
Last week, Friday 14th June, AG Grid had the privilege of once-again sponsoring React Summit 2024. Drawing in over 10,000 developers (with 1,000+ of them in-person on the Friday) React Summit is the self-described "Biggest React Conference Worldwide". We certainly had that impression, with 100s of conversations at the booth, and a packed audience for Mana's talk: The Path to High-Performance Canvas Rendering.
Our Booth

As Platinum sponsors, we had a large booth between Storyblok and Codux, two excellent DevTools in their own right, so we immediately felt right at home. Our morning was very busy. We spoke non-stop to a mixture of developers with and without AG Grid experience. Most conversations ended the same way, though, with existing users sharing their positive feedback, and new users expressing an interest in trying out the product after seeing how it works and learning more about its performance and flexibility. Features like virtualisation by default (a massive performance enhancement) and our vast customisation options, went down particularly well.
AG Grid Workshop

Ahead of the conference Brian Love, one of our partners and co-founder of Polaris, presented a 3-hour introductory workshop on our behalf. Brian's workshop covered the basics of getting started with AG Grid and walked through how to use popular features like sorting, filtering and cell rendering. The workshop was incredibly well received, with 3 separate people coming to the booth to share their experience and how surprised they were at how easy AG Grid is to use. The workshop will be made public in a few weeks, available on GitNation, or keep an eye out at React Advanced (London) and React Summit (New York) later this year, where there may be some re-runs.
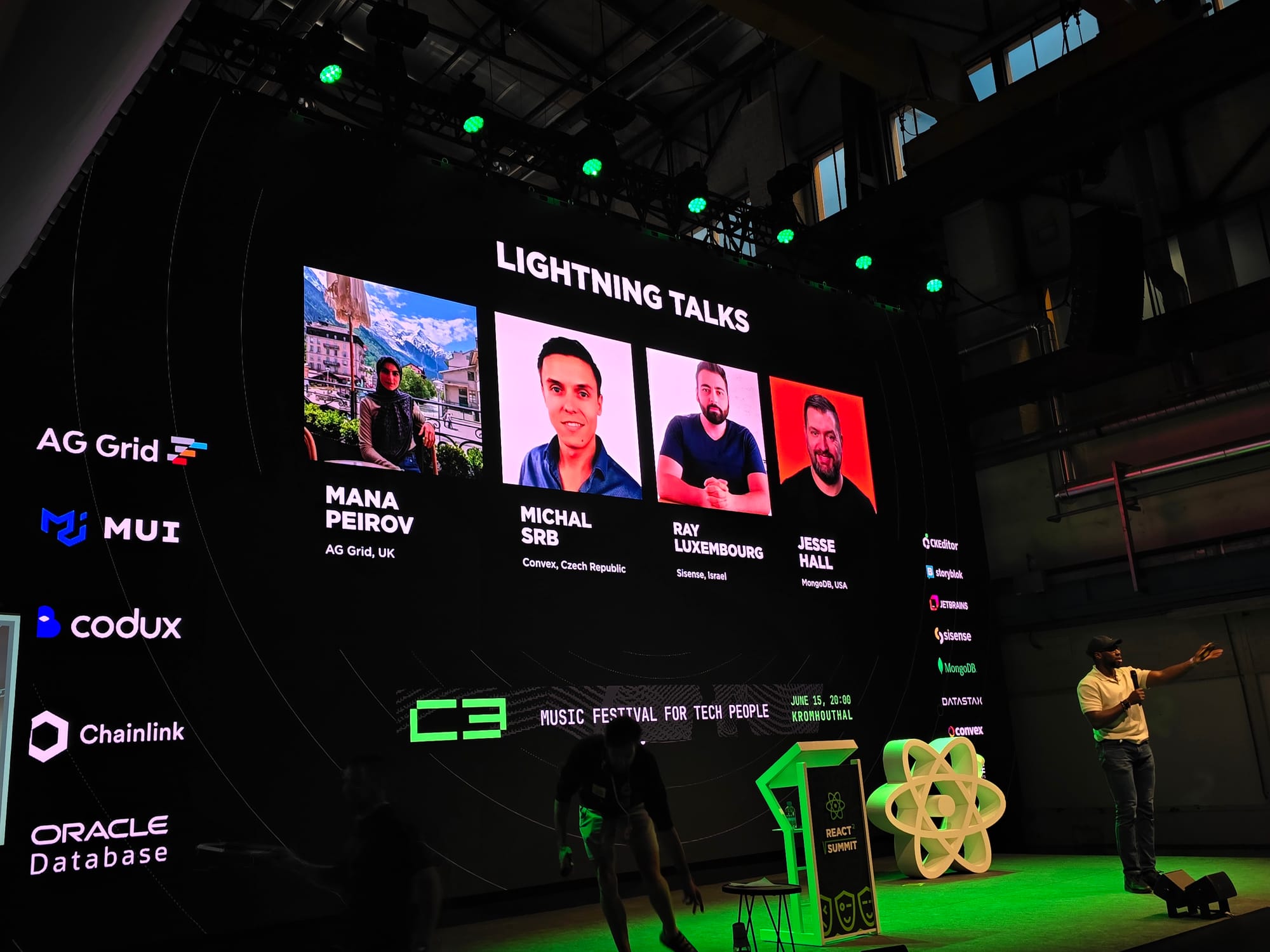
Lightening Talk from Mana

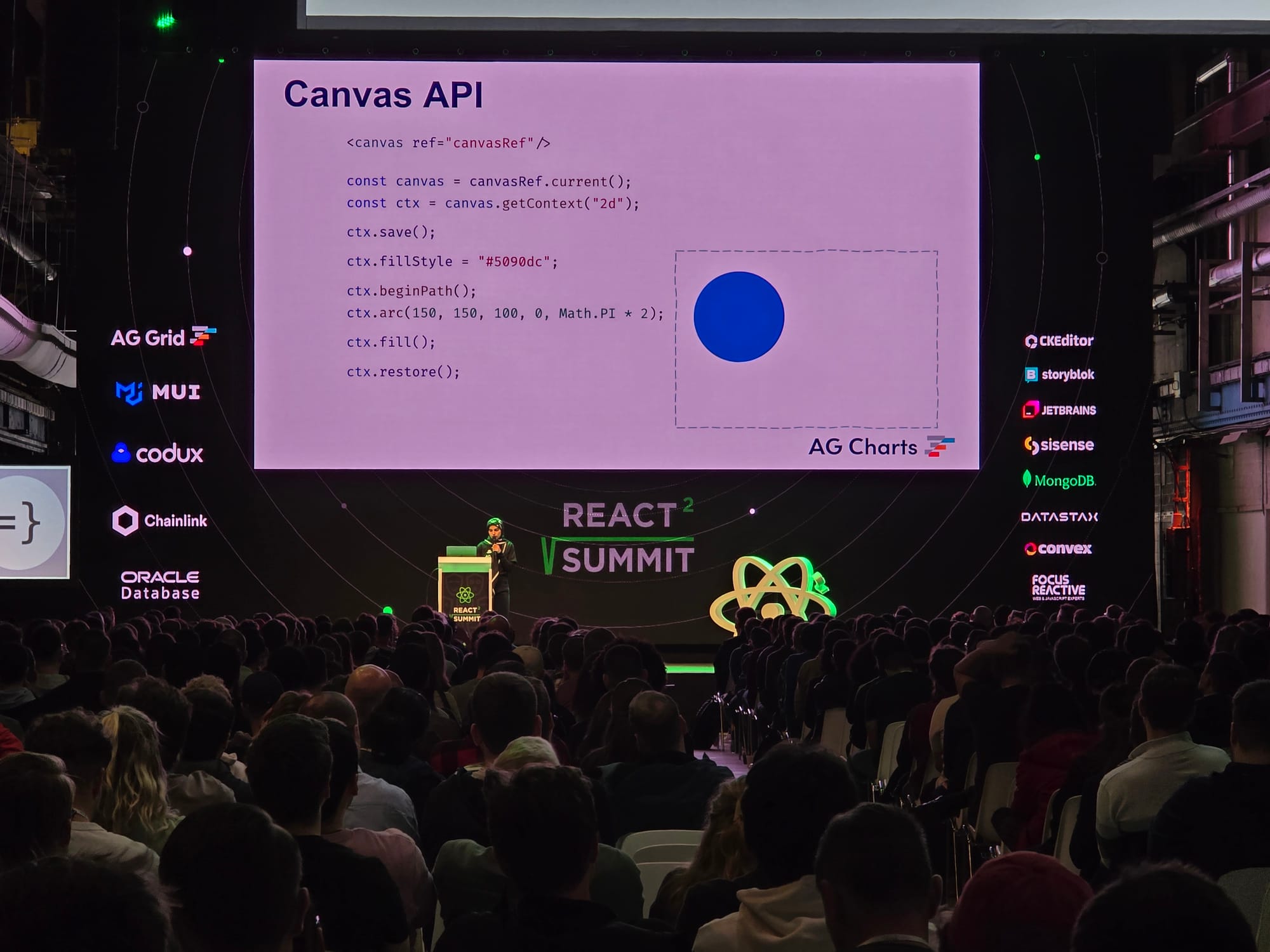
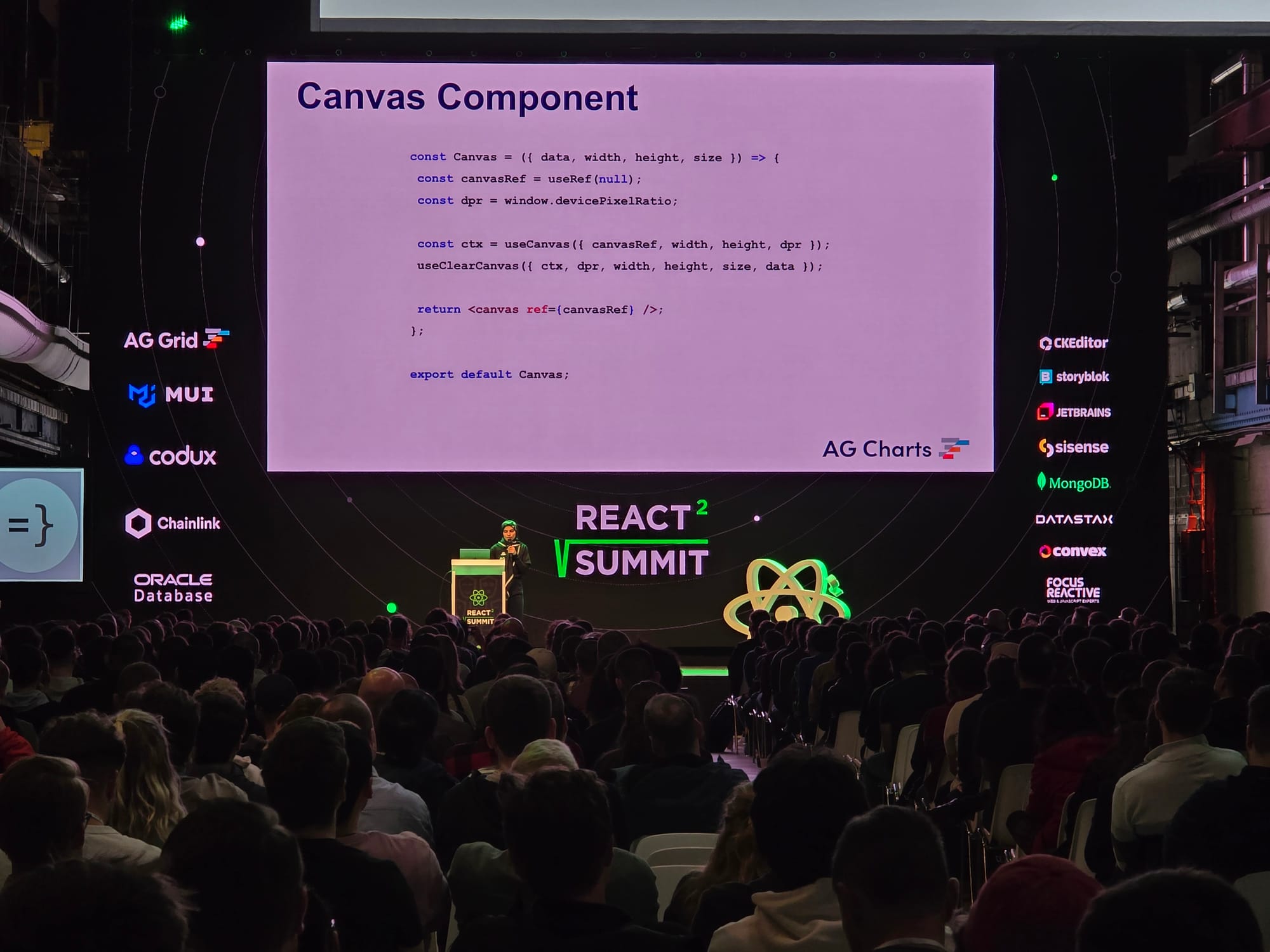
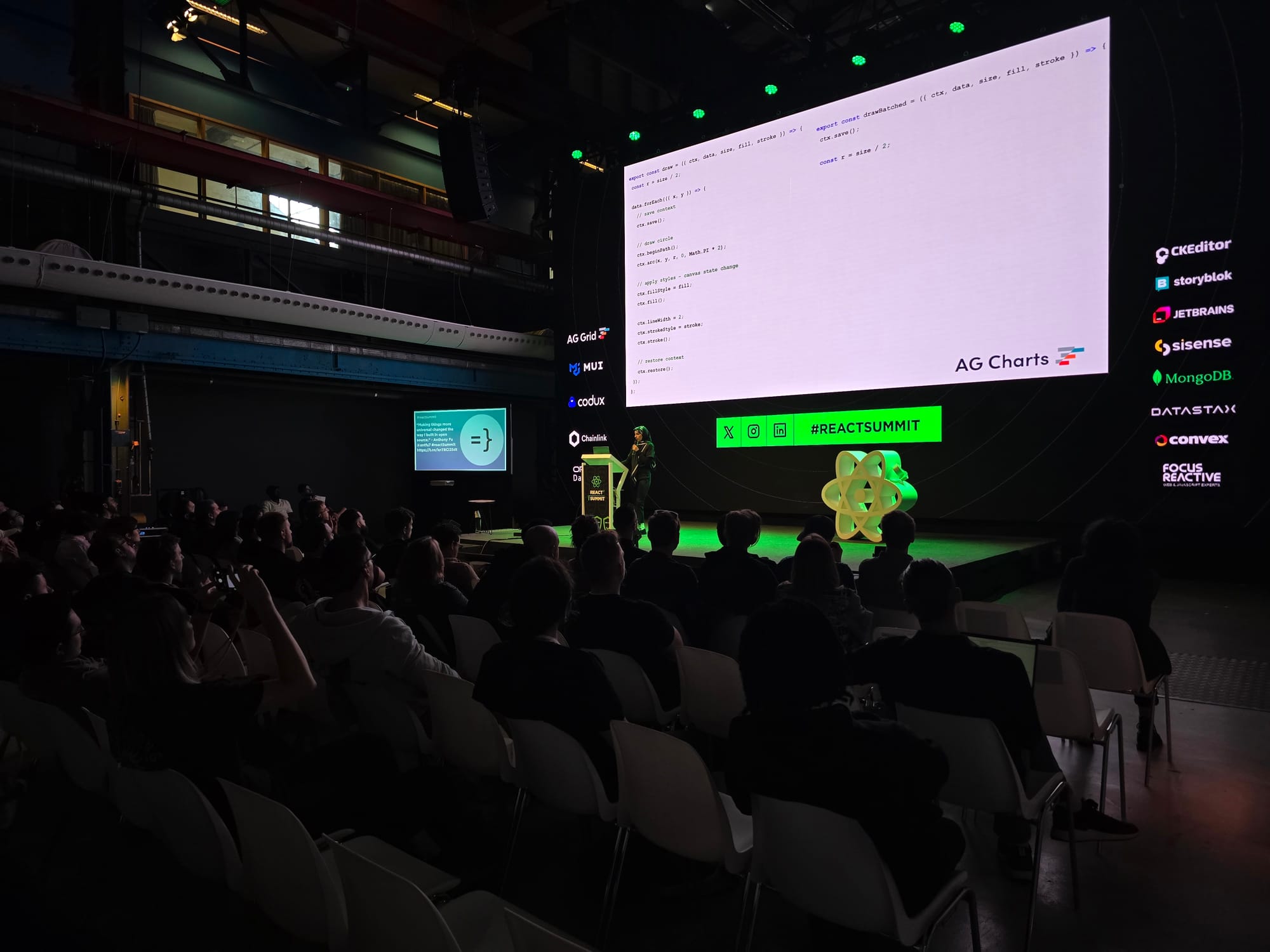
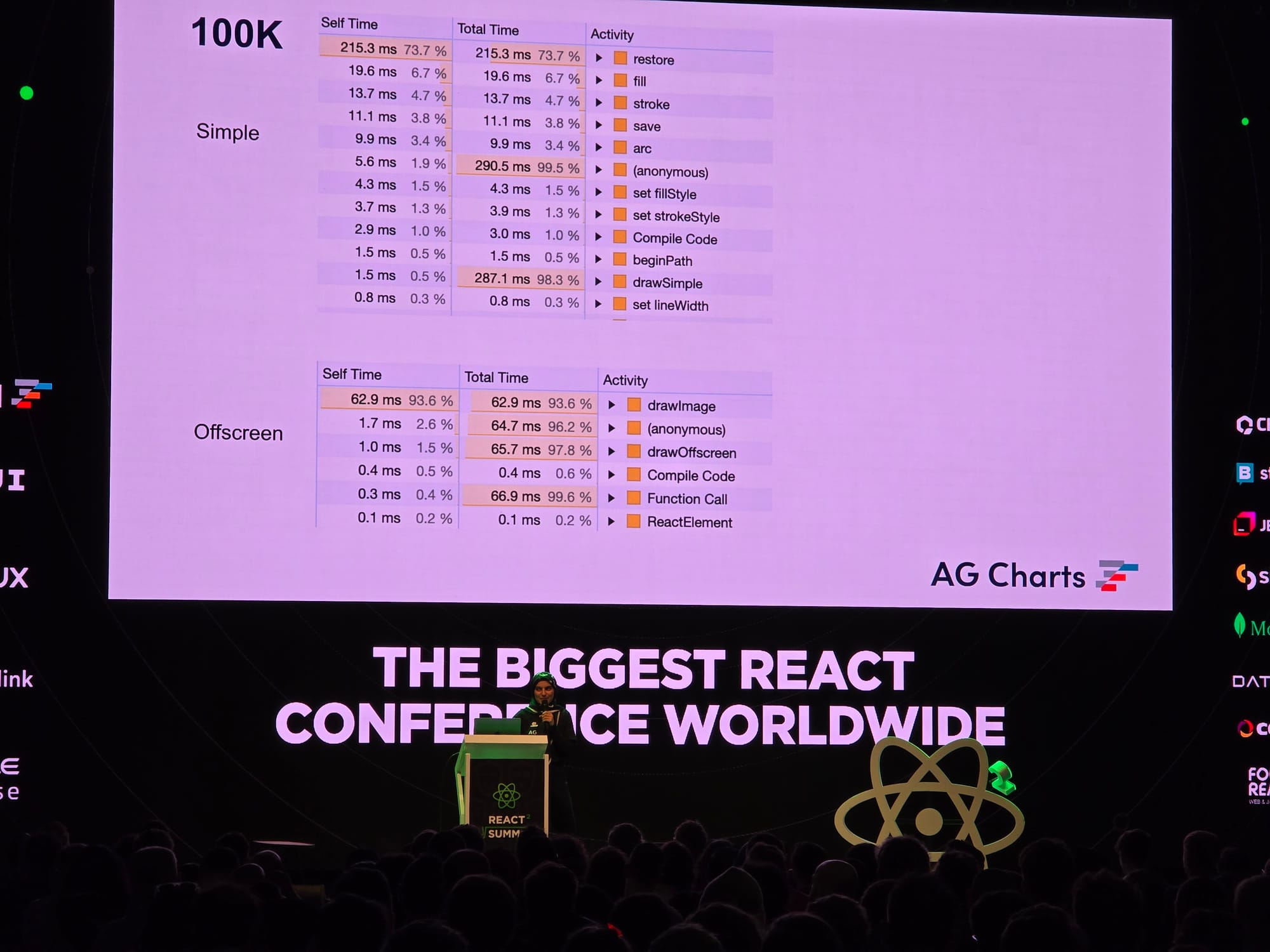
Towards the end of the day one of our lead Charts engineers, Mana Peirov, presented her talk to a packed audience. In her talk "The Path to High-Performance Canvas Rendering" Mana shared some of the things we learnt when building AG Charts, our new enterprise-grade JavaScript charting library, and how you can apply those findings to your own React apps when working with the Canvas API. Without spoiling the talk, Mana discussed how you can use batching & off-screen rendering to significantly improve the performance of Canvas rendering when working with larger data sets. If you missed the talk, it will be shared on YouTube later this year, so keep an eye on our socials (X.com, LinkedIn) to be the first to hear when this is published.
Conclusion









React Summit marks 2 out of 4 conferences for AG Grid this year, having already attended ng-conf earlier this year, we'll be at React Advanced London in October, and our final event of the year will be React Summit in New York in November, where there'll be more talks, and more opportunities to meet the team and pick their brain. We hope to see you at the next one!
