The new year brings a new release of ag-grid. This is a major update that delivers improvements to some enterprise features and performance.
Summary of Version 20
We’ve enhanced our master/detail functionality that allows embedding UI elements in grid rows. You can now combine it with server-side row model functionality that makes it possible to feed data into the grid in batches. We also made performance and UI improvements to the functionality of column/row pinning and export to Excel.
We also continue working on frameworks integrations. In this release, we focused our efforts on integration with VueJS. Our goal is to make the integration with VueJS more idiomatic to users of the framework. As part of the changes we enabled typescript bindings in templates, introduced a simpler way to declare components and provide column definitions in a declarative way in templates. Also, every feature in the docs now has a VueJS example.
For a complete list of changes see our changelog.
- Summary of Version 20
- Master/detail for the server-side role model
- Performance and visual improvements to Pinning
- Export to excel
- VueJS integrations
Master/detail for the server-side role model
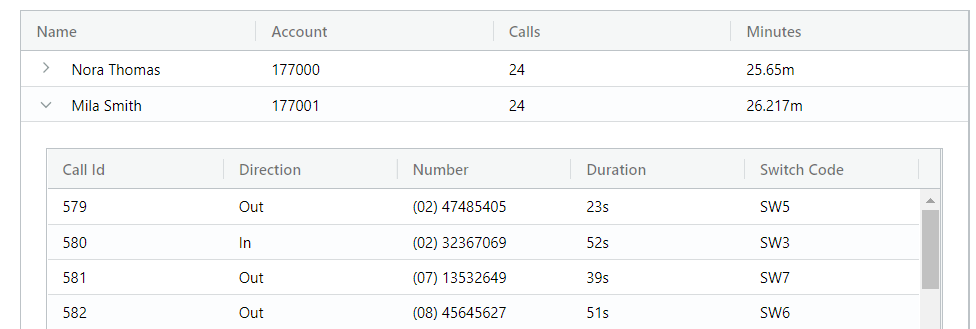
Master/Detail feature allows embedding UI elements into the supplementary grid rows called detail rows. Most often detail rows contain embedded grids. Here’s an example of such setup:

On the picture above you can see the second row called “master row” being expanded. In the corresponding detail row, it contains an embedded grid. Typically the grid in detail row gives more information about the row in the master grid that was expanded to reveal the detail grid.
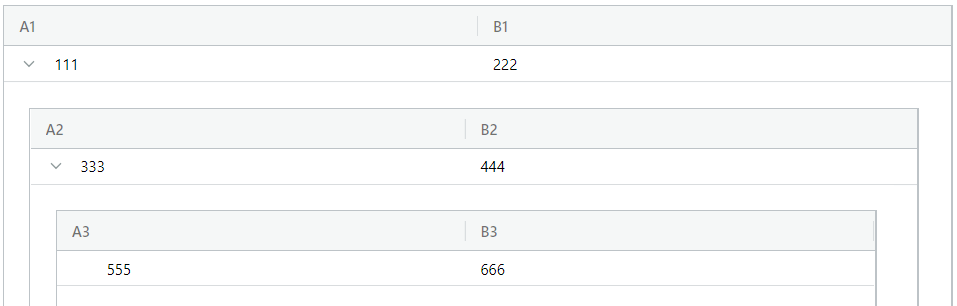
And since each embedded grid can, in turn, embed other grids, you can effectively achieve nesting:

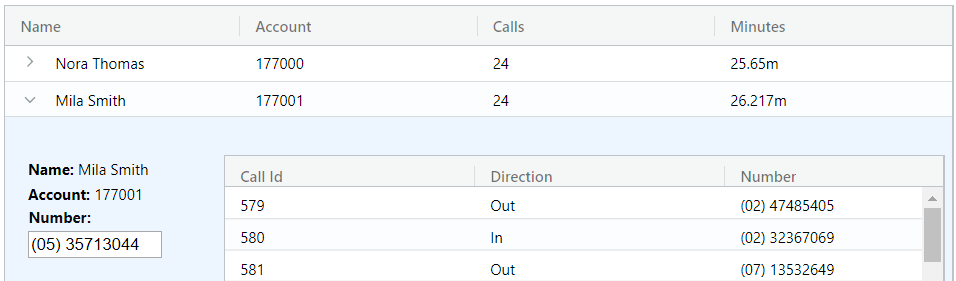
You can see how powerful this feature becomes when you start putting other visual elements in the detail row, not just grids. Something like this is easy to achieve:

This feature is heavily used by our enterprise customers. However, until this release, it could only be used with client-side row model. Starting from this release you can use master/detail functionality with server-side row model. To enable master detail in ag-Grid for server-side row model you don’t need to learn anything new. You simply need to set rowModelType to serverSide and masterDetail to true as you would do to enable both features separately. You’ll also need to provide options for detailCellRenderer as you would normally do. Here is a sample configuration:
const gridOptions = {
...
// use the server-side row model
rowModelType: 'serverSide',
// enable master detail
masterDetail: true,
detailCellRendererParams: {
// provide detail grid options
detailGridOptions: detailGridOptions,
// extract and supply row data for detail
getDetailRowData: function(params) {
params.successCallback(params.data.childRecords);
}
}
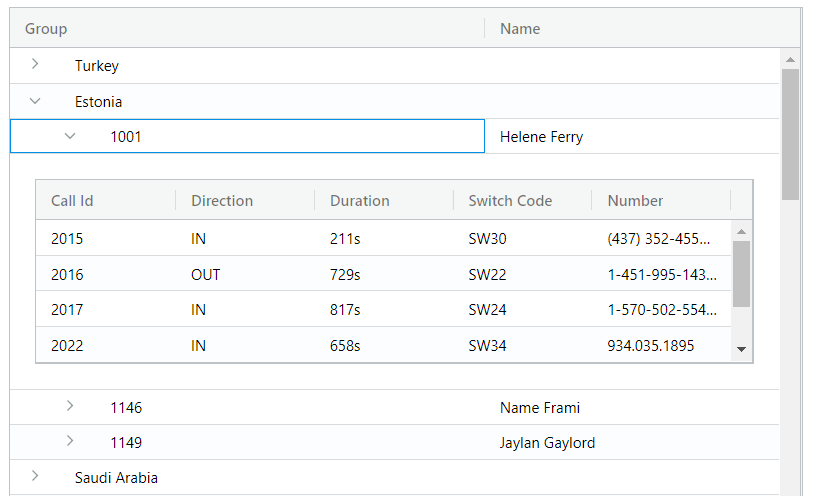
}What’s even more fascinating is that you can combine master/detail with row grouping and it will work seamlessly even with server-side row model!

You can read more about it in the documentation.
Performance and visual improvements to Pinning
Pinning is a powerful feature in ag-Grid. Pinned columns and rows appear either above or below the normal rows of a table. Pinned columns are not affected by the horizontal scrolling and pinned rows are not affected by vertical scrolling. They always stay visible.
Column pinning
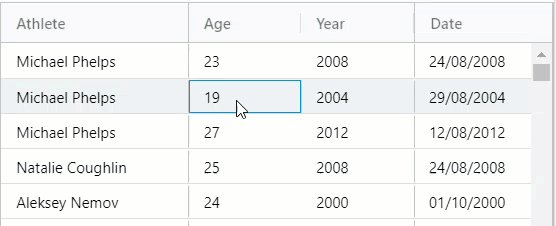
Previously on slower browsers (e.g. Internet Explorer) or low powered touch devices, a scroll lag was present when pinning columns and scrolling vertically. This meant when the grid was scrolling up or down, the pinned areas would be temporarily out of sync with the non-pinned areas. On the picture below the column Athlete is pinned to the left, the column Date is pinned to the right and the middle section includes two columns Age and Year:

In this release, this has been fixed. All sections are now placed in the one container, so scrolling vertically scrolls all areas at the same time with no lag. Works like a charm.
Row pinning
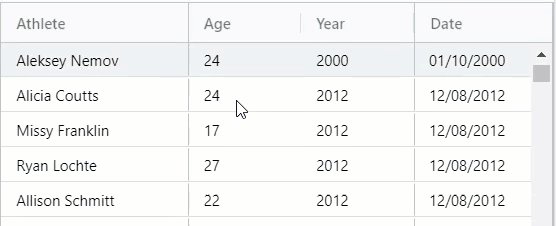
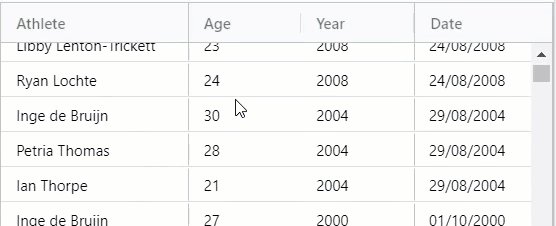
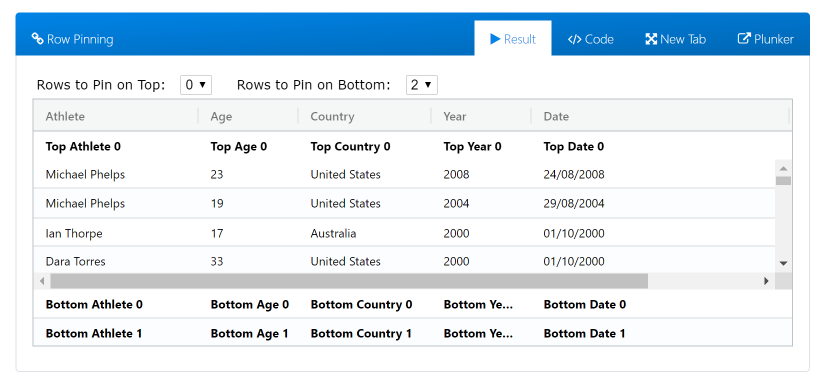
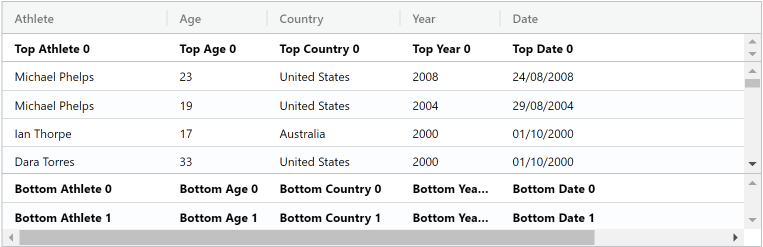
We’ve also worked on some stylistic issues regarding row pinning. Before, the pinned rows were rendered below the scroll bar. On the picture below you can see two rows pinned at the bottom:

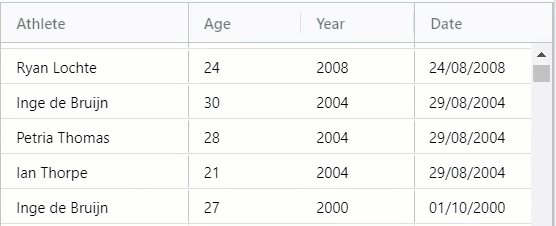
In this release, we fixed it and the pinned rows are now correctly shown above the scrollbar:

As part of this release, we also updated our theming options. It’s possible now to configure color for the disabled field through SASS variable $input-disabled-background-color.
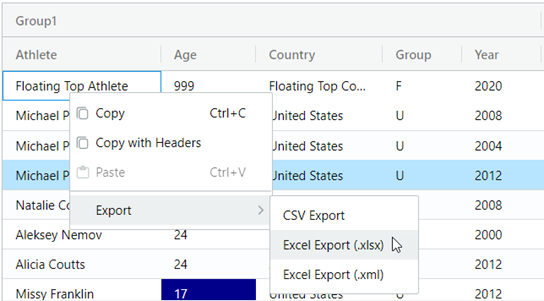
Export to excel
Excel Export allows exporting ag-Grid data to Excel using Open XML format (xlsx) or Excel’s own XML format. This is a very powerful feature as in the exported file it preserves styling such as column width, colors, fonts, borders etc.

But at the same time, this makes the exporting process quite sophisticated and as a result, time-consuming. Previously, exporting large amounts of data, say 50000, would take a considerable amount of time and could even crash a browser. With the improvements we did in this release, it takes a few seconds to export that amount of records without crashes. And we now also support all versions of Excel, not just 2016 and newer.
VueJS integrations
The focus of this release in terms of frameworks integrations has been VueJS. Here are a few things we’ve done to make usage of ag-Grid with VueJS more idiomatic to the users of the framework.
Declaring components
Previously, to define VueJS components for use in ag-Grid you would have to wrap the component in Vue.extend, like this:
let SquareComponent = Vue.extend({ template: '<span>{{ valueSquared() }}</span>', methods: { valueSquared() {...} }});This is no longer necessary. It’s possible now to define your components as plain JavaScript objects:
let SquareComponent = { template: '<span>{{ valueSquared() }}</span>', methods: { valueSquared() {...} }};and then specify the component in the frameworkComponents.
Using markup to define column definitions
In this release, we enabled the possibility to use markup to define column definitions. Previously, your only option was to specify column definitions in the grid options:
const columnDefs = [
{
headerName: 'IT Skills',
children: [
{headerName: 'skills', field: 'skills'},
{headerName: 'proficiency', field: 'proficiency'}
]
}
];<ag-grid-vue :columnDefs="columnDefs" ...></ag-grid-vue>
But now you can specify them declarative in the component’s template:
<ag-grid-vue ...>
<ag-grid-column headerName="IT Skills">
<ag-grid-column field="skills" ...></ag-grid-column>
<ag-grid-column field="proficiency" ...</ag-grid-column>
</ag-grid-column>
</ag-grid-vue>
This option has long existed for other frameworks and finally, we enabled it for our VueJS users.
Read more about it here.
Binding Row Data with v-model
Starting from this release, you can bind row data using v-model.
<ag-grid-vue v-model="rowData"...></ag-grid-vue>The usual way would be to use the binding :rowData="rowData", but the advantage of using v-model is that it facilitates unidirectional data flow. The main difference over normal binding is that any data changes will emit an data-model-changed event which will have the current row data as a parameter.
Refresh parameter
Just as with plain JavaScript, you can implement your custom cell renderer in VueJS. Previously, it had to implement the refresh method on the component, otherwise, the grid would destroy and re-create the cell each time the cell value changed. In this release, we added the mechanism to perform refresh automatically.
It’s enabled through the autoParamsRefresh configuration option on ag-grid-vue component and has the same effect as if you implemented the refresh method as follows:
methods: { refresh(params) { this.params = params; return true; }If you do this then the grid will automatically refresh the component, updating the supplied params of the component.
Learn more about AG Grid — high performance JavaScript Data Grid. We write the code to visualise data in interactive tables so you can concentrate on writing the application code. We support multiple frameworks: Angular, Vue, React so you can pick the best framework for your needs.
