
Ag-Grid v25 is a major step forward in grid and chart functionality, stability and accessibility. In this post, we’ll cover the major improvements in detail. You can view the full list of changes in the change log.
- Server-side row Model
- Different data loading strategies on different levels
- Silently refreshing data in the background without loading indicators
- Preserving group open state when refreshing rows
- Sorting and Filtering on client-side when using Full store
- Support for Client-side updates via Transactions when using Full store
- Support for Async Transactions for high-frequency updates when using Full store
- Data Load Retry
- Groups Expanding
- Customisation of Store (Cache) properties at different levels
- Clipboard
- Chart Cross-filtering
- Accessibility
- Documentation
- Summary
Server-side row Model
Ag-Grid v25 includes a major update of the server-side row model, delivering significant new capabilities. If you’re upgrading from a previous version of ag-Grid server-side row model, there are breaking changes in default behavior and API and you’ll need to update your current code accordingly.
See the ag-Grid v25 server-side migration guide to view these changes and learn how to update your code.
Different data loading strategies on different levels
By default, the ag-Grid v25 server-side row model loads all rows in one go for a particular row group, but you can still opt in for infinite scrolling and data loading in pages (pre-v25 default behavior). This major change was implemented by introducing the concept of Partial or Full Row Stores at each level of grouping allowing to customize data loading behavior at different levels. The Partial Store provides Infinite Scrolling (backward-compatible approach) and the Full Store (v25 default behavior) reads all records in one go without using Infinite Scrolling - see details here.
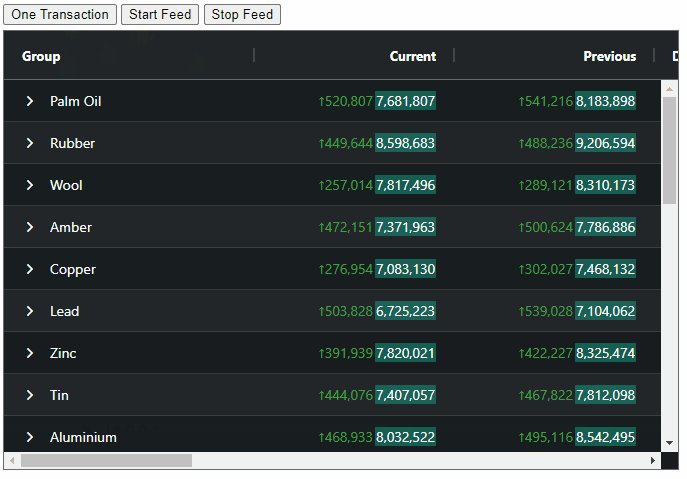
Silently refreshing data in the background without loading indicators
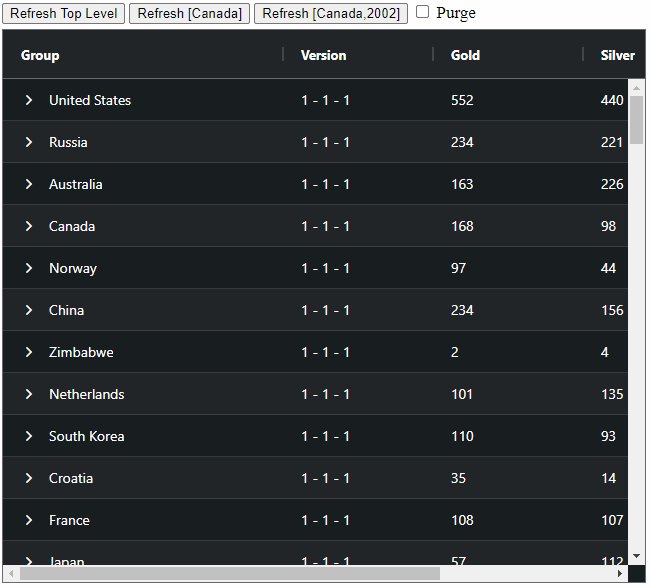
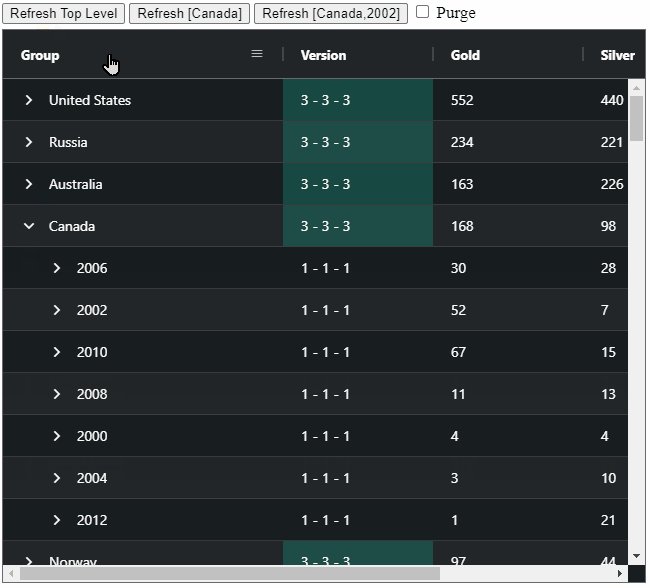
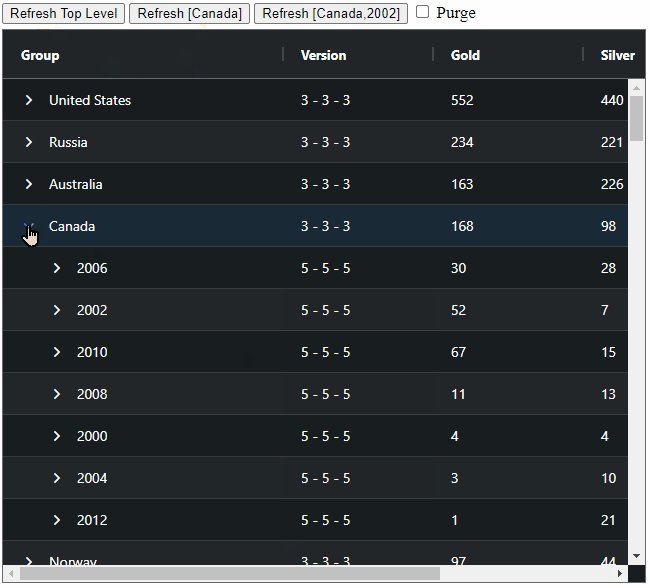
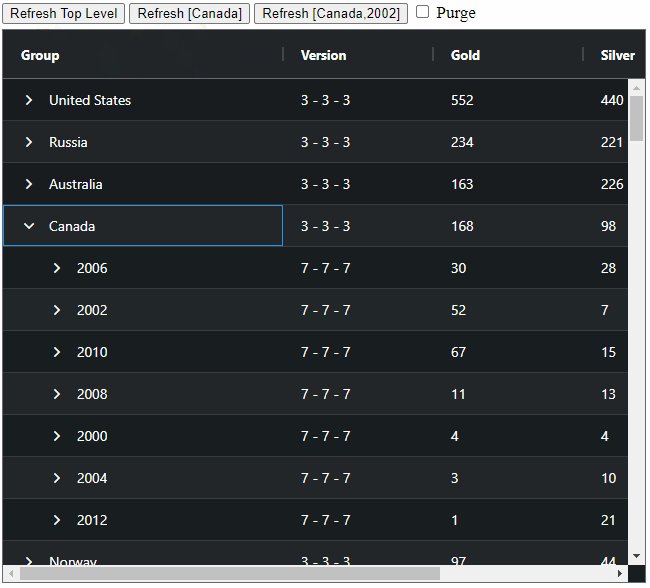
ag-Grid v25 allows you to refresh rows (as opposed to purging) by reloading them in the background without showing loading spinners to the user - see details here. See this in GIF below which updates row values from the server without displaying loading spinners while the data is loading.

Preserving group open state when refreshing rows
You can now update row values from the server while preserving the row group open state as shown in GIF above. This means that open groups will remain open after an update. You can read how to preserve group state here.
Sorting and Filtering on client-side when using Full store
Sorting and Filtering now occur on the client side rather than the server side if all rows are read back from the server when using Full Store. See in these links how to use sorting and filtering.
Support for Client-side updates via Transactions when using Full store
ag-Grid v25 adds support for transactions to allow updates, inserts and removes of data on the client side when using Full Store. See more about transaction support here.
Support for Async Transactions for high-frequency updates when using Full store
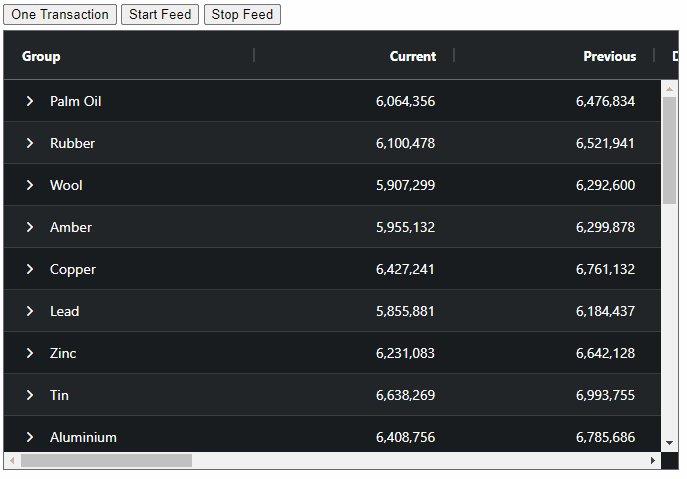
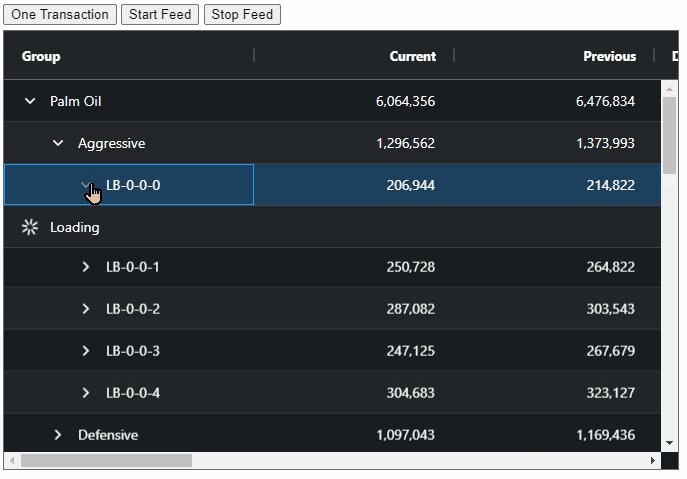
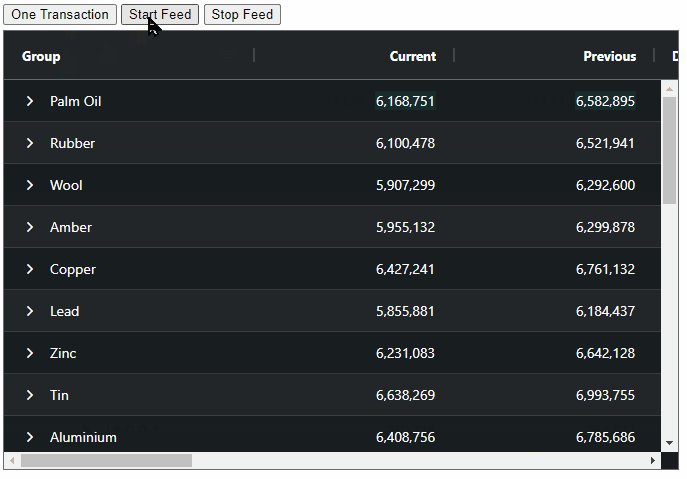
Added support for async transactions to allow a high frequency of updates, inserts and removes. This is brilliant for showing updates to large data that is changing at a rapid pace (e.g. many updates per second) - see more about async transactions here and in the GIF below:

Data Load Retry
Failed fetching of row data from the server can now be retried at a later point - see more here.
Groups Expanding
Groups can now be opened by default using the grid callback isServerSideGroupOpenByDefault(). See more about this here.
There’s also new API for expanding all groups, see here.
Customisation of Store (Cache) properties at different levels
Depending on the requirements of your use case you can set block size of 100 on top level, and 500 on lower levels. Or use Full Store at top levels and Partial Store at other levels depending on the number of rows at each level - see more information here.
Clipboard
We have updated the copy/paste functionality provided by ag-Grid to use the browser-provided ClipboardAPI implementation. This greatly reduces the time it takes to copy large amounts of data from the grid.
You can try this out in the ag-grid demo page.
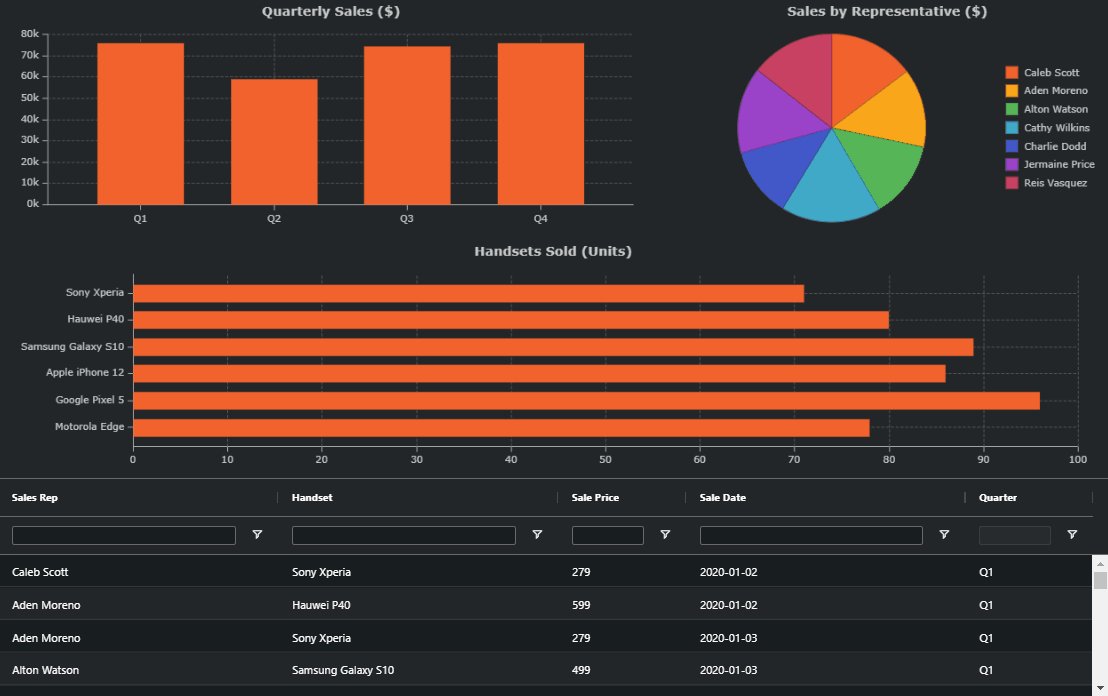
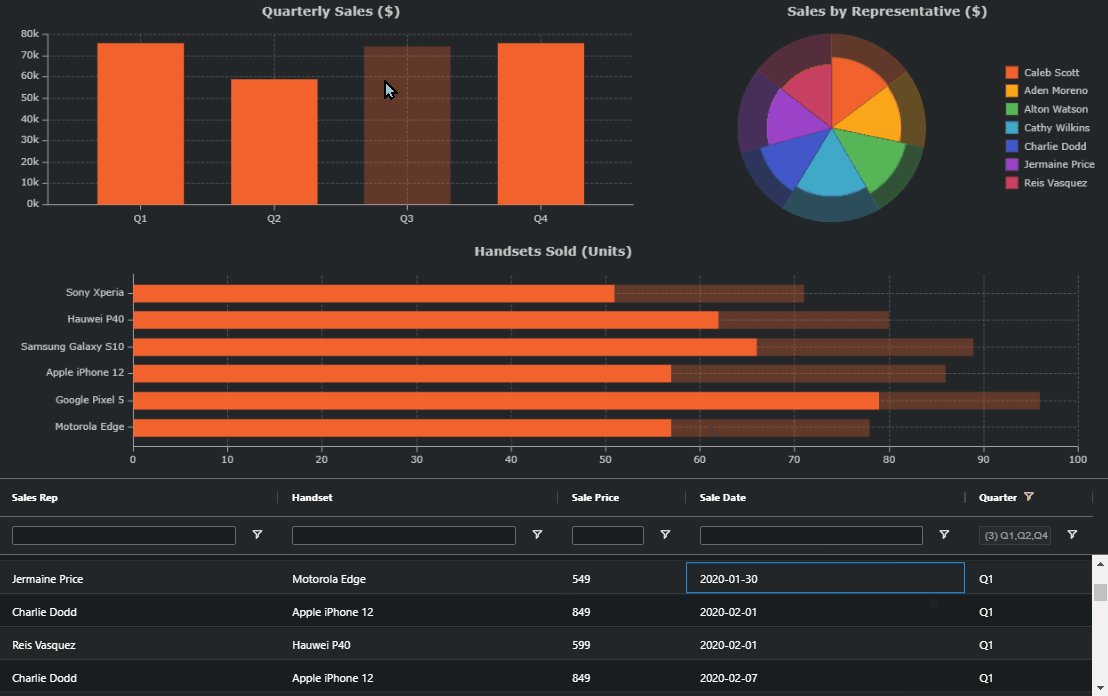
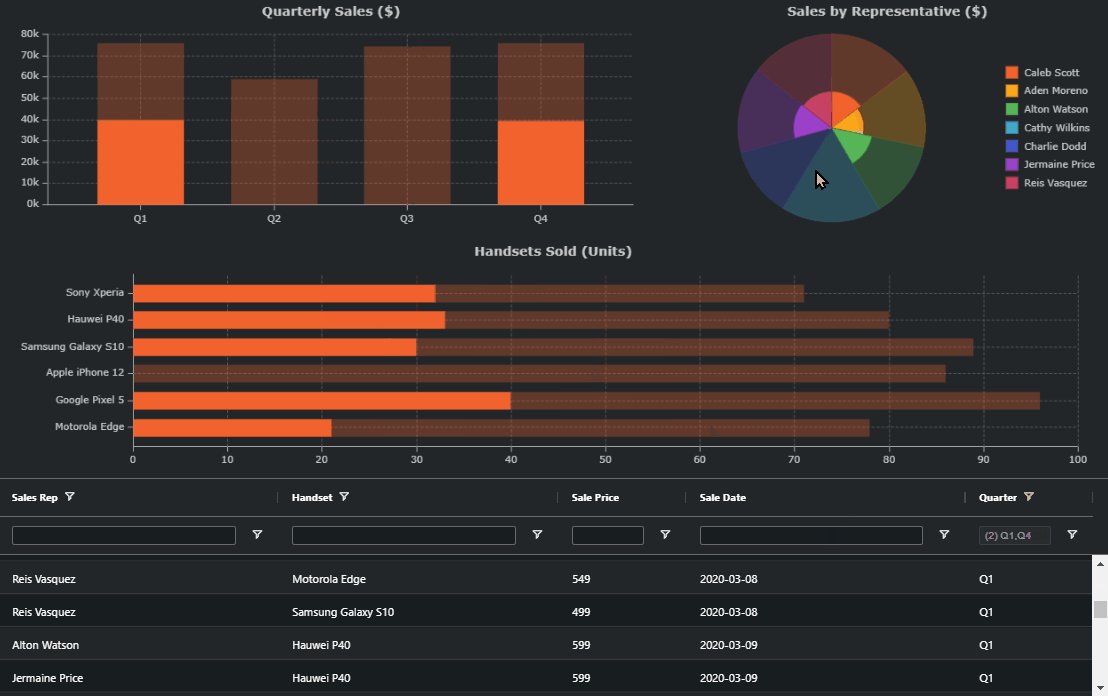
Chart Cross-filtering
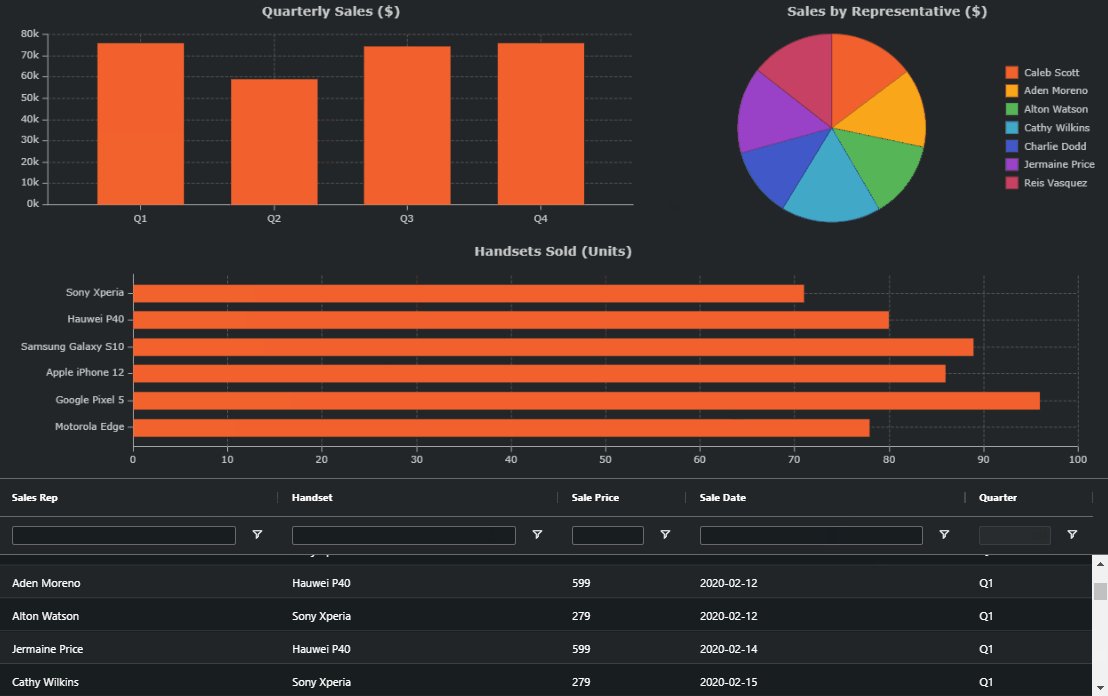
Ag-Grid v25 adds an integrated cross-filtering chart to let you cross-filter records in the grid by simply clicking chart elements as shown in GIF below:

As you can see in the GIF above, you can combine a few cross-filtering charts showing different dimensions of the grid data to filter the data in the grid and the other charts. You can use click and CTRL/CMD+click to select/deselect any combination of chart elements to produce the data filtering you’re looking for.
With this powerful new functionality, you can deliver highly-interactive data analysis functionality for your users such as this live example.
Accessibility
Ag-Grid v24 was a significant step forward in terms of accessibility support. We are continuing this work in ag-Grid v25 to enable you to meet the requirements of users with accessibility needs.
Customizing accessibility labels
The grid has default ARIA labels for areas like rows, group cells, filters, search fields and so on. You can now customize/localize these labels, so you can set your own message depending on the data you’re showing such as “Press space to select this order”. Learn more in our documentation.
Setting up custom column header components
We’ve enhanced the header component interface to let you access the column header the grid provides, which is the parent of the custom header component. This grid-provided column header component contains the grid-managed functionality such as resizing, keyboard navigation etc. Via this grid-provided column header you can make changes to this header cell, e.g. add ARIA tags, or add a keyboard event listener (as focus goes here when navigating to the header).
Setting ARIA label on the top-level grid element
We’ve added the setGridAriaProperty method to the gridAPI to let you set any ARIA property on the top-level of the grid. This way you can modify the announcement made by screen readers to indicate the type of records shown in the grid and announce them as customers, invoices, orders, or any other label you’d like to use.
These improvements can help you deliver a more accessible experience ag-Grid that complies with accessibility standards. For additional information on accessibility support, please see our documentation.
Documentation
We’ve updated our documentation portal to use a more efficient layout. You can now see more content at any one time and more easily use the code in our samples. You can also easily set the development framework for all documentation samples via buttons in the top-right corner.
Summary
The above highlights list only some of the many improvements we’ve made as part of ag-Grid v25. The major updates to server-side row model, cross-filtering charts and accessibility are a compelling reason to upgrade to it as soon as you can, so you can deliver an improved user experience to end-users.
As always, we’re keen to help you upgrade and to hear your feedback.
Happy coding!
