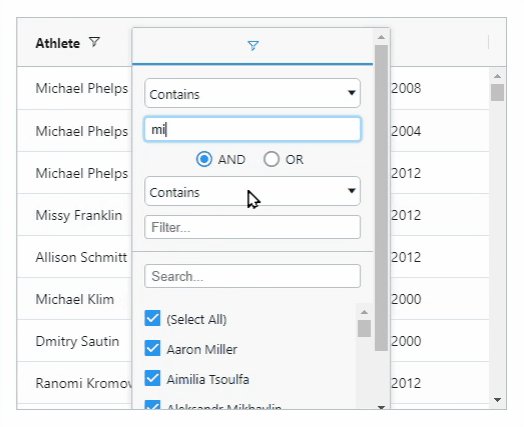
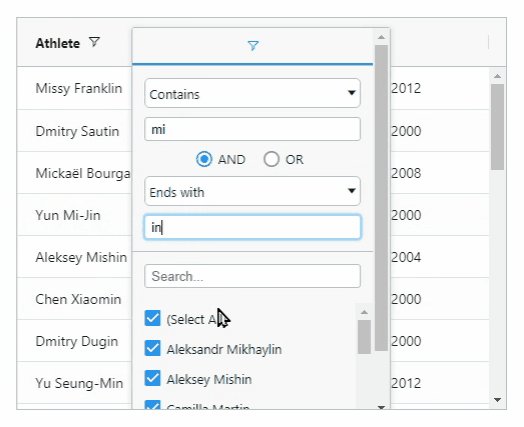
Multiple filters for single column
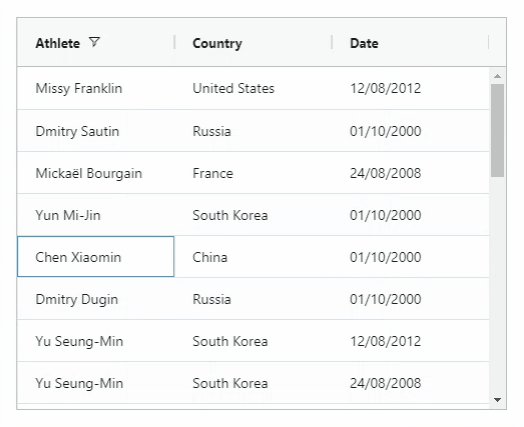
The multi-filter allows to combine multiple filter types in the same column filter. See it in action below:

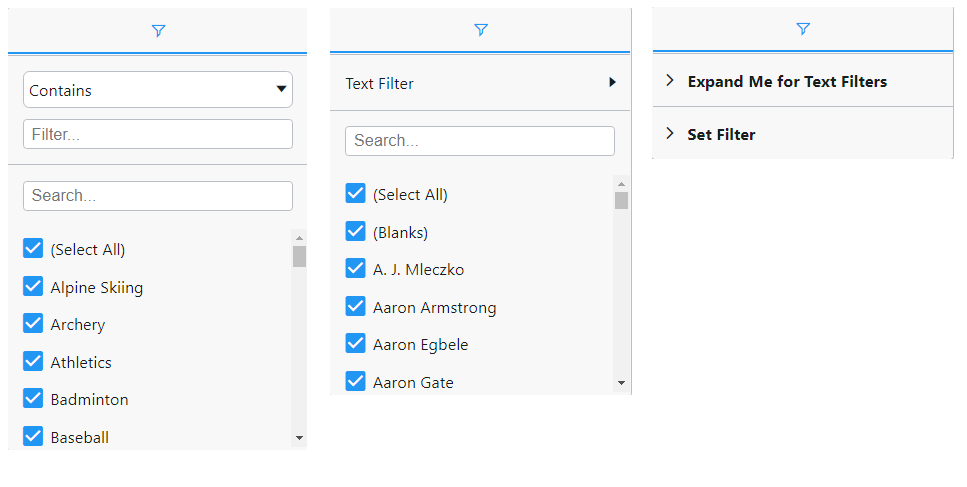
Depending on the interaction model in your application, you can display the multi-filter inline, sub-menu or accordion modes, as shown below. You can see this explained in our documentation.

You can customize this further by using your own custom filter as one of the multi-filters as explained in our documentation.
We hope this richer filtering experience will help your users quickly find the data they need.
Reactive Columns
How columns are presented into the grid has gotten a facelift.
All stateful attributes of a Column Definitions (width, sort etc) now have equivalent default attributes (defaultWidth, defaultSort etc). The default values will get used when the Column is first created, whereas the standard values will get used also when columns are updated.
This allows updating Column Definitions and deciding whether you want to update the stateful attributes or just leave them with their initial values, as explained in our documentation.
We also enhanced managing Column State via the API's getColumnState() and applyColumnState() (previously called setColumnState()). Now these API's allow:
(a) Fine-grained control to update a subset of columns or partial state
(b) Optionally managing column order (previously it was mandatory)
(c) Providing default values for columns not presented
(d) Includes sort information
These changes overall provide a much richer state management experience, as described here.
We’ve also added support for Declarative Column Definitions for React resulting in application code that fits more nicely with the React paradigm.
Functional React Examples
The live examples we use throughout our documentation are available for different frameworks. We’ve now added a new version to each sample - Functional React. This allows you to understand how to use ag-Grid as a functional component in React with hooks.
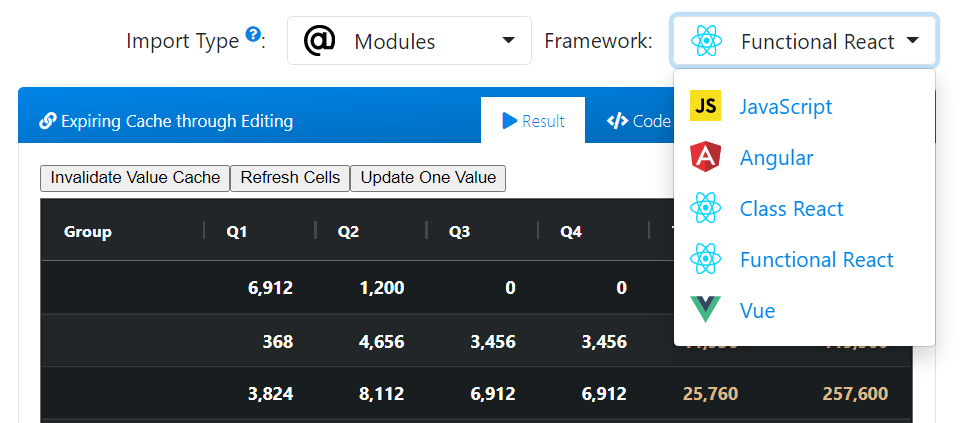
In order to see these samples, change the Framework setting above the sample choosing Functional React from the list as shown below:

Chart Themes
As part of v24, we’re introducing chart themes, which will make it much easier to customize the appearance of your charts.
In previous versions, you could set these appearances only imperatively, but as of v24 you can do that declaratively, which makes them much easier to build and reuse.
In order to minimize the size of the themes, you can easily override any aspect of one of the default themes as described here.
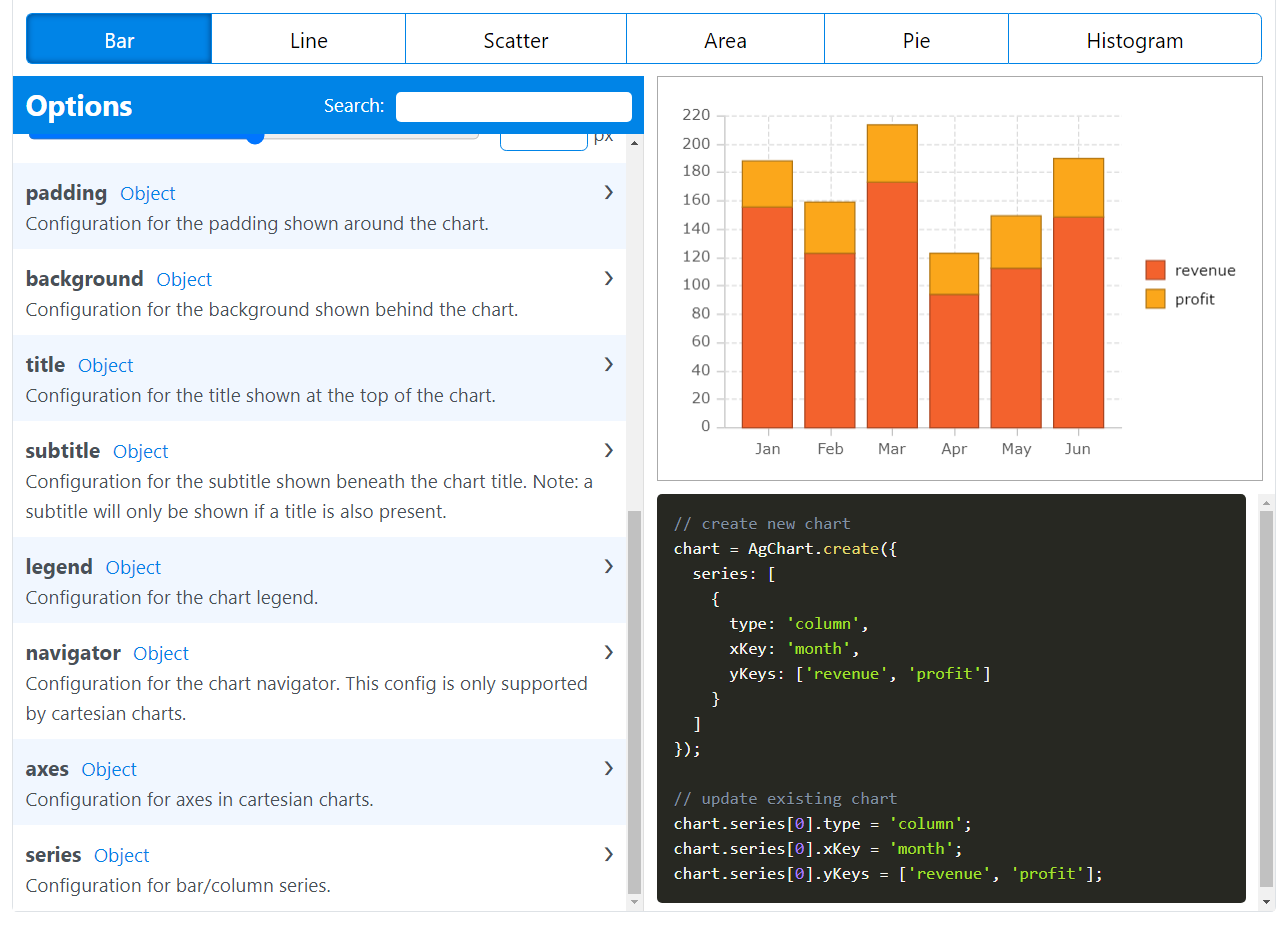
You can also interactively build a theme while seeing the appearance generated using our Chart API Explorer as shown below:

Using these new tools you can easily create or modify any of the default themes to build a charting experience that’s just right for your application.
Accessibility
As more applications move to the web, they face regulatory requirements to take into account users with accessibility needs. This makes accessibility support more important than ever when building modern application user interfaces.
Ag-Grid v24 delivers a step change in accessibility support. We’ve done a comprehensive review of the user interface of ag-Grid and we’ve ensured:
- Every UI element of ag-Grid is accessible via keyboard navigation
- Every UI element of ag-Grid has the labels and attributes as per the WCAG standard so screen readers can announce inputs and states to the end-user
These improvements have allowed us to deliver a new version of ag-Grid to power the next generation of accessible web applications that comply with accessibility standards. For additional information on accessibility support, please see our documentation.
Performance
We know you’re often displaying lots of columns and rows in the grid to enable your users to view more data on screen than ever. We’ve made improvements to the keyboard navigation speed and moving around a large number of cells using the arrow keys is now more than twice quicker!
This will allow your users to navigate large datasets with a more responsive user experience.
Summary
The above highlights are only the major improvements we’ve made as part of v24. These make ag-Grid v24 a major step forward and a compelling reason to upgrade to it as soon as you can so you can deliver this to end-users.
As always, we’re keen to help you upgrade and to hear your feedback.
Happy coding!
Learn more about AG Grid — high performance JavaScript Data Grid. We write the code to visualise data in interactive tables so you can concentrate on writing the application code. Support for multiple frameworks: Angular, Vue, React so you can pick the best framework for your needs.
