
AG Grid 28 is a major version with many new features - full Angular Ivy support, sticky group rows, column headers with word wrapping, theming using CSS variables, exporting row groups to Excel as expandable/collapsible and many more.
As this is a major versions, we've deprecated certain API members as part of these updates. We recommend reviewing the list of deprecations and breaking changes in the release notes when planning to update to this version.
Please see the full list of changes in our changelog.
Themes using CSS Variables
In AG Grid 28 we’ve significantly enhanced theming capabilities by porting our grid layout system to use CSS variables. AG Grid 27 and earlier used Sass.
Your existing themes won’t break when you upgrade to AG Grid 28 as explained here. However, you will only be able to use the new styling capabilities if you rebuild your themes using the new themes using AG Grid CSS Variables.
Support for Typescript generics for row data and cell values
AG Grid 28 adds support for Typescript Generics for row data and cell values. This greatly improves the developer experience via code completion and compile time validation of row data and cell value properties.
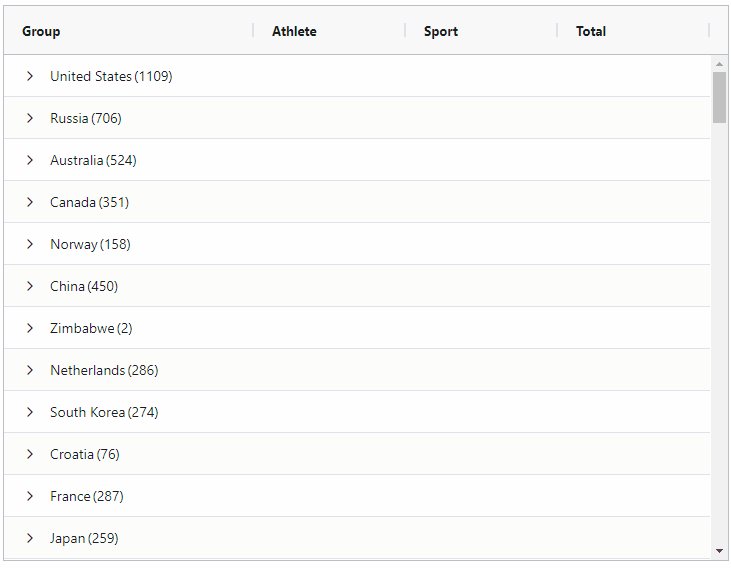
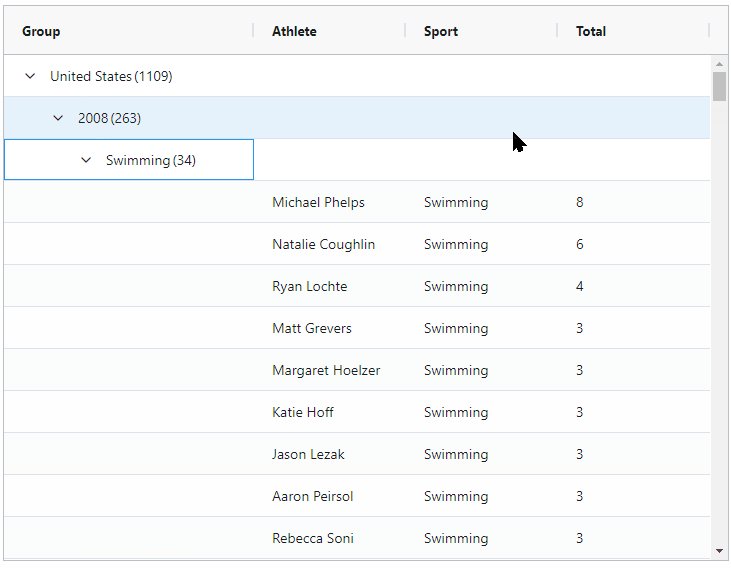
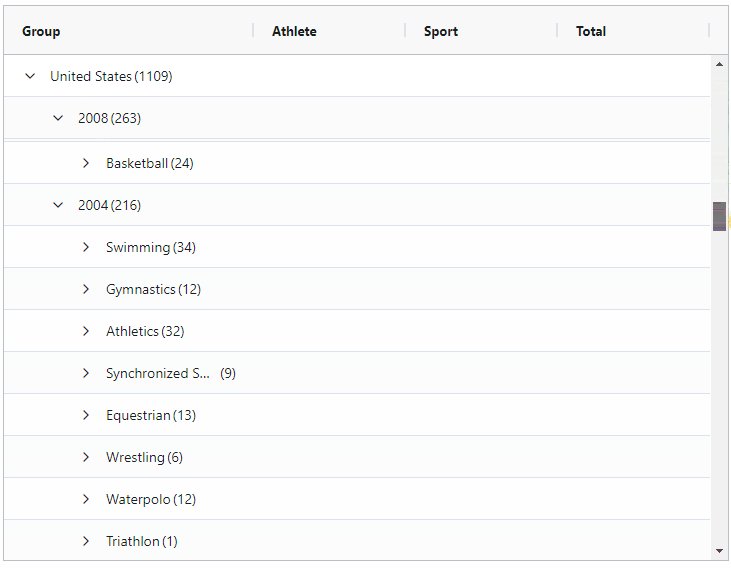
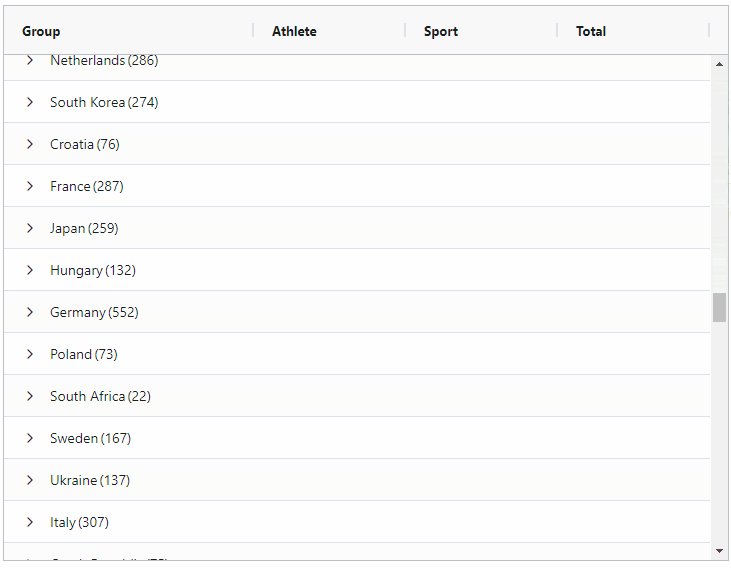
Sticky group rows
Sticky group rows displays the expanded group rows at the top of the viewport while scrolling through the row group child rows. When you enable sticky groups users will always know which group's rows they're scrolling through as shown below:

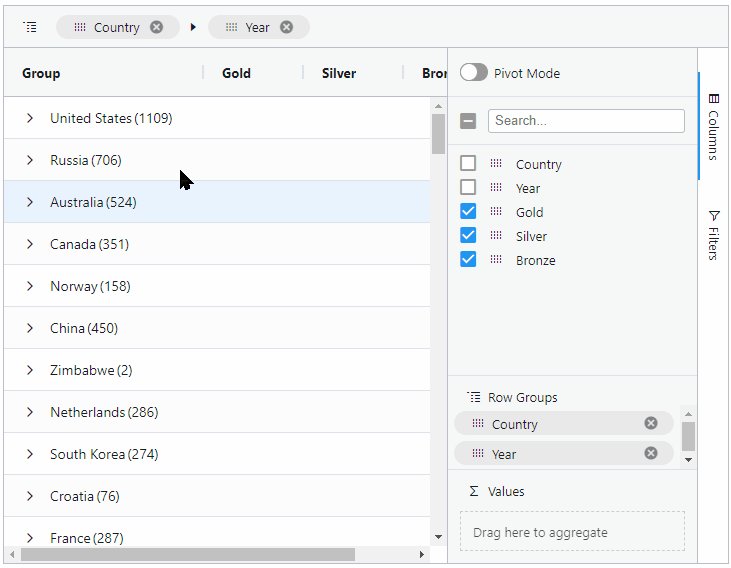
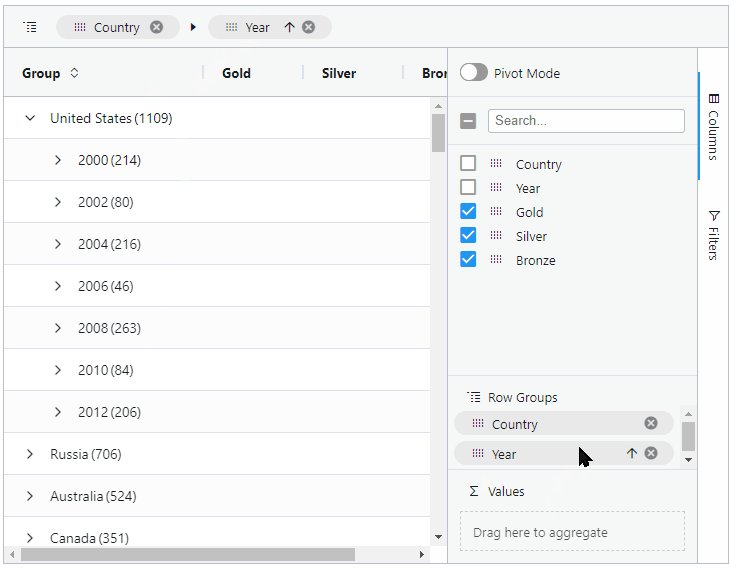
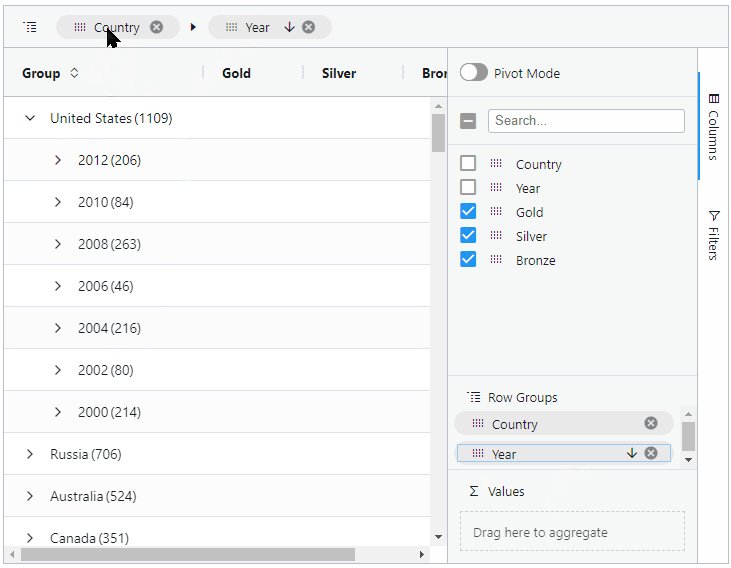
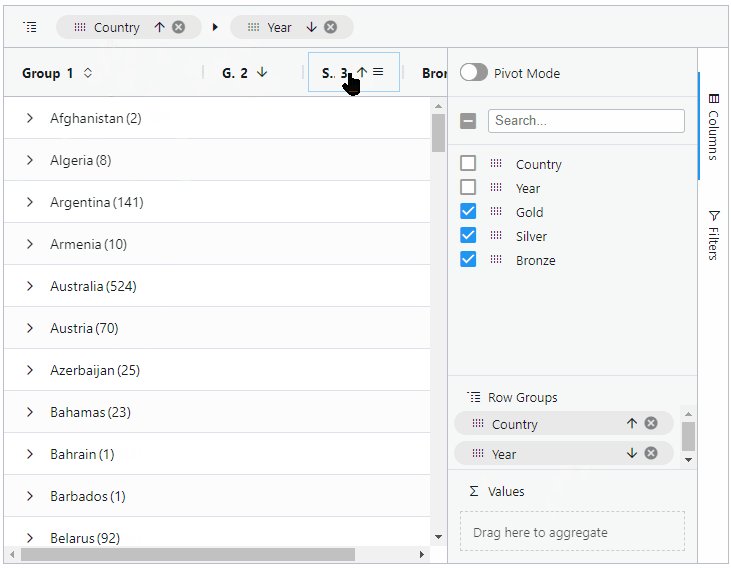
Sorting group columns separately
You can now set the sort direction of different group columns separately by clicking the group column items in the group panel and the columns tool panel as shown in the GIF below. This allows users more flexibility in the way they work with the data.

Server-side row model
AG Grid 28 allows to preserve row group expanded state when performing a refresh when using infinite scrolling. See this demonstrated here.
Also, AG Grid now allows server-side sorting and filtering when not using infinite scrolling. This way you can now use server-side filtering to avoid empty row groups while using the advantages of the server-side row model which retrieves all records for a level by default.
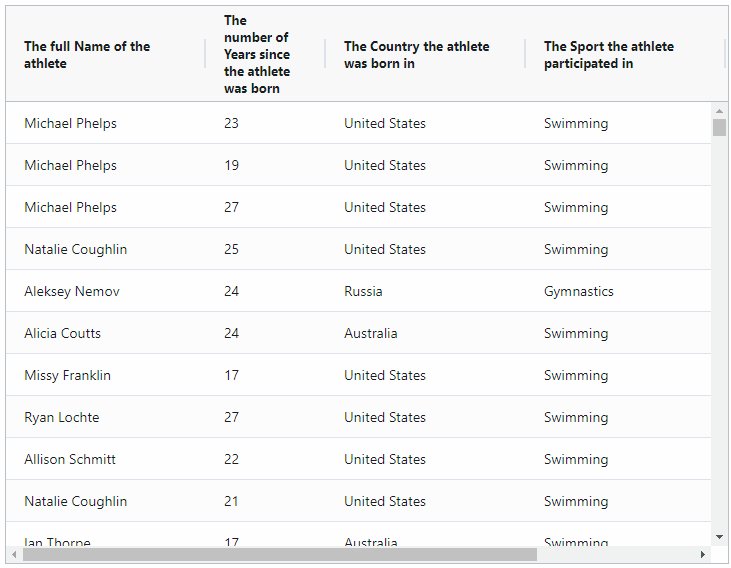
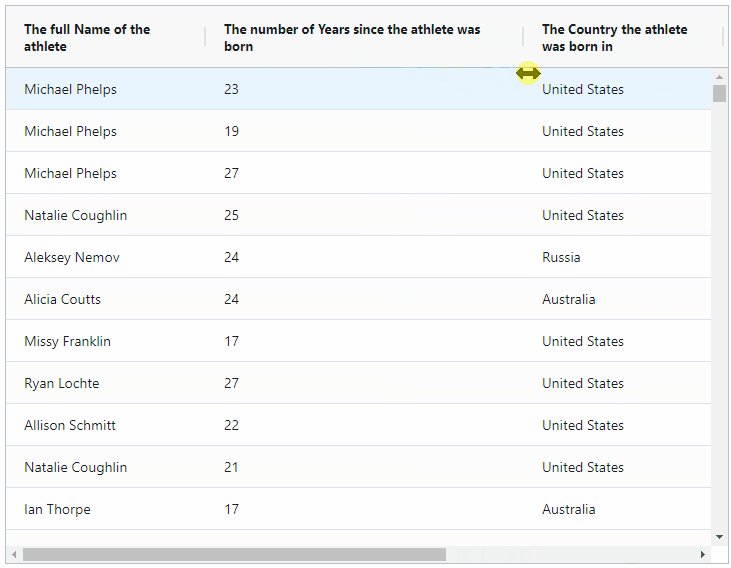
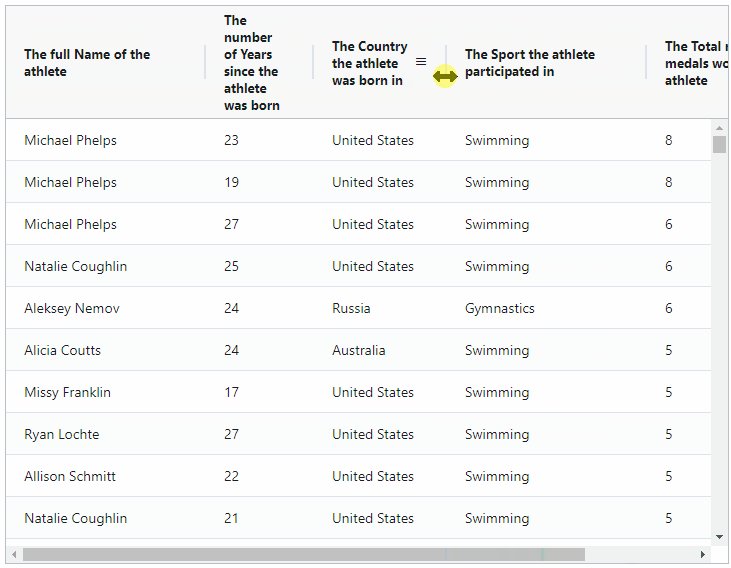
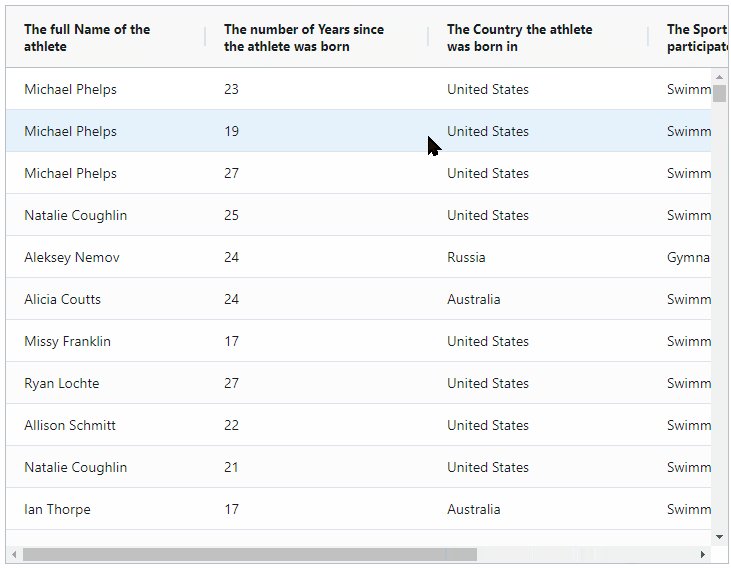
Column Headers Word Wrapping
The column header row can have its height set automatically based on the content of the header cells. When you activate column header auto height, you the column header text will wrap on multiple lines and the column header row will size itself automatically, as shown below:

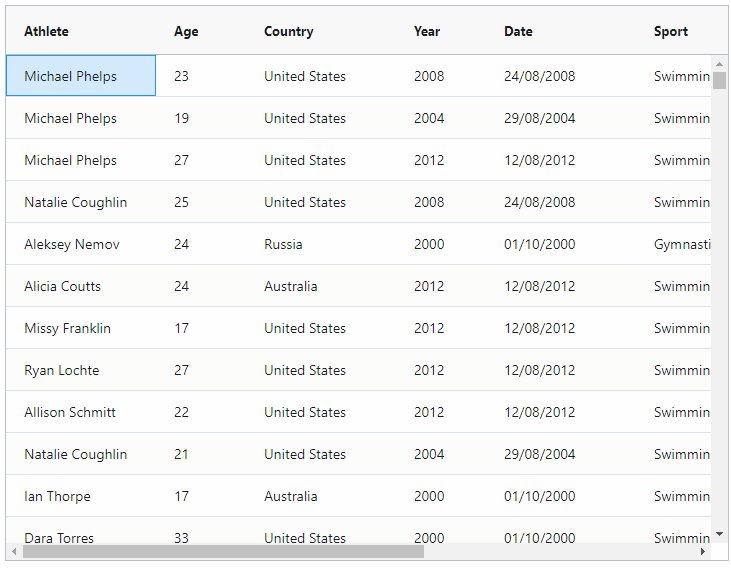
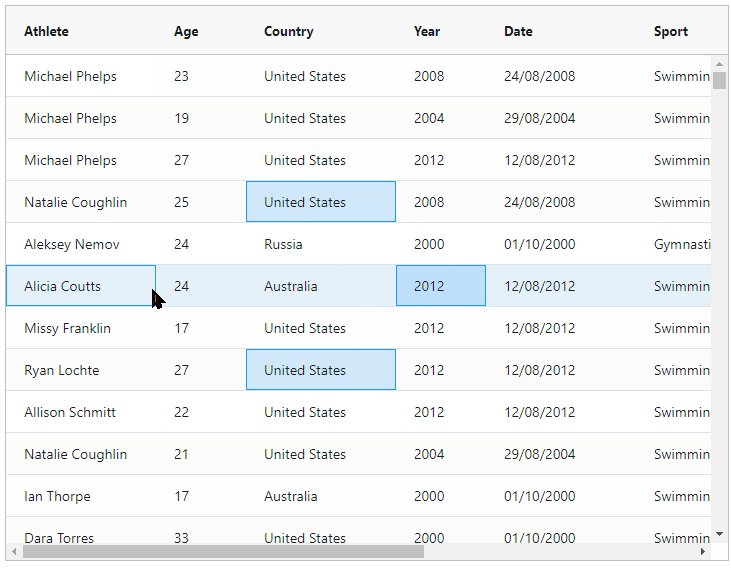
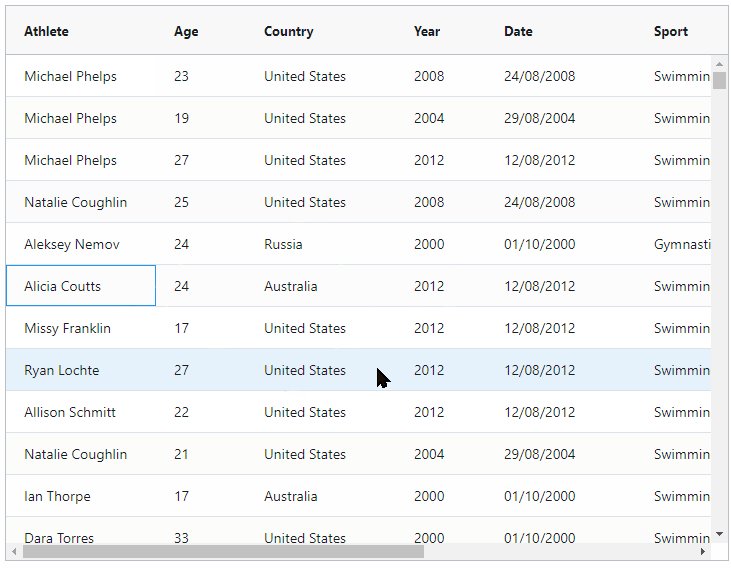
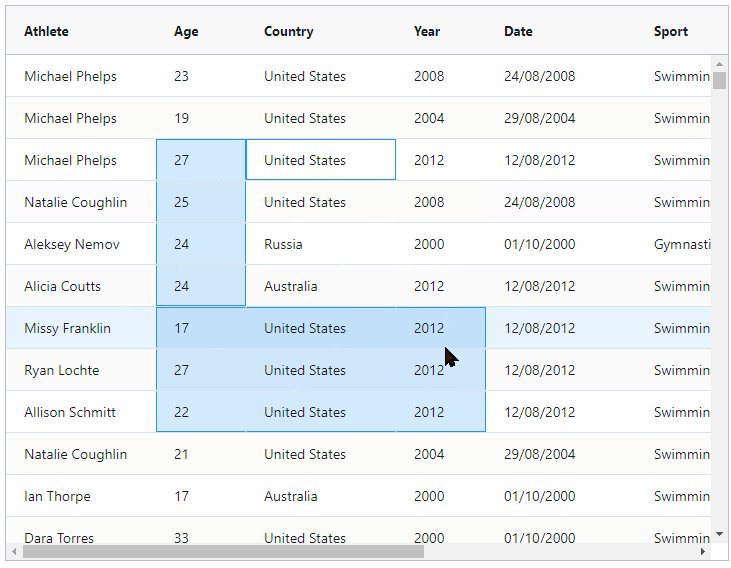
Allow de-selecting cells from the selected cell range
You can deselect cells from of existing selected cell ranges by holding CTRL key pressed and clicking or dragging across selected cells as shown below:

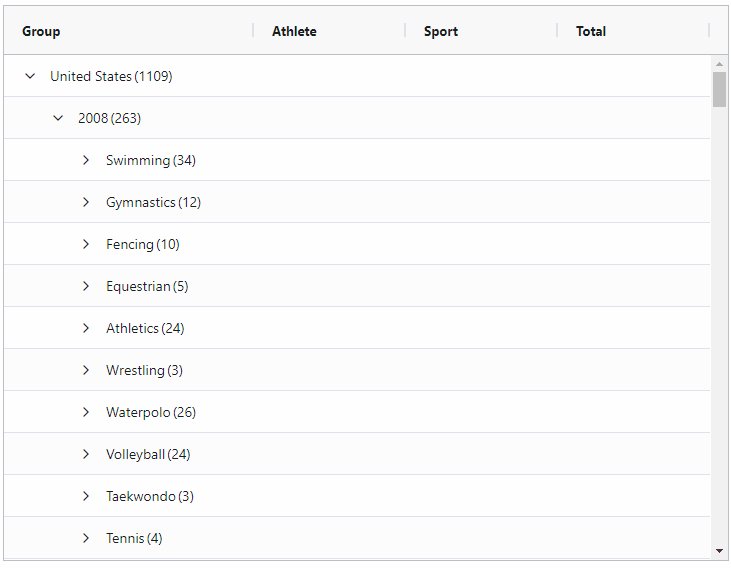
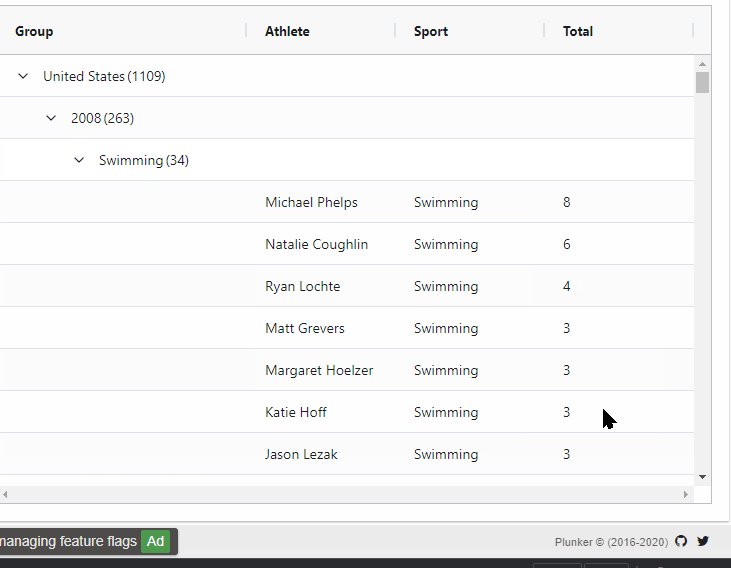
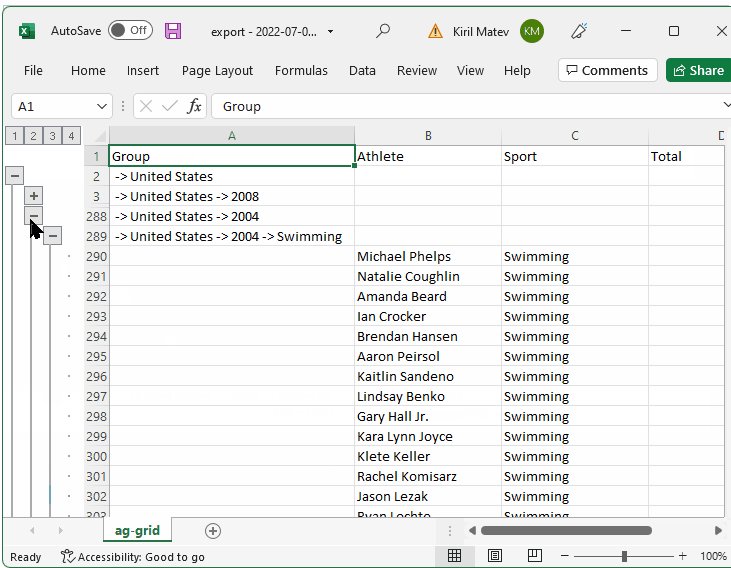
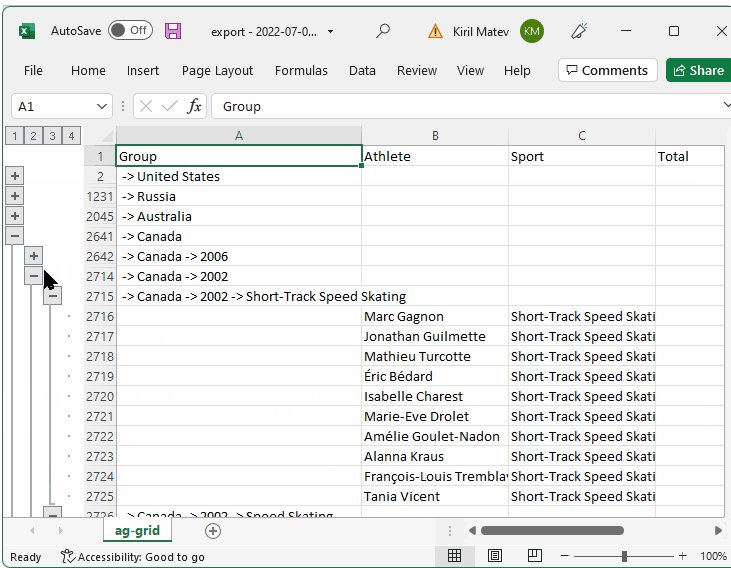
Export row groups/tree data rows to Excel as expandable row groups
Row groups and tree data rows in AG Grid are now exported as row groups in Excel. This allows you to expand/collapse the different group levels in Excel just like in AG Grid itself as shown below:

Charts
As part of AG Grid 28 we've improved the following chart features:
- Improved tooltip rendering performance when showing lots of data
- Added Bar/Column series support for numeric/time axes allowing to use a column chart to plot time series data
- Added legend item label max length setting, ensuring that long series labels are handled properly
Summary
AG Grid 28 is a major step forward in terms of end-user functionality as well as developer productivity. It adds major improvements across row grouping, server-side row model, theming and developer productivity.
We recommend reviewing the list of deprecations and breaking changes in the release notes when planning to update to this version. Please see the full list of changes in our changelog.
As always, we’re keen to help you upgrade and to hear your feedback.
Happy coding!
