
AG Grid 27.2 builds upon the major improvements in AG Grid 27, focusing on quality and developer productivity in the grid, while adding important new functionality - aggregation and pivot column filtering.
AG Grid 27.2 introduces no breaking changes from AG Grid 27 and upgrading is an easy way to improve the end-user and developer experience using AG Grid.
Please see the full list of changes in our changelog.
Training Videos for AG Grid React
We've recorded training videos to help you get started using AG Grid with React. Each video is a walkthrough covering a particular feature area of the grid, and is a valuable learning resource not just for you but for other developers on your team.
We will continue to record videos to cover the major features in AG Grid when used with React to help you quickly learn how to use AG Grid. You can see all videos related to AG Grid on the AG Grid YouTube channel.
Aggregation Value Filtering
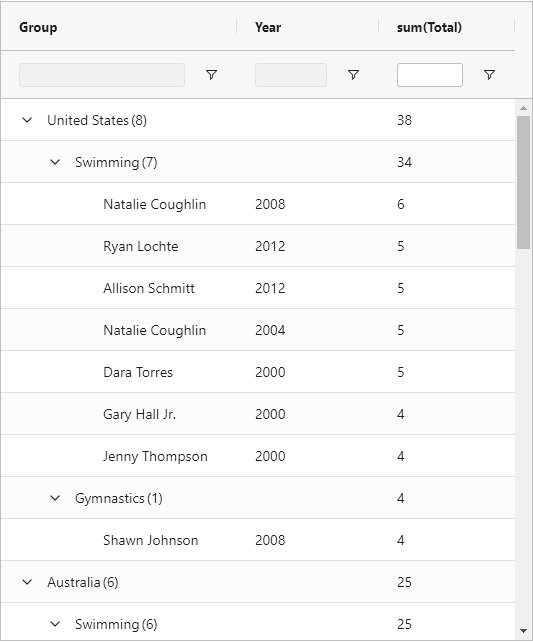
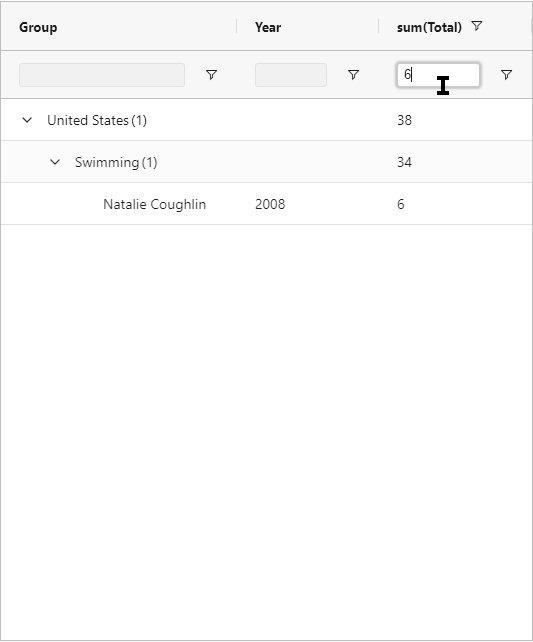
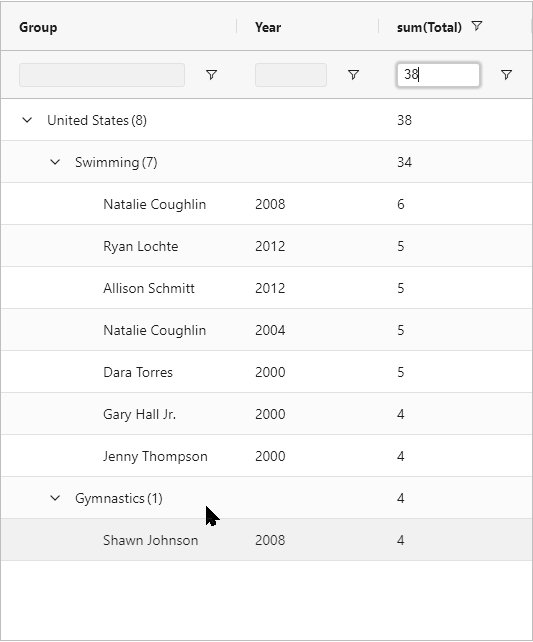
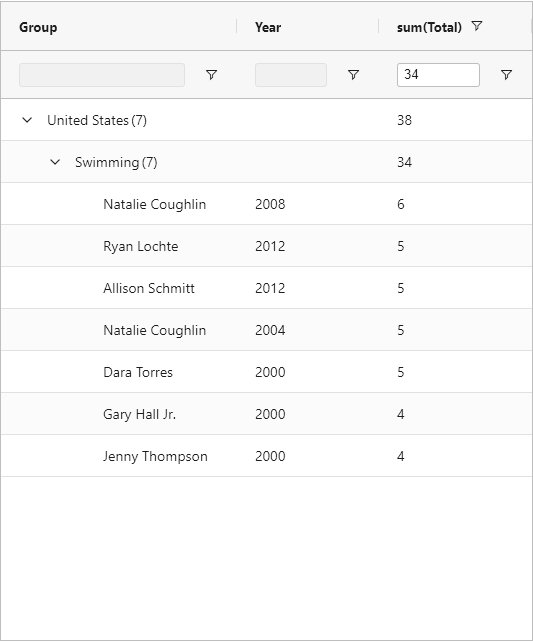
AG Grid 27.2 allows users to filter row groups based on their aggregated values shown in the grid. This helps to easily identify row groups of interest, especially in datasets with many row groups, as shown in the recording below:

When aggregation filtering is enabled, it is applied to all grouping levels, but the developer can customize this and limit the filtering to specific levels or group columns.
Pivoting Improvements
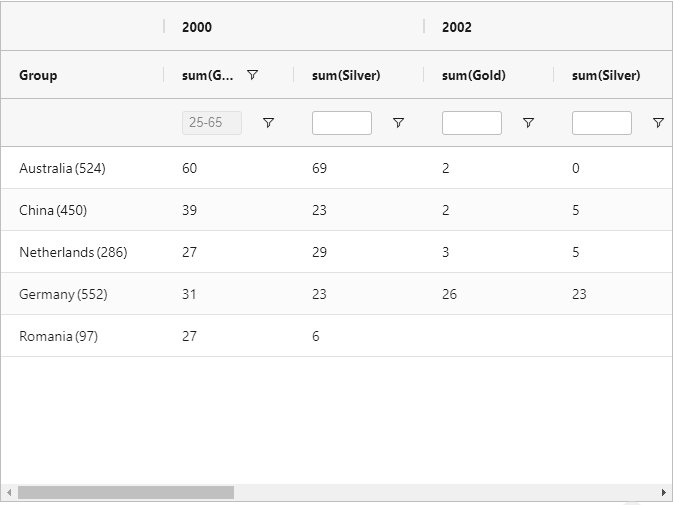
Filtering in secondary columns
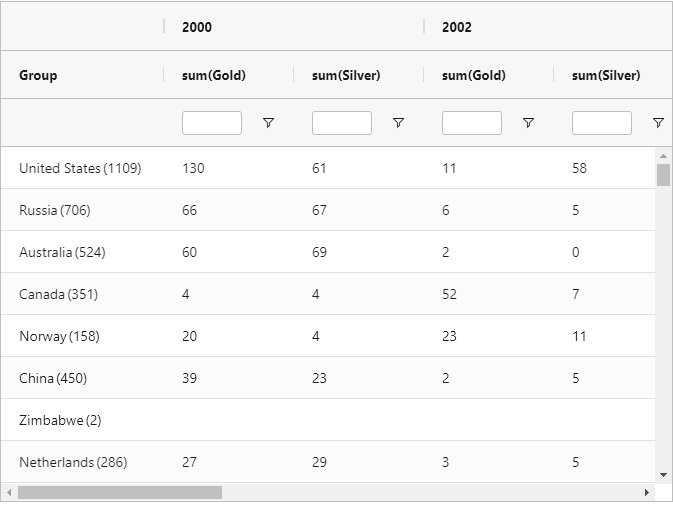
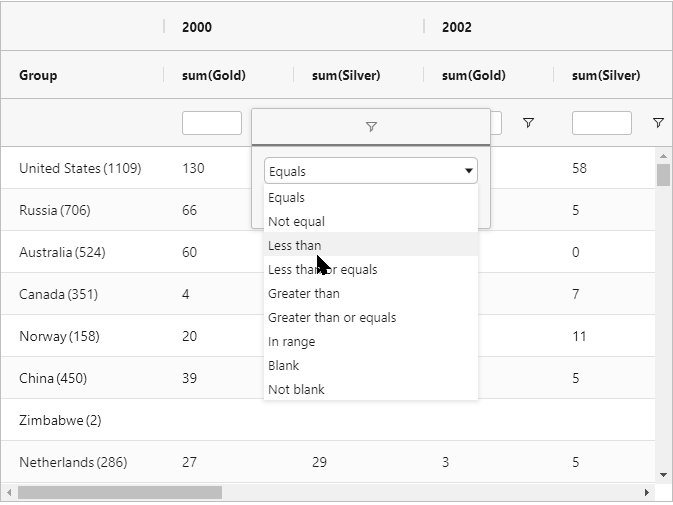
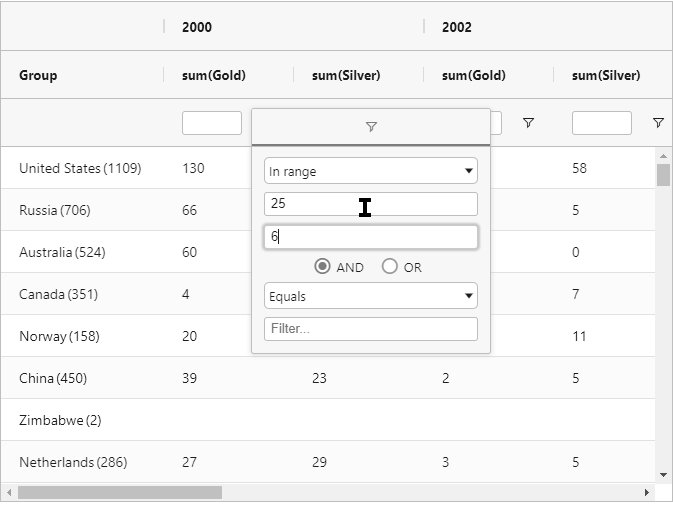
AG Grid 27.2 allows users can now filter in secondary columns when pivoting as described in our documentation. This helps users quickly find the row groups they're looking for, as shown below:

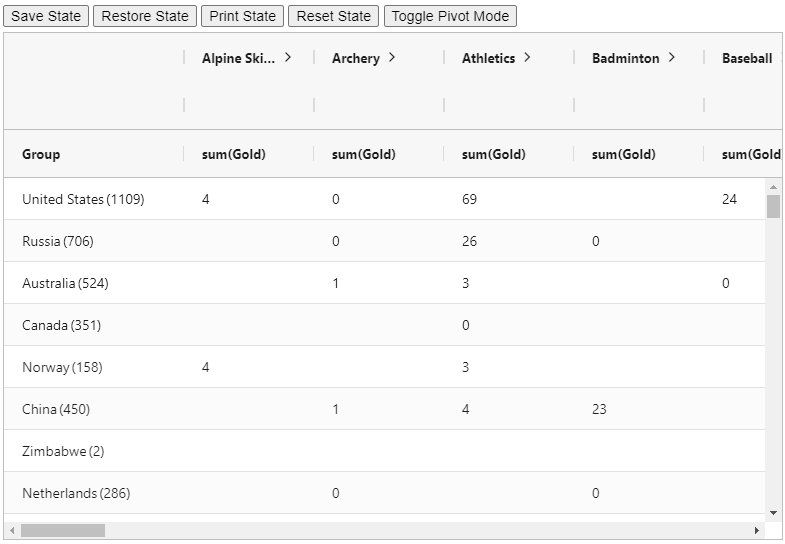
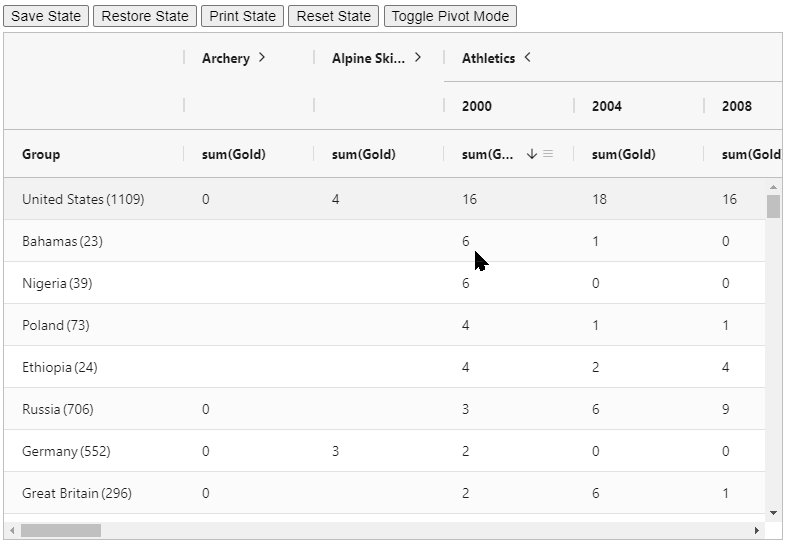
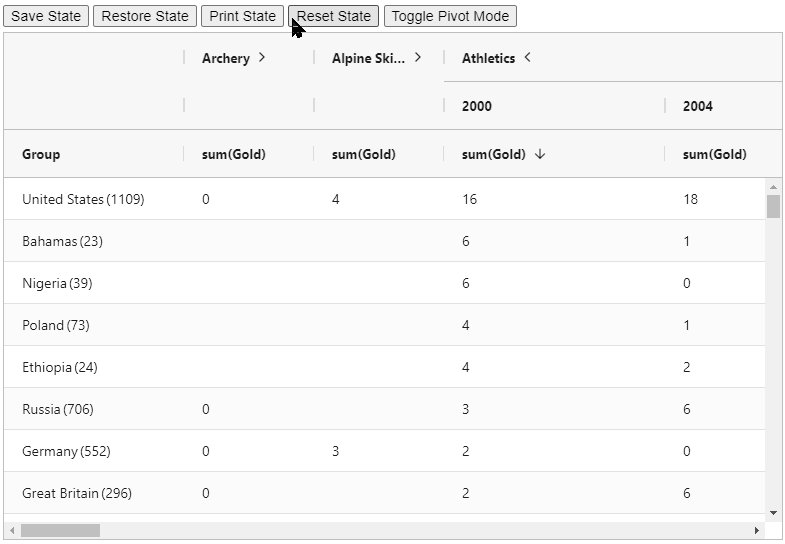
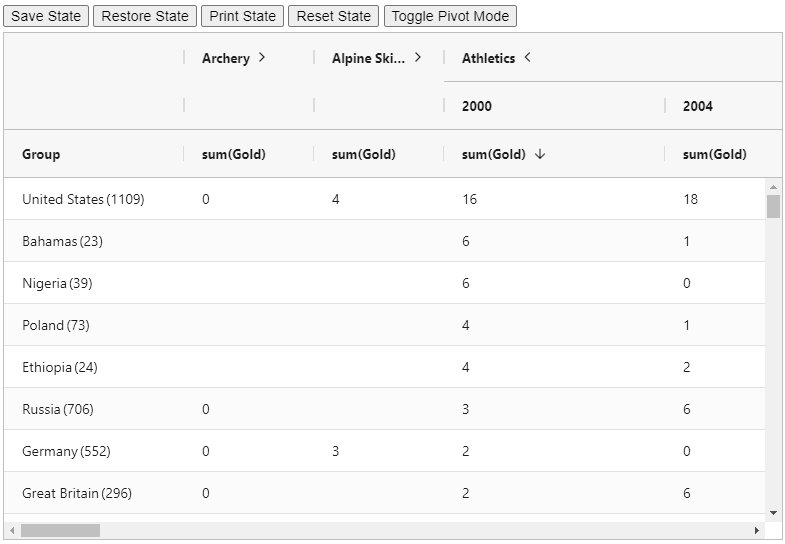
Save/Restore Secondary Column State when Pivoting
Starting with AG Grid 27.2 users can now save and restore secondary column state when pivoting. The saved column state includes secondary column width, order, sort direction, secondary column expanded/collapsed state, pinned state. This allows users to save specific pivot views and easily restore them later as described in our documentation and shown below:

Column Improvements
In AG Grid 27.2, you can use multi-column sorting without requiring a key to be pressed to add a new column to the sort as described in our documentation. This is especially useful for mobile applications - each click on a column header will now toggle its sort direction adding it to the current list of sorted columns instead of replacing it.
Also, starting with AG Grid 27.2 you can set columns to be displayed locked on the right as well as the left as shown in our documentation.
Documentation examples with type errors and auto-completion
As part of AG Grid 27.2 we've updated TypeScript-based AG Grid documentation examples to add type errors, auto-completion and displaying property descriptions on hover. This is supported in documentation examples in TypeScript, Angular and React - Hooks Typescript (labelled as Hooks TS examples).
This will improve your productivity with our documentation examples and allow you to more quickly implement the behavior you're looking for.
Summary
AG Grid 27.2 builds upon the major improvements in AG Grid 27, focusing on quality and developer productivity in the grid, together with a major charting upgrade including integrated combination charts.
As this is a minor version, upgrading to AG Grid 27.2 from AG Grid 27 should be straightforward and we recommend this upgrade for all users. Please see the full list of changes in our changelog.
As always, we’re keen to help you upgrade and to hear your feedback.
Happy coding!
