June was a busy month for the AG Grid team as we were sponsoring JS Nation and React Summit.
JS Nation
JS Nation is a multi-framework conference and since AG Grid's Data Grid supports Vue, Angular, Javascript as well as React, it was a good match for our framework support.
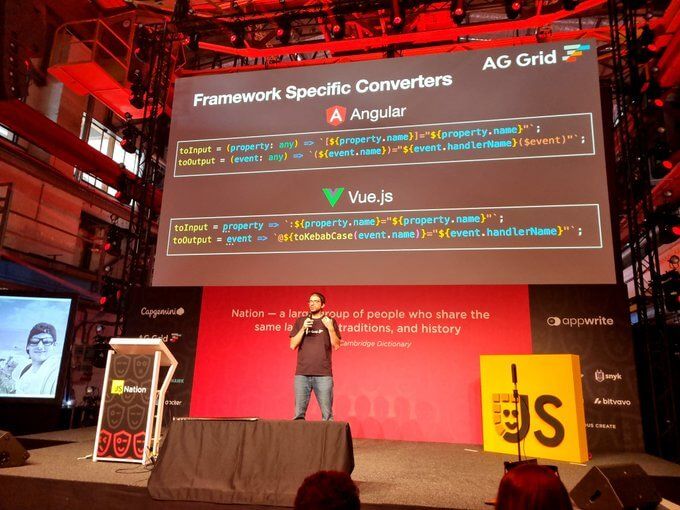
Stephen Cooper spoke at JS Nation to provide an overview of how we automatically generate runnable examples for our website for all supported frameworks and variants... from one example. And the examples on our site all use the specific framework nuances and best practices.
No-one particularly likes maintaining examples for documentation but most components only work with one framework so there is only one example for each feature to update. AG Grid supports 4 frameworks (React, Angular, Vue and Vanilla JS), in addition each examples is presented in JavaScript and Typescript, and further we show examples in Vue 2 and Vue 3, hooks and classes and other variations. In total each example is represented in 14 different ways. AG Grid has over a thousand examples.
How does AG Grid manage to maintain and keep updated over 14,000 different runnable code examples? Well, we don't. We only maintain a TypeScript version of each of the 1000 examples and then use automated translation routines that convert each example into the 14 variations. The translation uses a combination of AST Parsing, Code Generators, Type Stripping, Regex matching and specific code pattern specific approaches.
Stephen presented a summary of the approaches used, to help other teams reduce their maintenance burden for example code.
Stephen's Talk is also available on YouTube:
Stephen also provided a workshop on Getting Started with AG Grid in Angular. Which you can watch on the GitNation Portal now.
The code for Stephen's workshop is available now:
React Summit
Sean Landsman provided a workshop for the React Summit showing how to Get Started with AG Grid in React, the recording is available to watch on Gitnation portal.
The code for Sean's workshop is available on Github:
Niall presented at the React Summit on the new React Rendering Engine for AG Grid.
Recently the AG Grid team redesigned the grid to implement the React Rendering Engine in 100% React code. Given the complexity of a datagrid, this was a very challenging task. Hear from Niall, the founder of AG Grid, about the journey of this migration including how this was achieved, lessons learned along the way, and how it will impact your React applications using AG Grid.
AG Grid uses a Model View Controller architecture which allows AG Grid to support multiple frameworks with the same core grid features and release multiple framework specific clients which use the core grid. This creates a native framework experience for developers, without AG Grid having to release separate data grids for each framework. It also allows developers using AG Grid to customize AG Grid with their own framework specific components e.g. write a Cell Renderer in React as a normal React component.
Niall's talk is also available on YouTube:
Tanner Linsley presented on 5 Years of Building React Table.
React Table and AG Grid are often viewed as competitors but we provide completely different solutions for different environments. We recognise each other as best of breed offerings, if you are looking for a headless multi-framework open source table then we recommend Tanstack Table. And if you are looking for a 'batteries included', fully featured out of the box Data Grid then use AG Grid.
By the way Tanstack and AG Grid are open source partners. AG Grid started as an Open Source project and the Community Edition remains a free to use, MIT Licensed Open Source Project.
Read what Tanner has to say about AG Grid's Open Source Partnership on his blog
Both AG Grid workshops are available for free on the GithNation portal site:
It is possible to catchup with all talks from both conferences on the GitNation Portal Site, and with selected talks on the YouTube channels:
- JS Nation Gitnation Portal and JS Nation YouTube
- React Summit Gitnation Portal and React Youtube Videos
AG Grid is an enterprise Data Grid with a mixed open source and commercial licensing model. Our open source edition is MIT Licensed and free to use in commercial applications. We support supports Vue, Angular, Javascript and React.