
AG Grid 30 is a milestone version which delivers many improvements and highly-requested new features in cell rendering, editing and export to Excel:
1. Cell data types with automatic type inference
2. Built-in cell editors
3. Group footer rows when using server-side row model
4. Module registration is no longer global and is per-grid
5. Export row groups to Excel with their current expanded state
As this is a major version, we've removed certain deprecated API members. We recommend reviewing the list of deprecations and breaking changes in the release notes when planning to update to this version.
Please see the full list of changes in our changelog.
Reduced Bundle size due to ES6 ES Modules
The default export for our code has been updated to ES6 ES Modules. By upgrading to AG Grid 30 without any code changes, you can expect to see a bundle size reduction of anywhere between 5-10%. This applies to both AG Grid Modules and Packages.
Angular and TypeScript version upgrades
The minimum version of Angular that can be used with AG Grid 30 is Angular 12. The minimum version of TypeScript for AG Grid 30 is now v4.3. This allows us to use the new features in these libraries and place an additional focus on supporting modern versions of these frameworks.
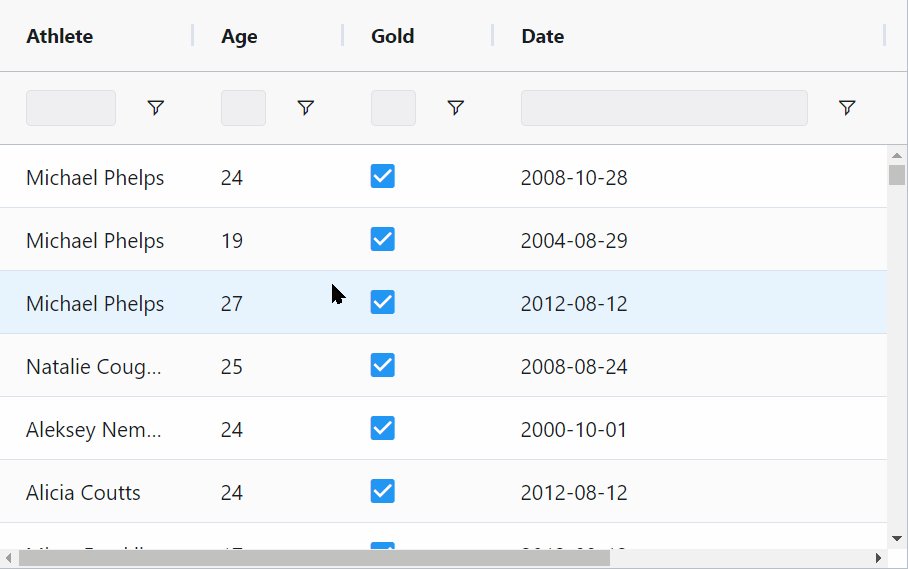
Cell Data Types and Automatic Type Inference
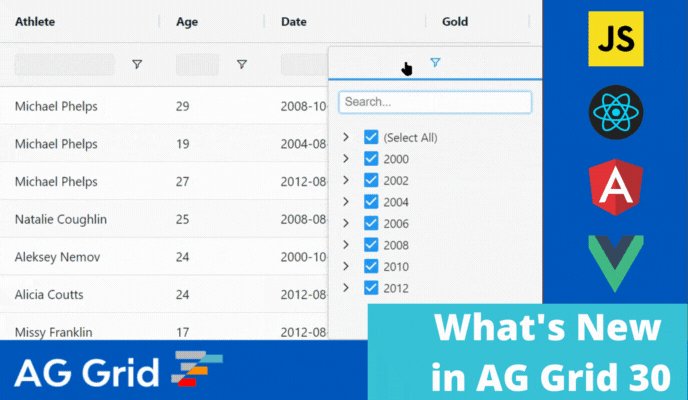
AG Grid 30 adds built-in cell data types with automatic type inference based on the data in the column. When a column data type is inferred or set manually, this automatically sets the appropriate column configuration for this type for rendering, editing, filtering, row grouping and Import & Export. The pre-defined cell data types can be overridden and fully custom data types can be provided for complex objects.
This allows a lot of the configuration on column definitions that previously had to be manually set to now be automatically provided by the grid based on the data type. This allows numbers, dates and boolean values to be correctly displayed and parsed when edited without any extra configuration on the column definition.

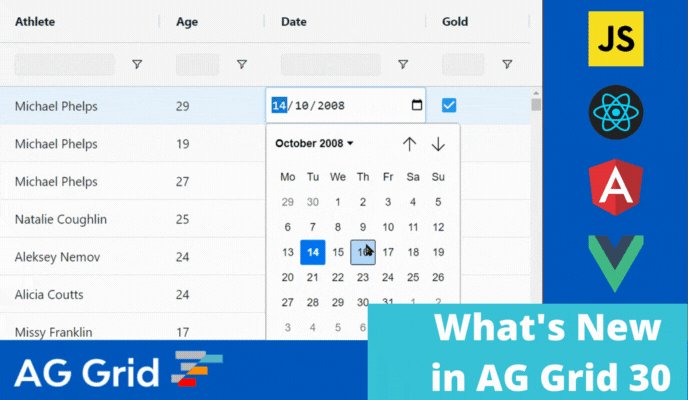
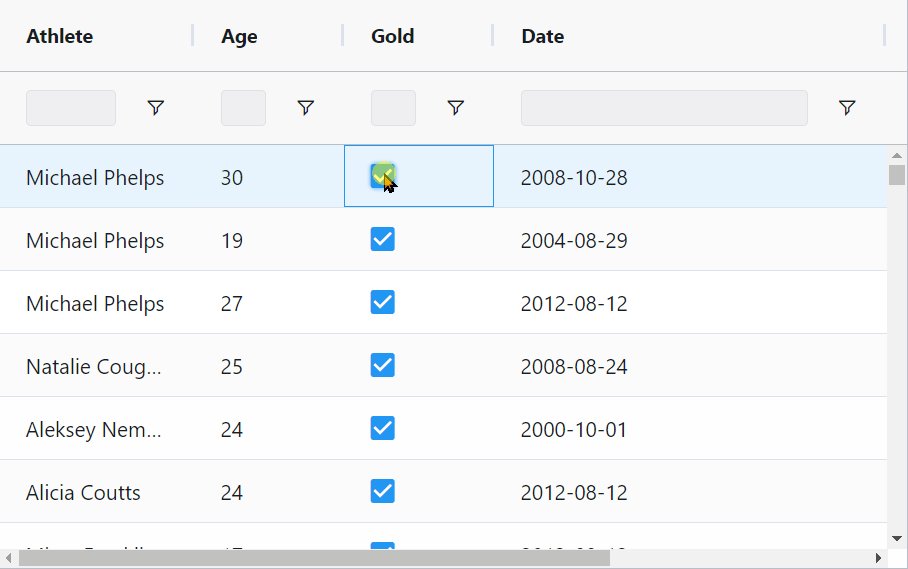
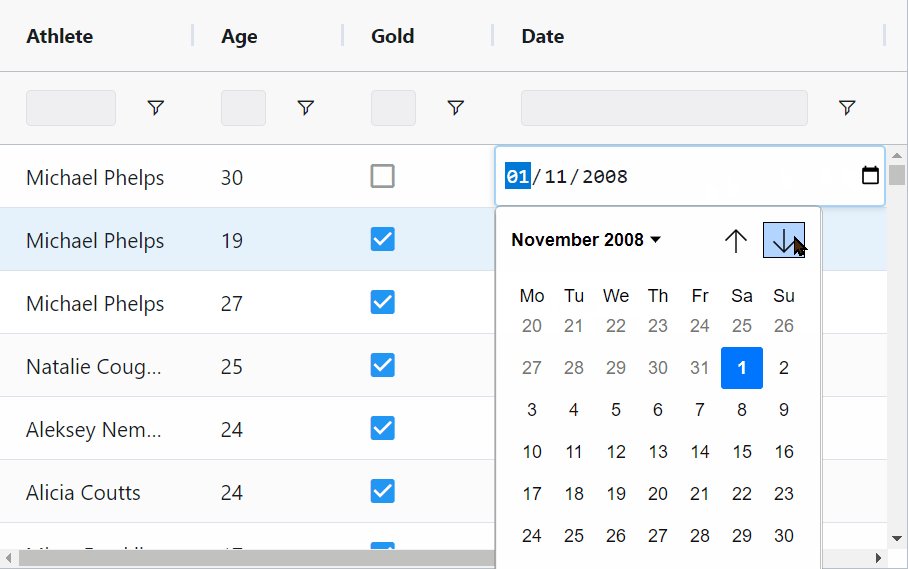
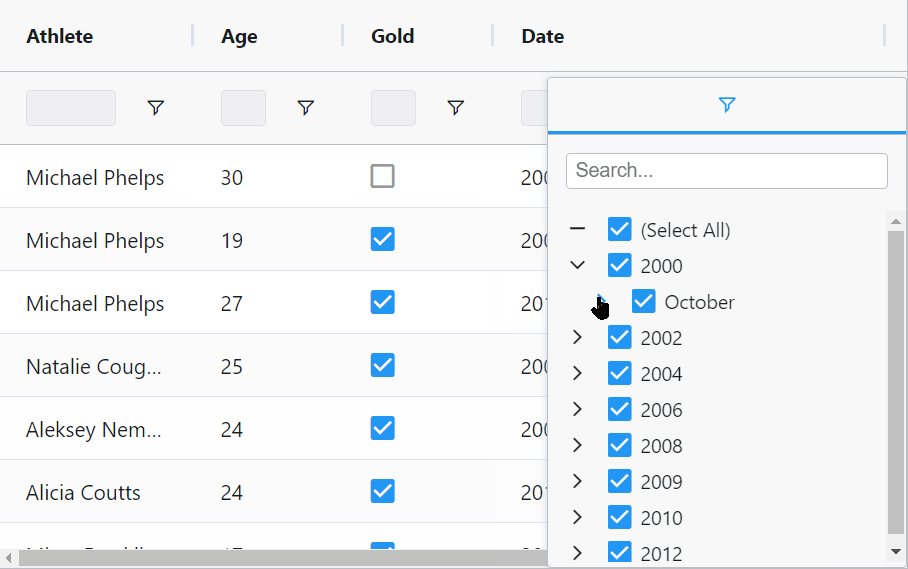
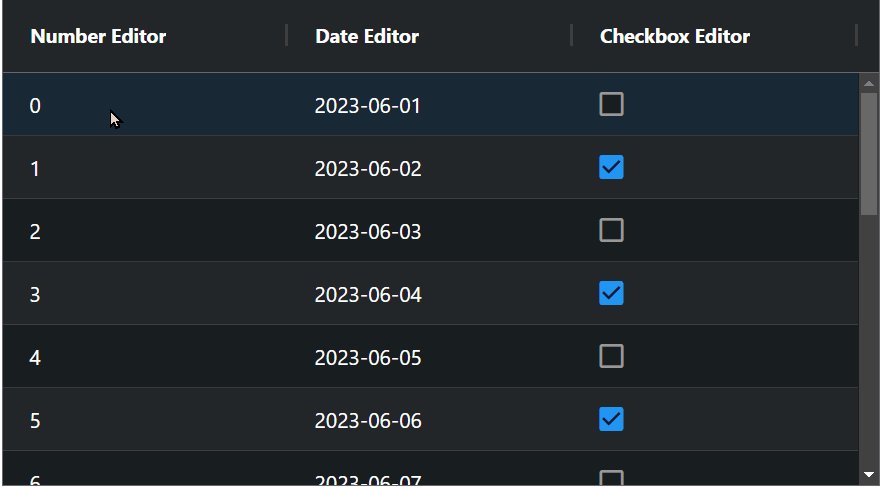
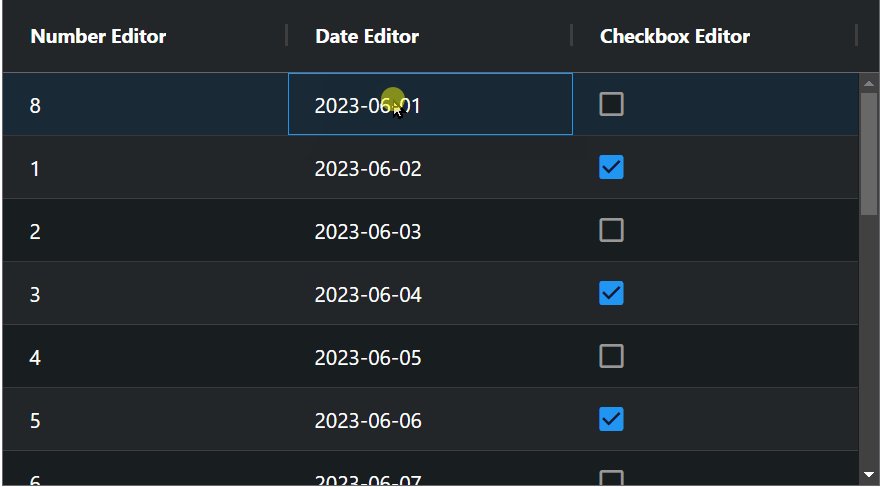
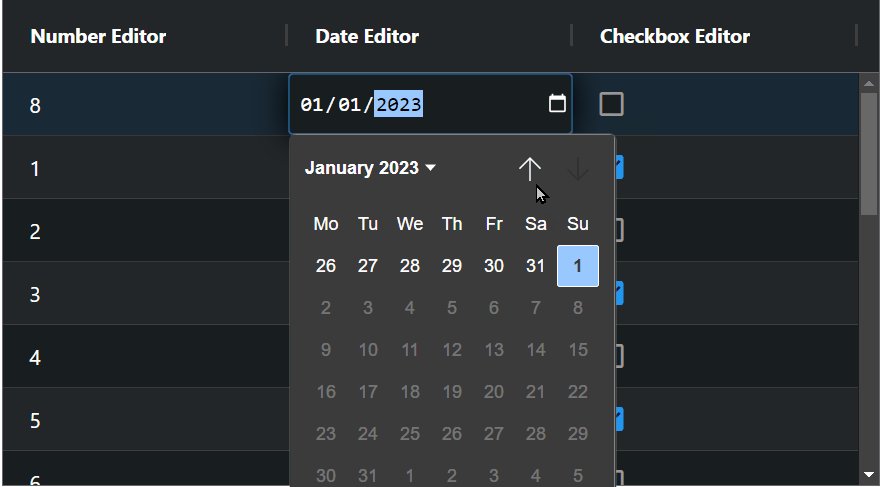
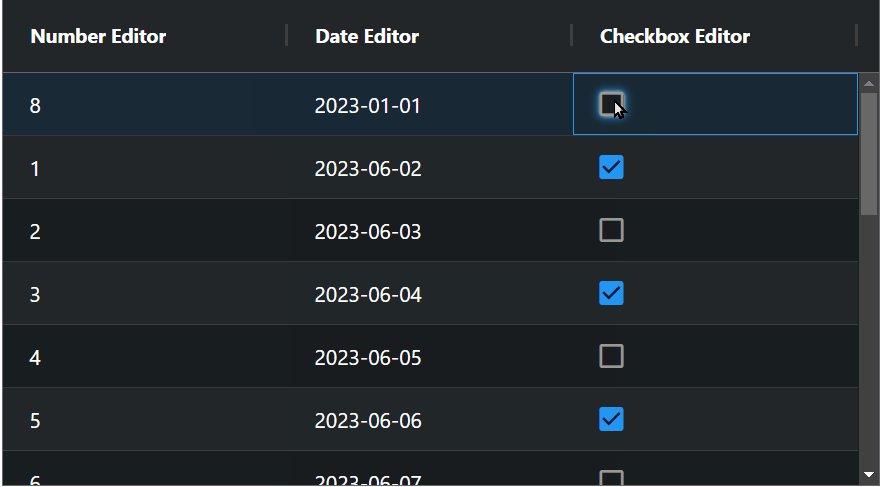
Built-in Cell Editors
AG Grid 30 adds built-in cell editors for number, date and a boolean cell data types. These built-in cell editors can be customized and provide a good user experience without the use of third-party editor components. See the new editors are documented and demonstrated here.

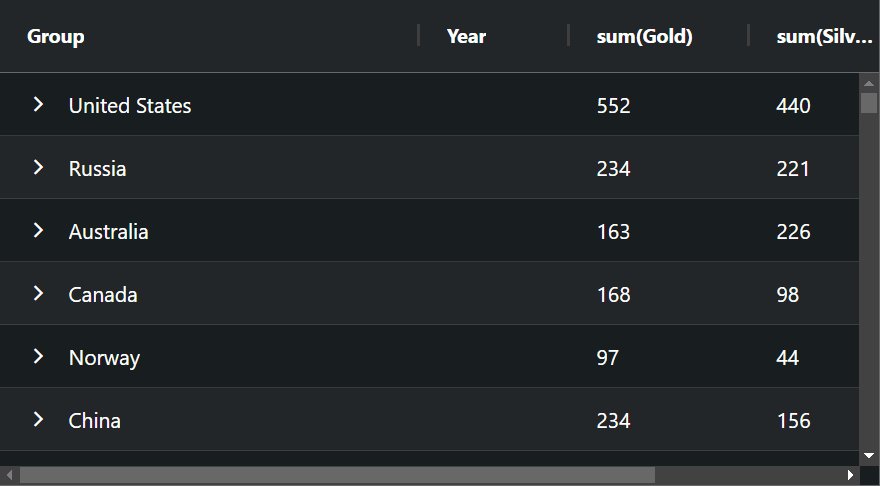
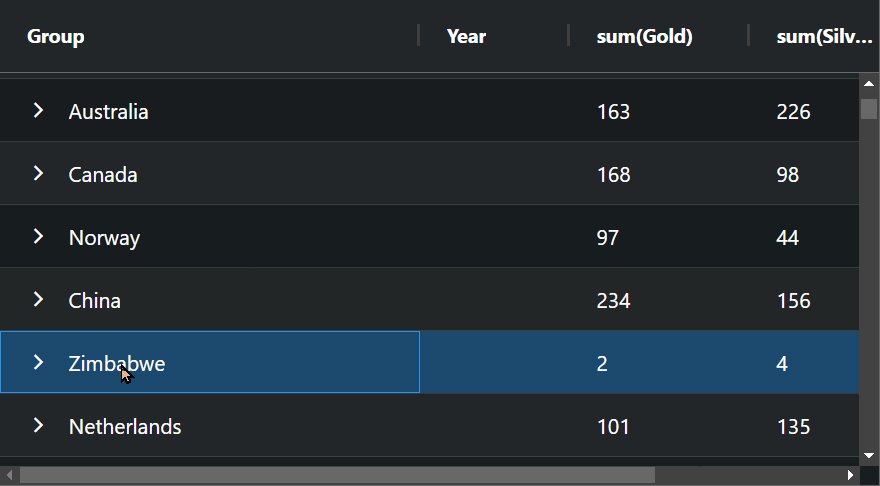
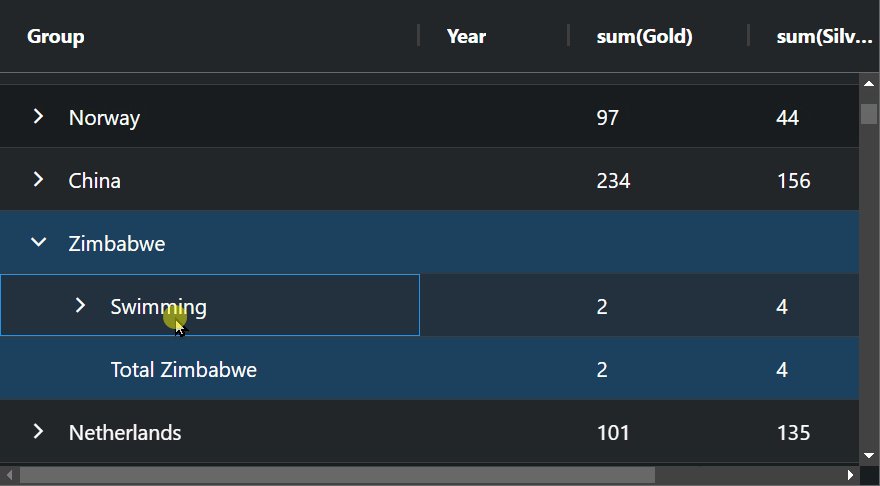
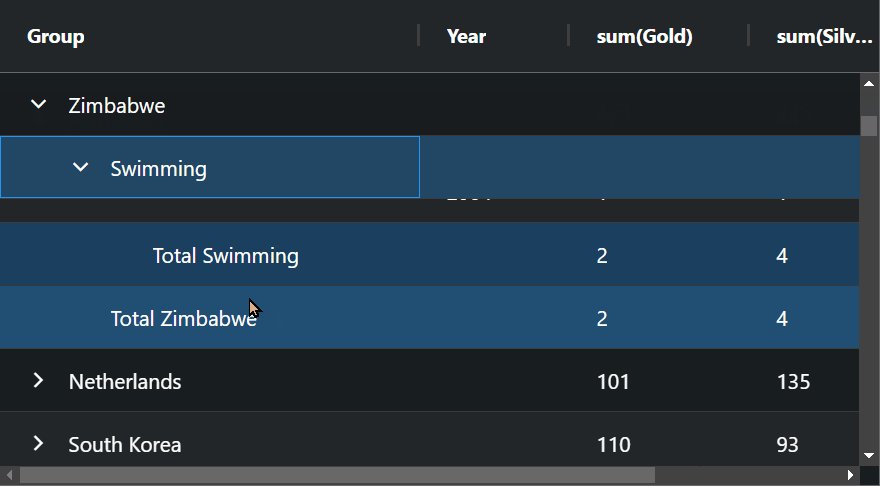
Group Footer rows with Server-side Row Model
AG Grid 30 adds support for group footer rows when using the server-side row model. This allows you to display column total values in a separate row instead of the row group header. This is documented here and shown below:

Per-Grid Module Registration
AG Grid 30 adds per-grid module registration. This allows to use the community version of AG Grid alongside the enterprise one and prevents feature leaking from one to the other. This can also help reduce the bundle size of your application if it uses lazy loading / code splitting. See this documented here.
Export row groups with their expanded state
AG Grid now supports an option to export row groups to Excel using their current state in the application. You can choose whether row groups are exported as collapsed, expanded or matching the current state in the grid. This is documented here.
Summary
AG Grid 30 is a milestone version in terms of new end-user functionality across the grid together with improvements in API. It adds new cell editing and data export capabilities to help deliver a more powerful user experience.
We suggest reviewing the list of new features in the release notes when planning to update and seeing the full list of changes in our changelog.
As always, we’re keen to help you upgrade and to hear your feedback.
Happy coding!
