Did you know that you don't always have to provide a headerName to your column definitions in AG Grid?
Why? AG Grid will do a best guess at providing a human readable header based off your field name. So make sure you are not doubling your configurations by manually setting the same header name that the grid provides for you.
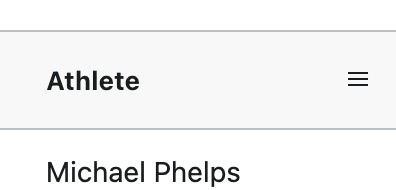
Simple Field Names
For example, if your field is athlete then AG Grid will capitalise it to give the header name Athlete.
columnDefs: ColDef[] = [
{ field: 'athlete' }
];

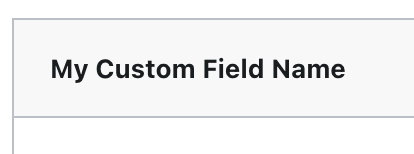
Camel Cased Fields
If your field is myCustomFieldName then AG Grid will provide this header name for your column: My Custom Field Name.
columnDefs: ColDef[] = [
{ field: 'myCustomFieldName' }
];

As you can see the default header name is produced by splitting on capital letters and capitalising the first which is often what you want.
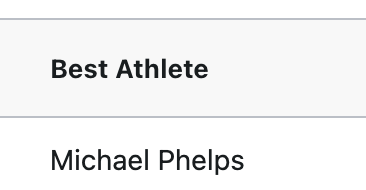
Manual Header Names
Of course you can always override the default and set the headerName property manually but only do this when you need to and keep you column definitions clean!
{ field: 'athlete', headerName: 'Best Athlete' }

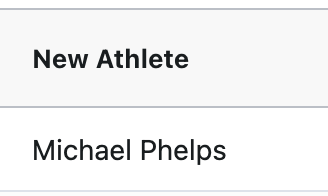
Dynamic Header Names
You can also use the callback headerValueGetter which is useful for customising the header based on the callback parameters. This enables you to have a dynamic header name based on the current grid state.
{ field: 'athlete', headerValueGetter: (params) => 'New Athlete'

For further reference see these properties in the AG Grid Docs
You might also find the following blog posts useful:
