React UI is our rendering engine for AG Grid written in 100% pure React.
The previous approach to rendering in React was a wrapper around the JavaScript rendering engine using Portals for custom controls.
100% Pure React
The new approach brings many benefits for React Programmers, the highlights being:
- The React Developer Tools Components view now shows named React components used throughout.
- The React Profiler shows that the AG Grid rendering engine is very efficient on rendering cycles and shows all components and parts of the Grid in the profiler.
- Properties and States can be passed through the React hierarchy as expected with a React application.
You can find full details of the React UI in the documentation.
This blog post will provide an overview of the changes:
- Demo of ReactUI
- Subtle DOM Rendering Difference
- What a Tooling Difference the ReactUI Makes
- Profiling React UI
- Backwards Compatibility
- Enabling the React UI
- Video Overview
Demo of ReactUI
The live demo below allows you to see new React UI; each cell has a custom cell-renderer written in react. Also, click a button to increase medal numbers which will trigger a cell re-render.
With the demo, we recommend:
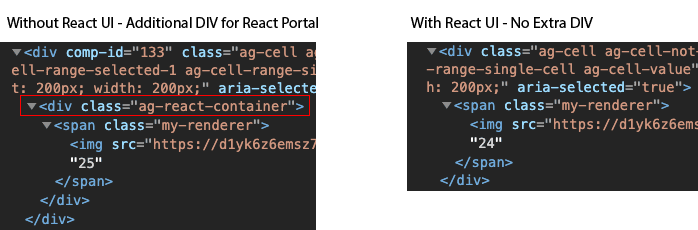
- Opening the dev tools and viewing the DOM to see how the new React UI mode changes the DOM (notice that there is no wrapper around the cell renderers)
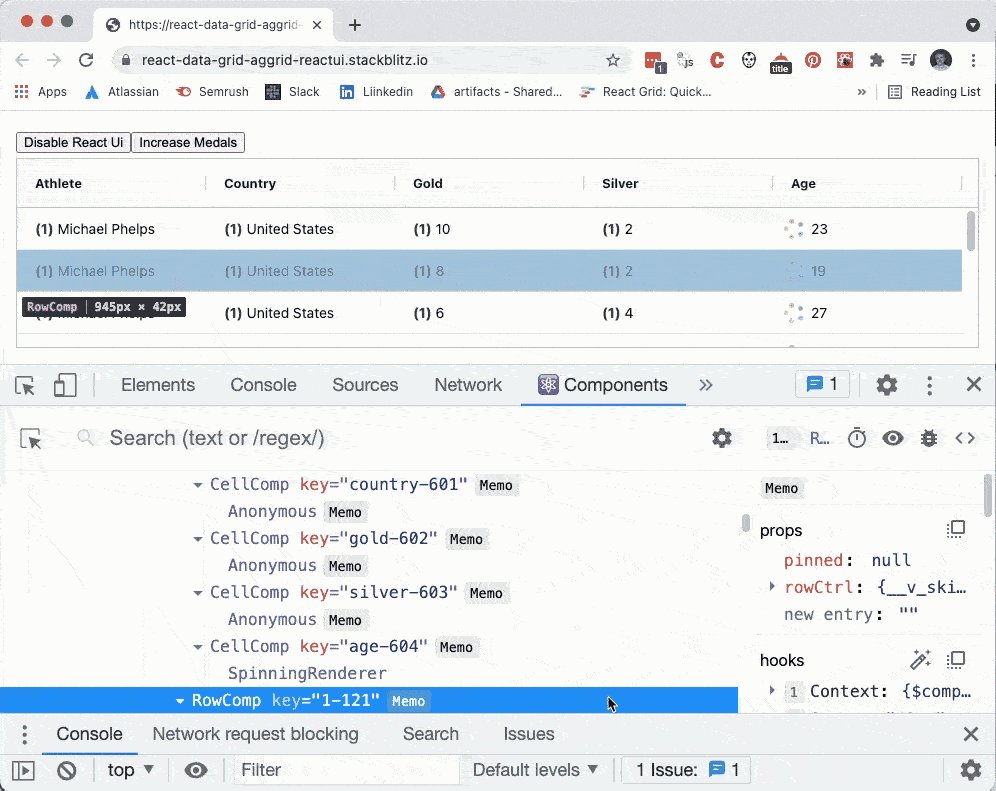
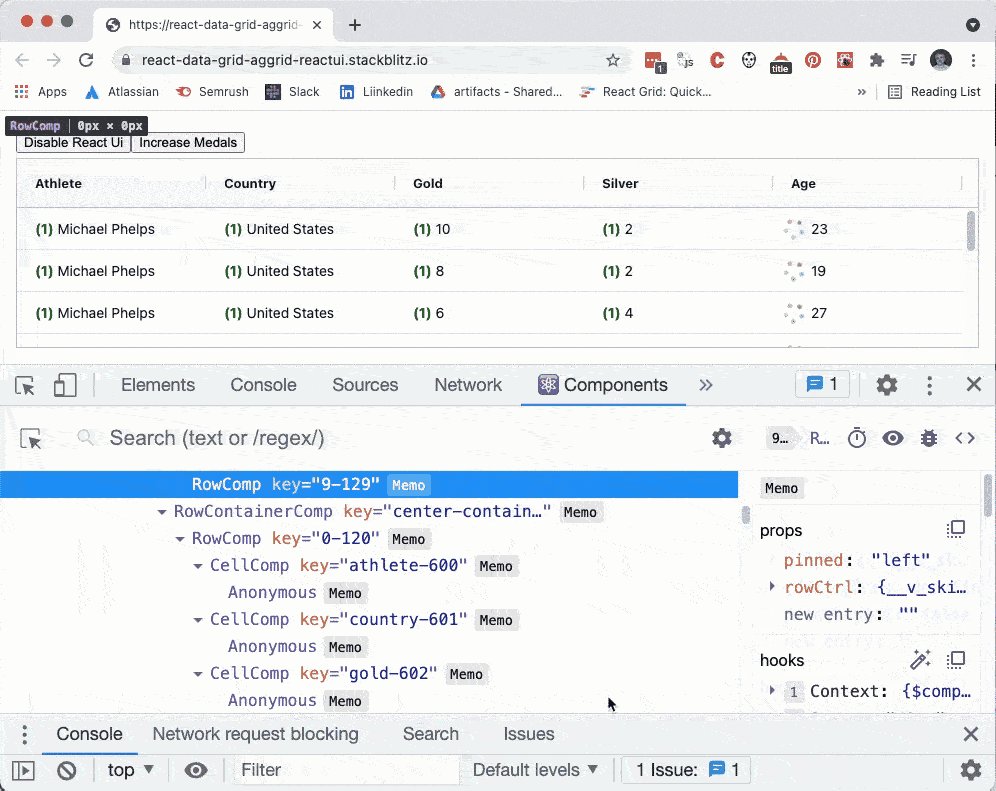
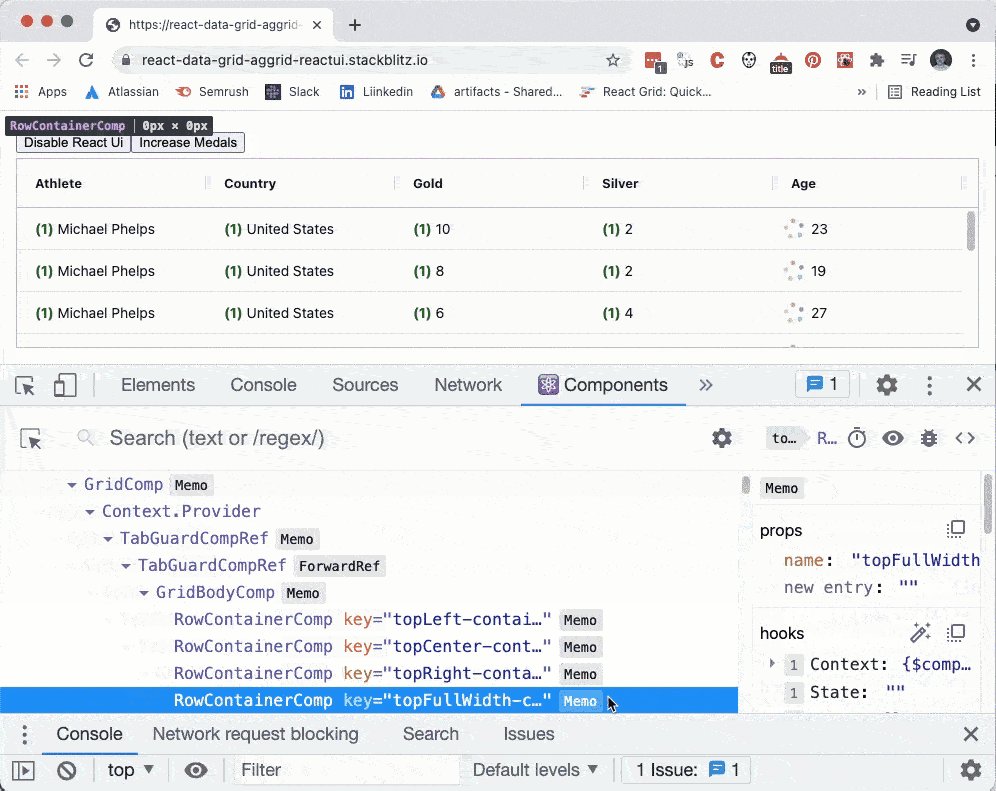
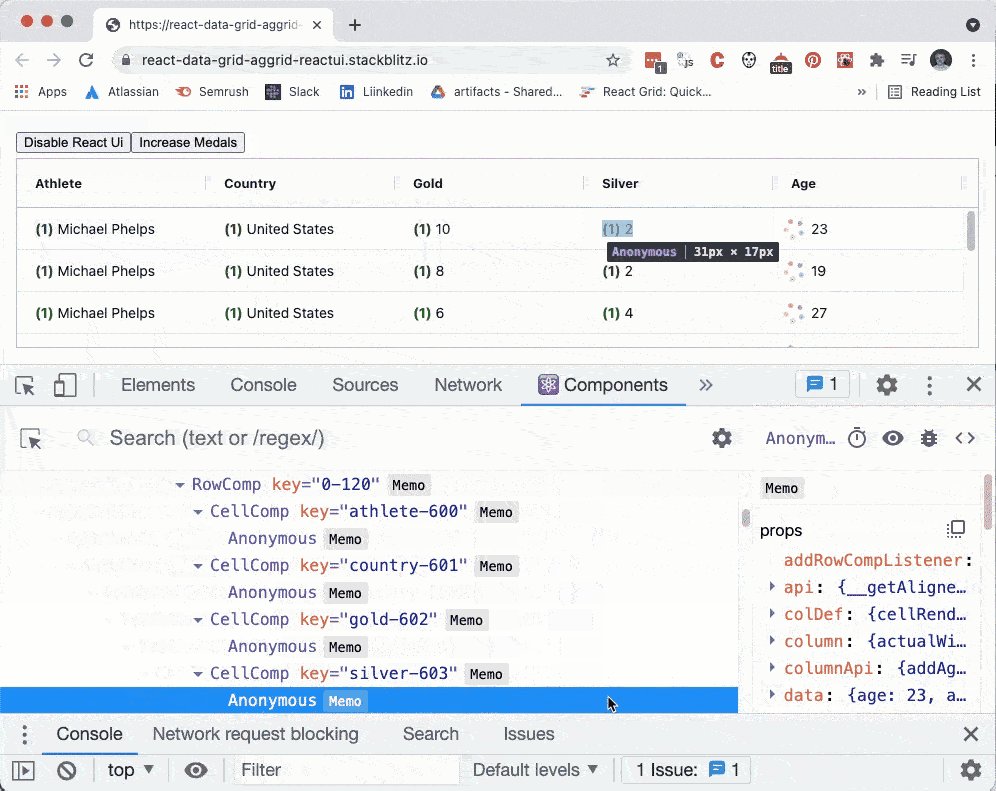
- With React Dev Tools installed, the Components view highlights the difference with the full React implementation.
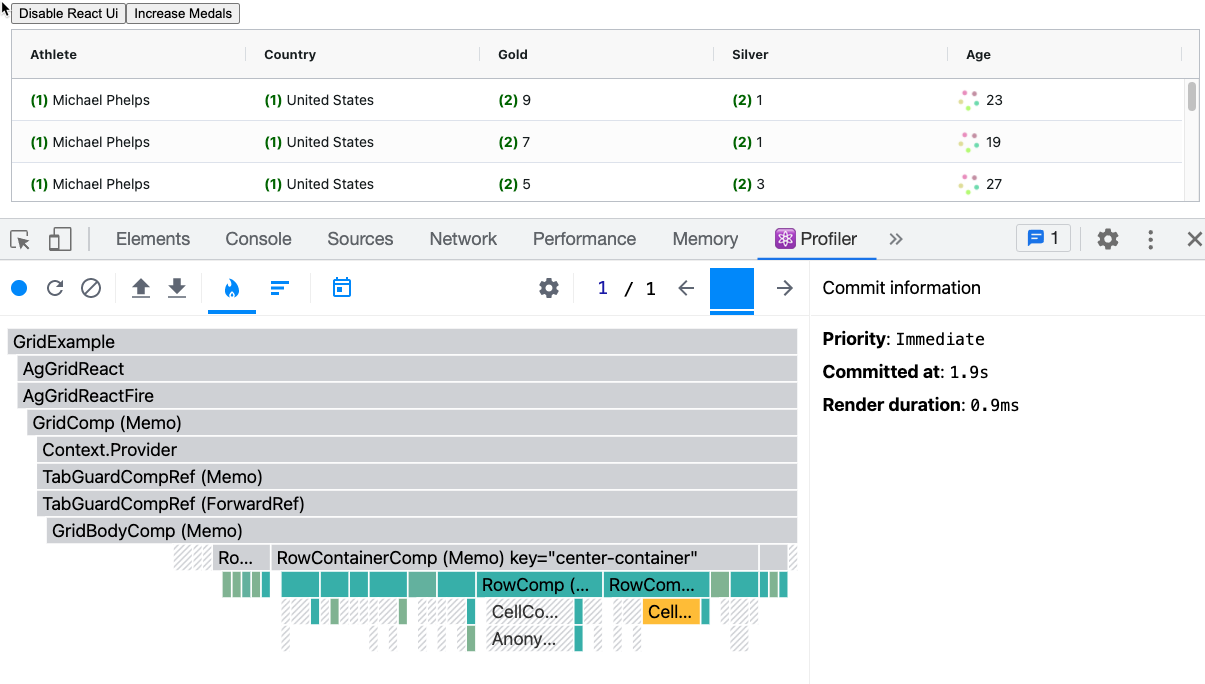
- Use the profile to see what happens when you sort and re-order the columns.
- Also, click the [Increase Medals] button to see that the Data Grid has been optimised to minimise rendering impact.
View the live demo as a standalone preview by clicking here.
If you want to try the code locally then the code is available in the react-data-grid repository in the reactui-demo directory.
Subtle DOM Rendering Difference
AG Grid React UI does not use portals to show custom components. Previously the Grid hosted every React Component in a React Portal with every component in the DOM view wrapped in an ag-react-container.
Now, every React Component is directly in the DOM hierarchy with no wrapper.
This change will improve the rendering optimisation of the components.

What a Tooling Difference the ReactUI Makes
With Versions above 26.0.0 and the fully React Data Grid Rendering Engine enabled, we see the following view in React Developer Tools Components View:

We're used to it when working with React Applications, so it doesn't seem like a big deal, but this is a significant change for React Developers using AG Grid.
The AG Grid React UI is now fully embracing the React ecosystem.
With earlier versions of AG Grid, and when using version 26, with ReactUI off, the 'legacy' renderer will show as:
- App
- AgGridReact
- AgGridReactLegacy
And the DOM would show any React Components as:
Anonymous key="agPortalKey_1"
Profiling React UI
We now have full access to the React profiler with AG Grid.

All parts of the Grid are shown in the profiler and we can quickly see how our components work in conjunction with the Grid.
You can also see how well the Grid is optimised and concentrate optimisation efforts using information from the profiler.
Backwards Compatibility
The React UI is a Rendering Engine for React. Our Angular, Vue, and JavaScript engines remain the same; we continue to support and enhance them.
In addition, our React UI allows you to continue using JavaScript components in the React Data Grid.
We know that many of our Enterprise customers use AG Grid with React, Angular and Vue, and take advantage of the cross-framework compatibility by creating shared JavaScript components to use with each technology. We have made it easy to continue to re-use the JavaScript components in the React UI.
Enabling the React UI
The React Data Grid Rendering Engine is enabled by default, if you wish you can revert to the old engine with a single line in the grid configuration:
suppressReactUi={true}
Full details of React UI are in the documentation, with many runnable examples so you can see the new React UI in action.
- Experiment with the demo on StackBlitz
- Experiment with the code from the React Data Grid repo
- Learn more about ReactUI in the documentation
How did we do it?
Niall Crosby explains how we support multiple frameworks with a single grid in this talk from React Summit.
